最初に覚えたい!
画像のトリミング方法10選
[ SELECT-01 ]
[ SELECT-02 ]
[ SELECT-03 ]
[ SELECT-04 ]
[ SELECT-05 ]
[ SELECT-06 ]
[ SELECT-07 ]
[ SELECT-08 ]
[ SELECT-09 ]
[ SELECT-10 ]

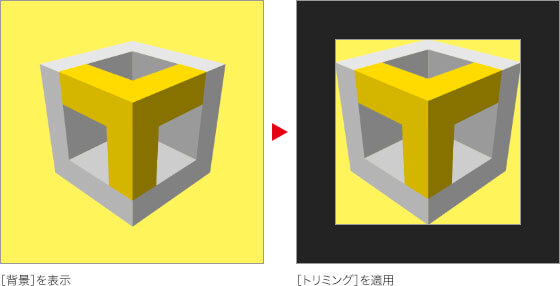
対象カラーのトリミング
画像を四角形に切り抜く、角版を作成する場合など、背景を含めたオブジェクトの切り抜きに適しています。透明ピクセルを含まないので、さまざまなファイル形式に対応させることができます。角版 : 画像を四角形にトリミングする呼称

【操作方法】
[ レイヤー ] パネルで、[ 背景 ]、または、べた塗りなどの背景用レイヤーを表示します。
![[背景]を表示する](https://psgips.net/wp-content/uploads/2021/08/p601_03_02.jpg)
[ 背景 ] を表示する
[ イメージ ] メニューから、[ トリミング ] を選択します。
[ トリミング ] ダイアログで、[ トリミング対象カラー ] に [ 左上のピクセルカラー ]、または、[ 右下のピクセルカラー ] を選択します。[ トリミングする部分 ] の [ 上端 ]、[ 左端 ]、[ 下端 ]、[ 右端 ] を有効にして、[ OK ] をクリックします。
![[左上のピクセルカラー]を選択](https://psgips.net/wp-content/uploads/2021/08/p601_03_03.jpg)
[ 左上のピクセルカラー ] を選択
データ容量を省力化
入稿データは、容量をできるだけ軽くすることが必要です。Web 用においても、表示スピードやサーバーの負担を、軽減することが常識とされているため、必要最低限の範囲で切り抜きをすることを、念頭に置かなければなりません。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。

