基本がわかる!ドキュメントの保存
[ CHAPTER-01 ]
[ CHAPTER-02 ]
[ CHAPTER-03 ]
[ CHAPTER-04 ]
[ CHAPTER-05 ]
[ CHAPTER-06 ]

JPEGを書き出す
たとえば、Web 用で使用する画像にサムネールが必要な場合、[ 書き出し形式 ] を活用すれば、同時に異なるサイズを書き出すことができます。PSD ドキュメントから、JPEG 形式で書き出してみましょう。
JPEG 形式とは?
JPEG (ジェイペグ) とは、連続した階調を持つカラー画像を対象とした、ファイルを圧縮する、最もポピュラーなファイル形式です。

JPEG 形式
使用コマンド : [ 書き出し形式 ]
メリット
フルカラー (約1670万色) を扱える
ファイル容量を大幅に小さくすることが可能
パソコン OS などの表示環境を選ばない
JPEG 形式のメリットは、約1670万色のフルカラーが扱えることです。そのため、高精細な写真や、滑らかなグラデーションも再現できます。
画像を粗いブロックに分けて、それぞれに応じた圧縮を行うので、ファイル容量を大幅に小さくすることが可能です。
Web ブラウザでは、標準的にサポートされている規格です。パソコンの OS や、アプリケーションなどの、表示環境を選ばない汎用性があります。
デメリット
特有のブロックノイズが発生する
再保存を繰り返すたびに画質が劣化する
透過処理に対応していない
JPEG 形式のデメリットは、圧縮に伴う特有の、ブロックノイズが発生することです。このブロックノイズは、元に戻すことができないので、再保存を繰り返すたびに、画質が劣化していきます。
PNG 形式や GIF 形式のように、オブジェクトの背景を透明にすることができません。透明部分を含むオブジェクトを書き出した場合は、自動的に白色 (不透明度100%) が適用されます。
用途
Web 用画像・メールの添付ファイル
デジタルカメラ・保存用画像
写真・テクスチャ
主な用途は、大きなサイズで表示しながら、高い圧縮率を優先させたい場合に用いる Web 用画像です。
デジタルカメラでは、Raw データと JPEG が採用されていることが多く、保存用画像として、さまざまな分野で、使用されているファイル形式です。
JPEG 形式は、一般的に非可逆圧縮方式として知られていますが、可逆圧縮方式が選べる、「 JPEG 2000 」というファイル形式もあります。圧縮率や画質は優れていますが、Web 用画像としてのサポートは不完全なので、使用する場合は、十分に注意してください。
同時に異なるサイズを保存
ここでは、PSD ドキュメントから、すべての効果を無効にした状態で、JPEG 形式のファイルに書き出してみましょう。
【操作方法】
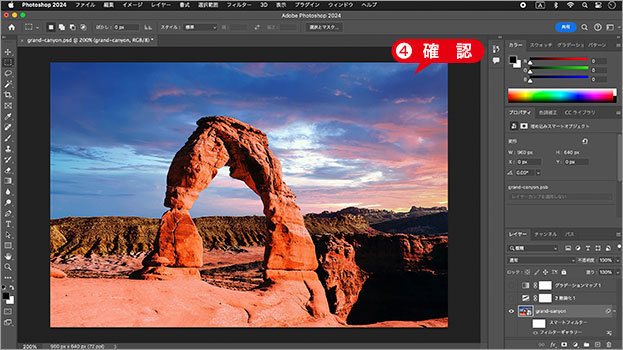
PSD ドキュメントを開きます。

PSD ドキュメントを開く
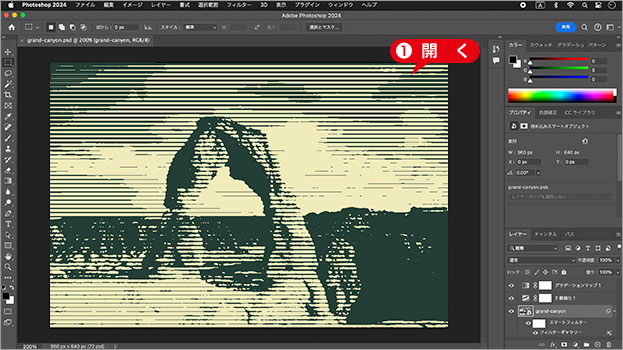
[ レイヤー ] パネルで、すべての調整レイヤーを非表示にします。
[ スマートフィルター ] を非表示にします。レイヤーを結合する必要はありません。

すべての効果を無効
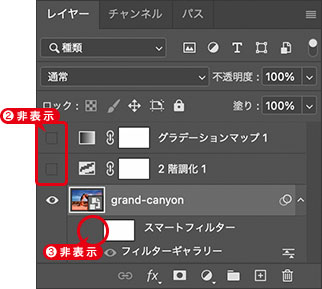
すべての効果を無効にした状態で書き出します。

すべての効果を無効にした状態で書き出す
[ ファイル ] メニューから、[ 書き出し ] – [ 書き出し形式 ] を選択します。
![[書き出し形式]を表示](https://psgips.net/wp-content/uploads/2024/01/p050_05_02_01.jpg)
[ 書き出し形式 ] を表示
[ 書き出し形式 ] ダイアログで、
[ ファイル設定 ] セクションの [ 形式 ] に、[ JPG ] を選択します。
[ 画質 ] に、[ 6 ] を設定します。初期設定
画質を下げると?
[ 画質 ] では、7段階の設定があります。これは、ファイル容量を小さくする量です。小さくするほど、JPEG 形式特有の、ブロックノイズが目立つようになります。初期設定は [ 6 ] です。これは、高画質に相当します。
書き出した場合のファイル容量は、画面左側のサムネールで確認できます。標準に相当するのは [ 3 ] です。[ 3 ] から [ 6 ] の範囲で、設定しておくといいでしょう。
[ すべてを拡大・縮小 ] セクションで、[ + ] をクリックします。
[ サイズ ] に、[ 0.33x ] を選択します。
![[サイズ:0.33x]](https://psgips.net/wp-content/uploads/2024/01/p050_05_03_01.jpg)
[ サイズ : 0.33x ]
[ サイズ ] と [ サフィックス ] を確認してください。
![[サイズ]と[サフィックス]を確認](https://psgips.net/wp-content/uploads/2024/01/p050_05_03_03.jpg)
[ サイズ ] と [ サフィックス ] を確認
異なるサイズを追加
[ すべてを拡大・縮小 ] セクションは、異なるサイズを追加して、書き出すことができます。[ サイズ : (アセット) ] では、メイン設定の相対的な倍率を選択します。初期設定は、[ 1x ]、つまり、100% 等倍です。
異なるサイズを追加する場合は、[ + ] をクリックします。[ サイズ ] に [ 0.33x ] を選択すると、メイン設定から 33% 縮小したサイズを追加します。拡大・縮小率は、同様の定型文で行うこともできます。
[ サフィックス ] は、ファイル名の後に付け加える接尾辞です。任意のサフィックスが入力できます。
[ 色空間情報 ] セクションの [ sRGB に変換 ] を有効にします。初期設定
[ カラープロファイルの埋め込み ] を無効にします。初期設定
![[sRGBに変換]を有効](https://psgips.net/wp-content/uploads/2024/01/p050_05_04_01.jpg)
[ sRGB に変換 ] を有効
[ 書き出し ] をクリックします。
![[書き出し]をクリック](https://psgips.net/wp-content/uploads/2024/01/p050_05_04_03.jpg)
[ 書き出し ] をクリック
[ 保存 ] ダイアログで、任意の保存場所を設定します。
[ 保存 ] をクリックします。
![[保存]をクリック](https://psgips.net/wp-content/uploads/2024/01/p050_05_04_04.jpg)
[ 保存 ] をクリック
PSD ドキュメントから、JPEG 形式のファイルを書き出すことができました。

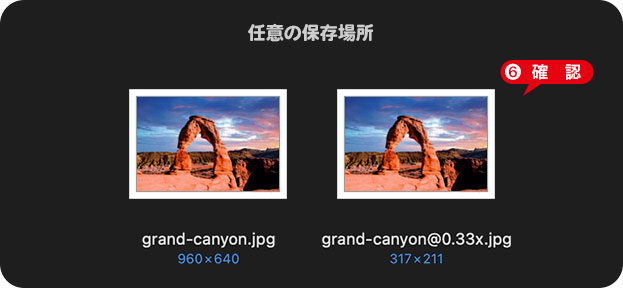
任意の保存場所を確認
メイン設定との関係
[ すべてを拡大・縮小 ] セクションの設定は、メイン設定の相対的な倍率で書き出されます。たとえば、メイン設定が [ 50% ] のとき、[ すべてを拡大・縮小 ] の [ 1x ] は、50% です。ややこしいですね。使用する場合は、メイン設定を 100% にしておきましょう。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。




![[形式:JPG]](https://psgips.net/wp-content/uploads/2024/01/p050_05_02_02.jpg)