基本がわかる!ドキュメントの保存
[ CHAPTER-01 ]
[ CHAPTER-02 ]
[ CHAPTER-03 ]
[ CHAPTER-04 ]
[ CHAPTER-05 ]
[ CHAPTER-06 ]

PNGを書き出す
ファイルの書き出しとは、特定のアプリケーションで作成したデータを、別のファイル形式に変換して、任意のストレージに保存することをいいます。
Photoshop では、PSD ドキュメントを画像データとして、さまざまなファイル形式に書き出すことができます。PNG 形式には、[ 書き出し形式 ] というコマンドを使用します。
PNG形式とは?
PNG (ピング) とは、フルカラーの表現と、透明部分の属性を備えた、画質がまったく損なわれない、可逆圧縮方式のファイル形式です。

PNG 形式
使用コマンド : [ 書き出し形式 ]
メリット
フルカラー (約1670万色) を扱える
オブジェクトの背景を透明にできる
再保存しても画質がほとんど劣化しない
PNG 形式のメリットは、約1670万色のフルカラーが扱えることです。そのため、高精細な写真や、滑らかなグラデーションも再現できます。
オブジェクトの背景を透明にできる点も、大きなメリットとなります。アルファチャンネルを使用しているので、境界線の処理が滑らかで、半透明の切り抜きも可能です。
圧縮前の内容を損なうことなく、元に戻すことができるので、再保存しても、画質がほとんど劣化しません。
デメリット
ファイル容量が大きくなりやすい
Web ページの読み込み時間が低下
CMYK カラーに対応していない
PNG 形式のデメリットは、ファイル容量が大きくなりやすいことです。圧縮率は、GIF 形式に比べると、少し高いですが、JPEG 形式に比べると、ファイル容量が、2倍から8倍程度になることもあります。
これは、使用している画像のファイルサイズや、色数によっても異なりますが、Web ページの読み込み時間に、大きく影響します。
カラーモードは、8 bit インデックスカラー、16 bit グレースケール、48 bit RGB カラーという、高いスペックを持っていますが、CMYK カラーには、対応していません。
用途
Web 用画像
スクリーンショット
写真・ロゴ・図形・イラスト
主な用途は、オリジナルの画質を保ちながら、ファイル容量を圧縮したい場合に用いる Web 用画像です。スクリーンショットのデフォルト設定は、PNG 形式を採用している場合が多いです。
Web 用では、比較的に小さく表示する写真や、文字や線を含む詳細な画像、透過を含むロゴなどで、使用されているファイル形式です。
書き出し形式
PNG 形式の画像を書き出す場合は、[ 書き出し形式 ] ダイアログを表示します。[ 書き出し形式 ] とは、開いたドキュメントの内容を変更せず、別のファイル形式に保存するコマンドです。対象ドキュメントのレイヤー構造を、ひとつの統合イメージとして書き出せるため、ファイル容量を大幅に小さくすることができます。
【操作方法】
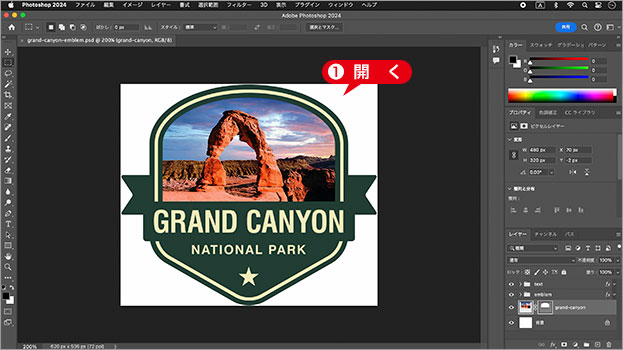
PSD ドキュメントを開きます。

PSD ドキュメントを開く
[ レイヤー ] パネルで、ドキュメントの内容を確認してください。背景を透明にしたい場合は、[ 背景 ]、または、不要なレイヤーを非表示にしてください。レイヤーを結合する必要はありません。
![[背景]を非表示](https://psgips.net/wp-content/uploads/2024/01/p050_04_01_02.jpg)
[ 背景 ] を非表示
ドキュメントの主な内容
作例では、シェイプレイヤー、テキストレイヤー、ベクトルマスクなどの機能を使用しています。
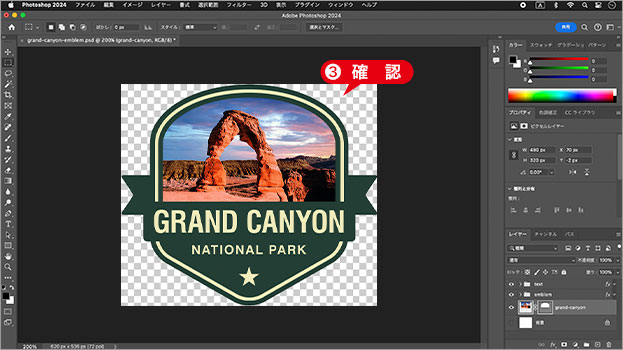
背景に透明色 (透明グリッド) が、表示されていることを確認してください。

透明色を確認
透明部分とは?
透明部分とは、透過させる情報を持ったピクセルです。Web 用では、ページ内の共通した背景 (カラーやパターン・テクスチャなど) に、オブジェクトを切り抜いて、配置したい場合に使用します。
[ ファイル ] メニューから、[ 書き出し ] – [ 書き出し形式 ] を選択します。
![[書き出し形式]を表示](https://psgips.net/wp-content/uploads/2024/01/p050_04_02_01.jpg)
[ 書き出し形式 ] を表示
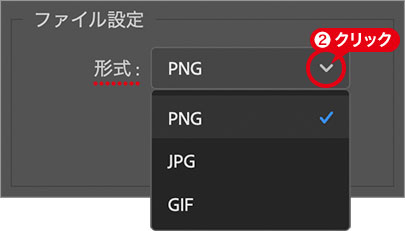
[ 書き出し形式 ] では、PNG 形式、JPEG 形式、GIF 形式に書き出すことができます。

書き出し形式の選択
[ 形式 ] に、[ PNG ] を選択します。
ファイルサイズ小とは?
[ ファイルサイズ小 (8-bit) ] を有効にすると、128色に制限される [ PNG-8 bit ] が書き出されます。
![[ファイルサイズ小(8-bit)]を有効](https://psgips.net/wp-content/uploads/2024/01/p050_04_03_02.jpg)
[ ファイルサイズ小 (8-bit) ] を有効
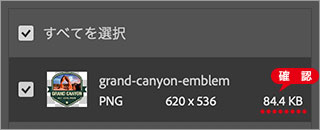
[ PNG-16 bit ] から [ PNG-8 bit ] に切り替えると、ファイル容量が小さくなります。

ファイル容量が小さくなる
フルカラー (1670万色) で書き出す場合は、[ ファイルサイズ小 (8-bit) ] を無効にしておきます。
【操作方法】
[ ファイルサイズ小 (8-bit) ] を無効にします。
[ 透明部分 ] を有効にします。初期設定
![[透明部分]を有効](https://psgips.net/wp-content/uploads/2024/01/p050_04_03_01.jpg)
[ 透明部分 ] を有効
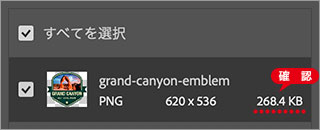
[ PNG-8 bit ] から [ PNG-16 bit ] に切り替えると、ファイル容量が大きくなります。

ファイル容量が大きくなる
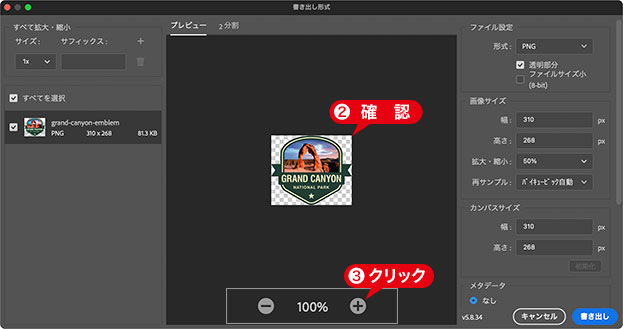
[ 画像サイズ ] セクションの [ 拡大・縮小 ] に、[ 50% ] を選択します。現在の画像サイズから、拡大・縮小する場合に設定してください。
![[拡大・縮小:50%]](https://psgips.net/wp-content/uploads/2024/01/p050_04_04_01.jpg)
[ 拡大・縮小 : 50% ]
現在の画像サイズは、プレビューを確認してください。
[ + ] をクリックすると、プレビューを拡大することができます。

プレビューを確認
メイン設定とサブ設定
[ 書き出し形式 ] には、2つの拡大・縮小があります。画面右側にある [ 画像サイズ ] セクション内と、画面左側にある [ すべて拡大・縮小 ] セクションです。
どちらも、画像サイズを設定するものですが、優先されるメイン設定は、[ 画像サイズ ] セクションの [ 拡大・縮小 ] です。サブ設定の [ すべて拡大・縮小 ] は、メイン設定の相対的な倍率で書き出されます。
[ 色空間情報 ] セクションの [ sRGB に変換 ] を有効にします。初期設定
[ カラープロファイルの埋め込み ] を無効にします。初期設定
![[sRGBに変換]を有効](https://psgips.net/wp-content/uploads/2024/01/p050_04_05_01.jpg)
[ sRGB に変換 ] を有効
[ 書き出し ] をクリックします。
![[書き出し]をクリック](https://psgips.net/wp-content/uploads/2024/01/p050_04_05_03.jpg)
[ 書き出し ] をクリック
[ 保存 ] ダイアログで、任意の保存場所を設定します。
[ 保存 ] をクリックします。
![[保存]をクリック](https://psgips.net/wp-content/uploads/2024/01/p050_04_05_04.jpg)
[ 保存 ] をクリック
PSD ドキュメントから、PNG 形式のファイルを書き出すことができました。

任意の保存場所を確認
sRGBに変換?
Web 用画像として書き出す場合は、カラーマネジメントを行わず、sRGB に変換します。[ sRGB に変換 ] を有効にすることで、インターネット環境での、一般的な色の見え方に合わせます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。





![[形式:PNG]](https://psgips.net/wp-content/uploads/2024/01/p050_04_02_03.jpg)