基本がわかる!ドキュメントの保存
[ CHAPTER-01 ]
[ CHAPTER-02 ]
[ CHAPTER-03 ]
[ CHAPTER-04 ]
[ CHAPTER-05 ]
[ CHAPTER-06 ]

GIFアニメーションを保存する
「GIF アニメ」と呼ばれる簡易的なアニメーションは、静止画像をコマ送りにして、連続した動きを出すものです。Photoshop では、フレームアニメーション機能 (トゥイーン) を使って、レイヤーオブジェクトの位置を移動させます。
GIF 形式とは?
GIF (ジフ) とは、保存できる色を、256 色 ( 8bit ) 以内に制限することで、ファイル容量を小さくできるファイル形式です。

GIF 形式
使用コマンド : [ Web 用に保存 (従来) ]
メリット
アニメーションを Web ブラウザで自動再生
オブジェクトの背景を透明にできる
パソコン OS などの表示環境を選ばない
GIF 形式のメリットは、「GIF アニメ」と呼ばれる、簡易的なアニメーションが作成できることです。Web ブラウザに表示するだけで、自動再生されることも、大きなメリットとなります。
オブジェクトの背景を、透明にすることができるので、自由なレイアウトや、転送データの省力化にも役立ちます。
Web ブラウザでは、標準的にサポートされている規格です。パソコンの OS や、アプリケーションなどの、
表示環境を選ばない汎用性があります。
デメリット
再現できるカラーが最大256色
アニメーションが音声に対応していない
滑らかな階調を必要とするグラデーション
GIF 形式のデメリットは、再現できるカラーが、最大256色と少ないことです。そのため、微妙な色の違いが必要な、写真やイラストには、向いていません。
アニメーションが、音声に対応していない点も、大きなデメリットになるでしょう。
ドットのパターンで、視覚的な混色を作り出す、「ディザ」を採用しているため、ファイル容量を小さくすることには優れています。しかし、滑らかな階調を必要とするグラデーションには、その境目に、致命的な段差が発生します。
用途
Web 用画像
簡易的なアニメーション
ロゴ・図形・イラスト
主な用途は、アイコンやサムネールなど、比較的に小さく、はっきりした面や線を持つ Web 用画像です。最も需要のある使用方法は、省スペースで画面が切り替えられる、簡易的なアニメーションです。
ゲームのキャラクターなどを描いた「ドット絵」も、主な用途としてあげられるでしょう。使い方によって、デメリットをメリットに変えるような、個性的なファイル形式です。
Web 用に保存
ここでは、PSD ドキュメントから、GIF 形式のフレームアニメーションを書き出してみましょう。Photoshop 形式のドキュメントから、フレームアニメーションを書き出す場合は、[ Web 用に保存 (従来) ] ダイアログを表示します。
【操作方法】
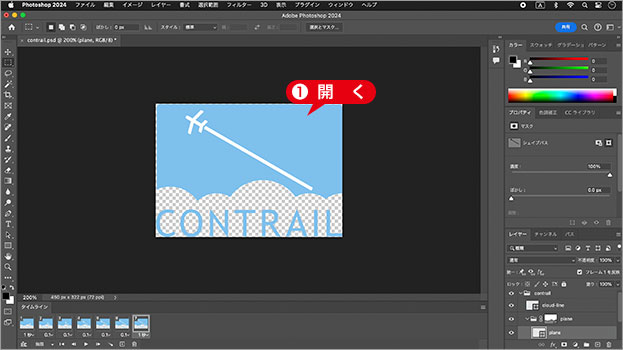
Photoshop 形式のドキュメントを開きます。

Photoshop 形式のドキュメントを開く
透明部分が設定できる
GIF 形式では、オブジェクトの背景を透明にすることができます。背景を透明にしたい場合は、フレームアニメーションを作成する前に、[ 背景 ]、または、不要なレイヤーを削除してください。
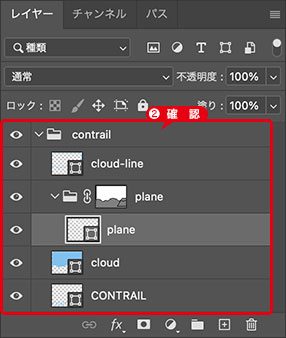
[ レイヤー ] パネルで、ドキュメントの内容を確認してください。レイヤーを結合する必要はありません。

ドキュメントの内容を確認
ドキュメントの主な内容
作例では、シェイプレイヤー、ベクトルマスクなどの機能を使用しています。フレームアニメーションは、ひとつのフレームを複製して、終了点のオブジェクトに異なる配置を設定、中間フレームをトゥイーン機能で自動生成しました。
[ ファイル ] メニューから、[ 書き出し ] – [ Web 用に保存 (従来) ] を選択します。
![[Web用に保存(従来)]を表示](https://psgips.net/wp-content/uploads/2024/01/p050_06_02_01.jpg)
[ Web 用に保存 (従来) ] を表示
[ プリセット ] に [ GIF 128 ディザ ] を選択します。
[ sRGB に変換 ] を有効にします。
[ アニメーション ] セクションの、[ ループオプション ] に [ 無限 ] を選択します。
[ アニメーションを再生 ] をクリックします。
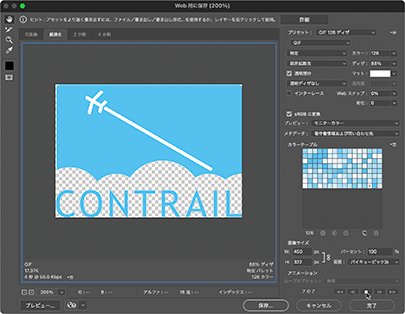
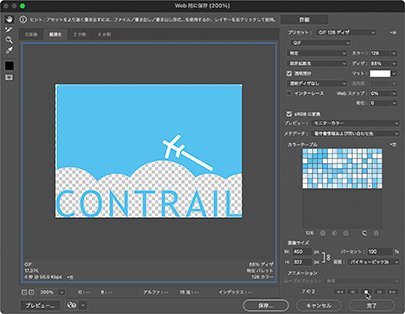
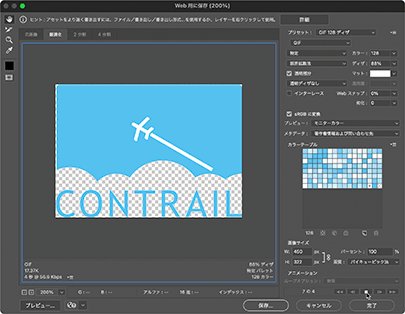
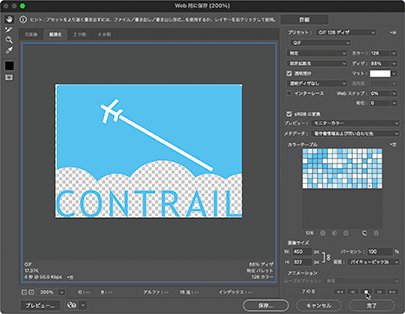
![[アニメーションを再生]をクリック](https://psgips.net/wp-content/uploads/2024/01/p050_06_02_04.jpg)
[ アニメーションを再生 ] をクリック
すると、[ 最適化 ] パネルで、アニメーションの動きがプレビューできます。

フレームアニメーションをプレビュー
プレビューで、アニメーションの動きを確認できたら、[ アニメーションを停止 ] をクリックします。
![[アニメーションを停止]をクリック](https://psgips.net/wp-content/uploads/2024/01/p050_06_02_07.jpg)
[ アニメーションを停止 ] をクリック
[ 保存 ] をクリックします。
![[保存]をクリック](https://psgips.net/wp-content/uploads/2024/01/p050_06_02_08.jpg)
[ 保存 ] をクリック
プリセットから選ぶ
用意されているプリセットでは、[ GIF 128 ディザ ] が、いちばん高画質です。GIF 形式は、256色まで使えます。プリセットから、[ カラー ] や [ マット ] に、設定を加えることもできます。
[ 最適化ファイルを別名で保存 ] ダイアログで、任意の保存場所を設定します。
[ 保存 ] をクリックします。
![[保存]をクリック](https://psgips.net/wp-content/uploads/2024/01/p050_06_03_01.jpg)
[ 保存 ] をクリック
PSD ドキュメントから、GIF 形式のフレームアニメーションを、書き出すことができました。

任意の保存場所を確認
ブラウジングしてみよう!
書き出された GIF 形式のフレームアニメーションは、Google Chrome などの Web ブラウザで開くと、動きやテンポが確認できます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


![[プリセット:GIF128ディザ]](https://psgips.net/wp-content/uploads/2024/01/p050_06_02_02.jpg)