【Photoshop基本操作】Illustrator で作成したアートワークは、Photoshop へコピー&ペーストして、配置することができます。しかし、「ベクトル」と「ビットマップ」といった、異なる画像形式であるため、用途に応じて、5つのペースト形式が用意されています。それぞれの用途と特徴をご紹介しましょう。
再編集のメリットを活かそう!
Illustrator の最大の強みは、解像度に依存しないベクトル画像です。拡大・縮小はもちろん、形状の変更や色の変換など、自由自在の再編集が行えます。
Photoshop でも欠かすことができない機能の、パスやシェイプ、ベクトルマスクの作成は、Illustrator からのコピー&ペーストを活用すると、効率的でスピーディな作業が行えます。
Illustratorのアートワークを
コピー&ペーストする方法
[ CHAPTER-01 ]
[ CHAPTER-02 ]
[ CHAPTER-03 ]
[ CHAPTER-04 ]
[ CHAPTER-05 ]
[ CHAPTER-06 ]
Illustrator からコピー&ペーストする方法
これから行う操作は、Illustrator で作成したアートワークを、Photoshop のドキュメントへ、コピー&ペーストして、配置する方法です。コピー&ペーストによる配置は、主に、パスやシェイプで活用する際に使用するもので、[ 埋め込みを配置 ] や [ リンクを配置 ] による、[ スマートオブジェクトとして開く ] の操作方法とは異なります。


アートワークをコピーする
アートワークとは、Illustrator で作成したロゴタイプやイラスト、効果も含めた総称です。これらを構成するベクトル画像は、Photoshop と異なる画像形式ですが、コピー&ペーストで配置することができます。
【操作方法】
Illustrator を起動、または、Dock でアイコンをクリックします。

Illustrator を起動
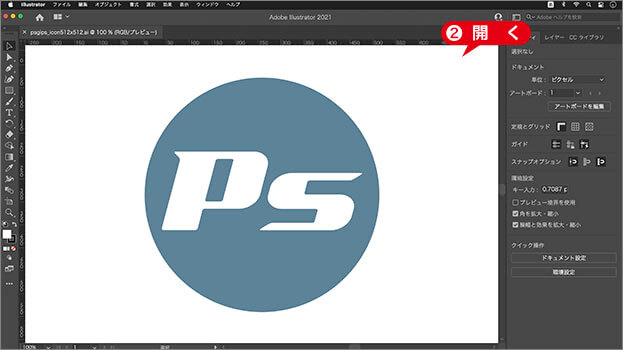
アートワークが保存されているドキュメントを開きます。

Illustrator でアートワークを開く
解像度の違いに注意!
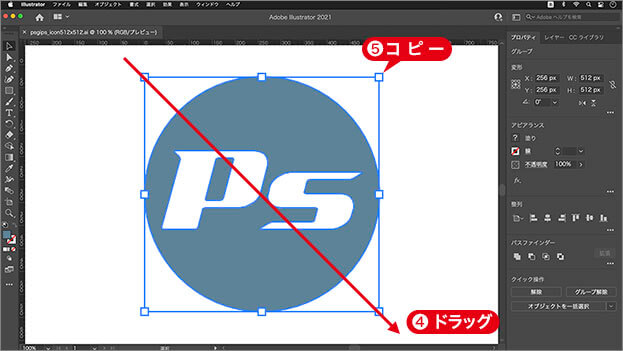
Photoshop へ、コピー&ペーストするアートワークのサイズは、Illustrator の [ ドキュメント設定 ] が適用されます。
Photoshop のドキュメントが低解像度の場合、アートワークのサイズが異常に大きくなることもあるので、あらかじめ、コピーするアートワークの大きさを調整しておきましょう。
[ ツール ] パネルで、[ 選択ツール ] を選択します。
![[選択ツール]を選択](https://psgips.net/wp-content/uploads/2021/07/uf008_01_03.jpg)
[ 選択ツール ] を選択
アートワークをクリック、または、領域をドラッグして、コピーするアートワークのパスを選択します。
[ 編集 ] メニューから、[ コピー ] を選択して、アートワークをコピーします。

アートワクークを選択してコピーする
環境設定をチェック!
Illustrator のアートワークが適切にコピーできないときは、[ Illustrator (編集) ] メニューから、[ 環境設定 ] – [ ファイル管理・クリップボード ] を選択し、[ クリップボード ] の [ 終了時 ] に [ PDF ]、または、用途に応じて [ AICB (透明サポートなし) ] を有効にして試してみましょう。
![Illustrator2021の[環境設定]ダイアログ](https://psgips.net/wp-content/uploads/2021/07/uf008_01_04b.jpg)
Illustrator 2021 の [ 環境設定 ] ダイアログ (部分)
アートワークをペーストする
Illustrator のアートワークがコピーできたら、Photoshop のドキュメントにペーストしましょう。
【操作方法】
Photoshop を起動、または、Dock でアイコンをクリックします。

Photoshop を起動
アートワークをペーストするドキュメントを開きます。

Photoshop でドキュメントを開く
アートワークの大きさに注意!
新規ドキュメント、または、作業中のドキュメントウィンドウを選択します。Photoshop へペーストされるアートワークは、Illustrator の [ ドキュメント設定 ] が適用されているので、Photoshop のドキュメントが低解像度の場合、アートワークのサイズが異常に大きくなることもあります。
[ 編集 ] メニューから、[ ペースト ] を選択します。すると、ペースト形式を選択する、[ ペースト ] ダイアログが表示されます。
![[ペースト]ダイアログが表示される](https://psgips.net/wp-content/uploads/2021/07/uf008_02_03.jpg)
[ ペースト ] ダイアログが表示される
5つのペースト形式
Illustrator のアートワークはベクトル画像です。Photoshop は、主にビットマップ画像で作業しますが、シェイプやパスなどのベクターデータも扱えます。
[ ペースト ] ダイアログでは、Illustrator から Photoshop へコピー&ペーストする形式を、[ レイヤー ]、[ スマートオブジェクト ]、[ ピクセル ]、[ パス ]、[ シェイプレイヤー ] の中から選択します。
![5種類の[ペースト形式]から選択](https://psgips.net/wp-content/uploads/2021/07/uf008_02_03b.jpg)
5種類の [ ペースト形式 ] から選択
レイヤー
[ ペースト形式 ] に [ レイヤー ] を選択すると、Illustrator のアートワークが、色情報を保持したシェイプレイヤーに変換され、Photoshop にペーストされます。スマートオブジェクト
[ ペースト形式 ] に [ スマートオブジェクト ] を選択すると、Illustrator のアートワークが、スマートオブジェクトとして、Photoshop にペーストされます。ピクセル
[ ペースト形式 ] に [ ピクセル ] を選択すると、Illustrator のアートワークが、ピクセルにラスタライズ (ビットマップ化) され、Photoshop にペーストされます。パス
[ ペースト形式 ] に [ パス ] を選択すると、Illustrator のアートワークが、[ 作業用パス ] として、Photoshop にペーストされます。シェイプレイヤー
[ ペースト形式 ] に [ シェイプレイヤー ] を選択すると、Illustrator のアートワークが、シェイプレイヤーに変換され、Photoshop にペーストされます。
フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。