Illustratorのアートワークを
コピー&ペーストする方法
[ CHAPTER-01 ]
[ CHAPTER-02 ]
[ CHAPTER-03 ]
[ CHAPTER-04 ]
[ CHAPTER-05 ]
[ CHAPTER-06 ]

ピクセルでペーストする
ピクセルとは、ビットマップ画像の、規則正しく整列された色の粒 (画素) です。ベクトル画像である Illustrator のアートワークからペーストされると、色情報を含む形状がラスタライズされ、ピクセルレイヤーを作成します。
【操作方法】
[ ペースト ] ダイアログで、[ ペースト形式 ] に [ ピクセル ] を選択して、[ OK ] をクリックします。
![[ピクセル]を選択](https://psgips.net/wp-content/uploads/2021/07/uf008_04_01.jpg)
[ ピクセル ] を選択
すると、Illustrator のアートワークが、ドキュメントに [ ピクセル ] でペーストされます。
[ enter ] キーを押して、変形を確定します。
![[ピクセル]でペースト](https://psgips.net/wp-content/uploads/2021/07/uf008_04_03.jpg)
[ ピクセル ] でペースト
[ レイヤー ] パネルには、[ レイヤー 1 ] ピクセルレイヤーが作成されています。
![[レイヤー1]を確認](https://psgips.net/wp-content/uploads/2021/07/uf008_04_04.jpg)
[ レイヤー 1 ] を確認
ピクセルの用途と特徴
Illustrator のアートワークをピクセルとしてペーストする主な用途は、多くの色で塗り分けられたアートワークや、ペイント、フィルターなどの加工が必要なものです。

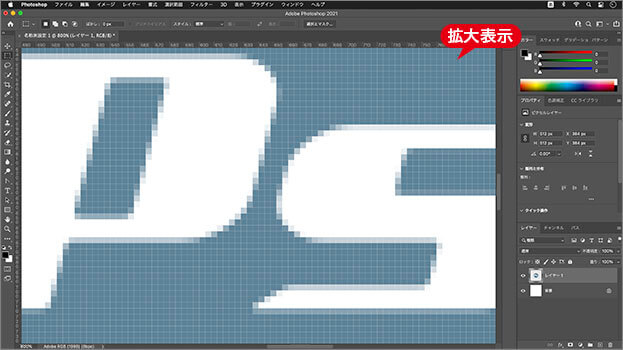
ドキュメントの表示を拡大 (概念図)
ピクセルにラスタライズされたアートワークは、Illustrator で設定されていた色がそのまま反映されます。ズーム表示してみると、四角いピクセルの集合体であることが確認できます。
拡大・縮小といった変形を加えると、ピクセルの間引きや補完が行われ、品質を保つことができません。
フィルターが適用できる!
ピクセルにラスタライズすると、通常の画像と同じように、ペイント系ツールで直接描画することができ、フィルターなどのさまざまな効果が適用できるようになります。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。