【Photoshop基本操作】スマートフォン画面のはめ込み合成は、選択範囲内にペーストする方法がポピュラーです。しかし、角度を合わせた変形を行ったり、エッジに合わす作業は、とても面倒なものです。そんなときは、ガイドのスナップ機能を利用すれば、正確な変形はもちろん、すばやく効率的な作業が行えます。
計画が効率化を生む!
「急がば回れ」ということわざがありますが、画像のはめ込み合成は、まさにその通り。画面比率に合わない画像を、感覚だけで変形するなんて、余計に時間がかかるものだと思いませんか?
スマートフォン画面には、規格に準じたサイズがあるので、その比率を算出して、はめ込み合成用の画像 (正面方向) をトリミングしておきます。
画面のはめ込み合成
これから行う操作は、スマートフォン画面へのはめ込み合成を、正確に行う方法です。はめ込み合成でよく見られる失敗は、パース変形による違和感です。

Photoshop の遠近法による変形は、パースの精度が高いです。そのため、失敗の原因のほとんどは、はめ込む画像と、画面比率が合致していないことが考えられます。ガイドにスナップして、スマホ画面にピッタリはめ込みましょう。スナップ:オブジェクトの端をガイドなどに吸着させる機能
画像をトリミングする
スマホ画面にはめ込む画像は、あらかじめ、スマホ画面の比率で、トリミングしておきます。スマホ画面の比率は、それぞれの機種によって異なります。ここでは、一般的な 16 : 9 を採用します。
【操作方法】
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 1920 pixel ]、[ 高さ : 1280 pixel ] 、[ 解像度 : 72 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

素材画像を開く
photo by Y-Photography
[ ツール ] パネルで、[ 切り抜きツール ] を選択します。
![[切り抜きツール]を選択](https://psgips.net/wp-content/uploads/2021/08/km136_01_02.jpg)
[ 切り抜きツール ] を選択
オプションバーで、プリセットメニューから、[ 幅 x 高さ x 解像度 ] を選択します。
[ 切り抜く画像の幅を設定 ] に [ 720 px ]、[ 切り抜く画像の高さを設定 ] に [ 1280 px ]、[ 切り抜く画像の解像度を設定 ] に [ 72 ] px/in を入力します。
切り抜きサイズと解像度を入力
画面比率でトリミング
作例は、HD サイズの原寸 [ 幅 : 720 pixel ]、[ 高さ : 1280 pixel ] を設定していますが、対象の素材が、これより低解像度の場合は、16 : 9 の比率を設定してください。
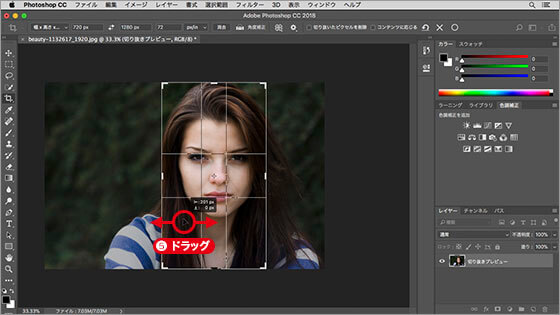
バウンディングボックスをドラッグして、切り抜き領域を調整します。

切り抜き領域を調整
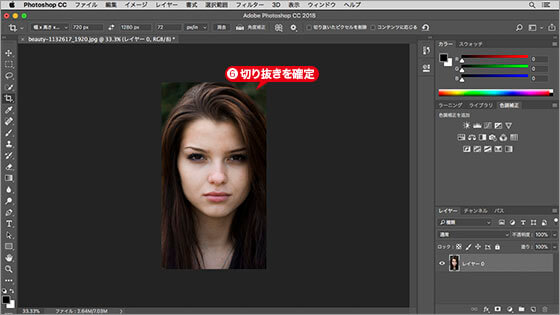
オプションバーで、[ 現在の切り抜き操作を確定 ] をクリック、または、[ enter ] キーを押して、現在の切り抜き操作を確定します。

はめ込み画像をトリミングすることができた
ピクセルは削除しない?
オプションバーで、[ 切り抜いたピクセルを削除 ] を有効にすると、切り抜いたピクセル (切り抜き以外の領域) が削除されます。無効 (初期設定) の場合は、切り抜いたピクセルが保存され、[ 移動ツール ] で画像を移動すると、切り抜き以外の領域がドキュメント内に現れます。
![[切り抜いたピクセルを削除]が有効の場合](https://psgips.net/wp-content/uploads/2021/08/km136_01_06b.jpg)

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



