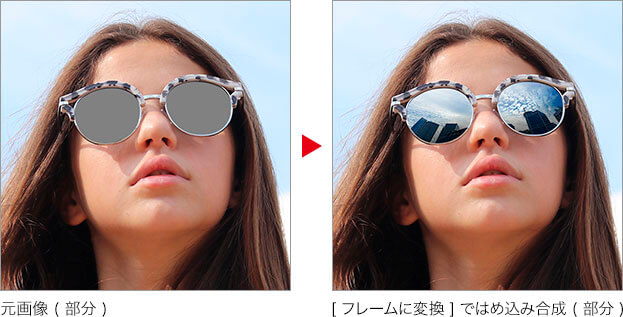
スナップさせて変形する
ガイドにスナップさせて、変形する操作を行いましょう。まず、配置した画像の、すべての領域を表示するため、バウンディングボックスを縮小させることから始めます。
【操作方法】
[ command ( Ctrl ) ] + [ T ] キーを押して、変形のバウンディングボックスを表示します。

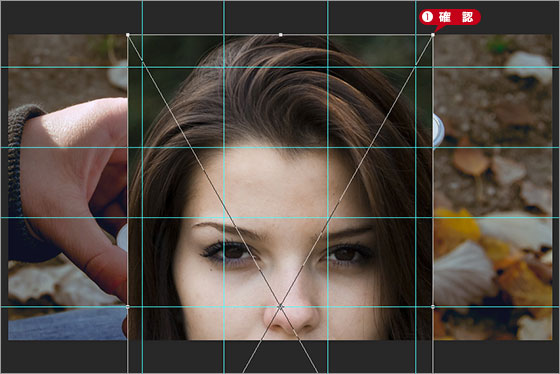
変形のバウンディングボックスを表示
オプションバーで、[ 基準点の位置 ] に [ 中央上 ] をクリックします。
[ 縦横比を固定 ] をクリックします。
[ 水平比率を設定 ] に [ 50% ] を入力します。
オプションバーを設定
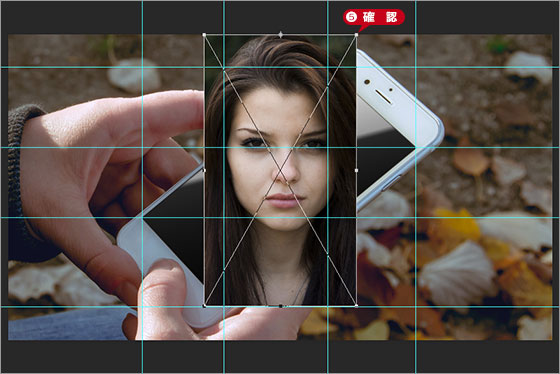
すると、ドキュメントの中央上を基準点として、はめ込み用の画像が縮小されます。

はめ込み画像を縮小
すべての領域を表示する
この操作は、暫定的なもので、設定した縮小比率は、任意に調整してください。ペーストしたはめ込み用の画像が、ドキュメントよりも大きいので、一旦縮小して、すべてのバウンデングボックスが見えるようにします。
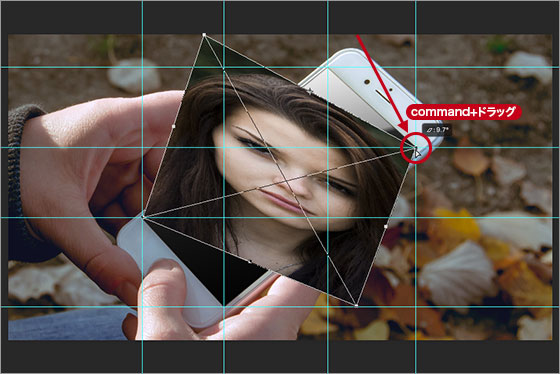
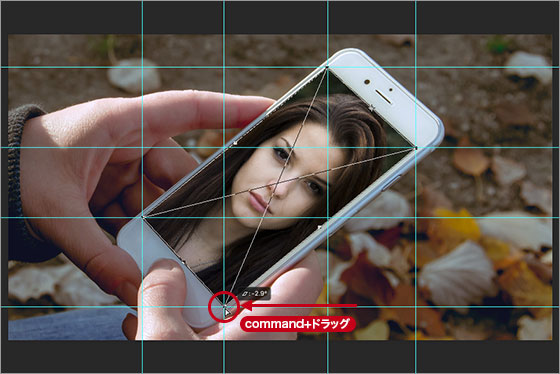
バウンディングボックス左下のコーナーハンドルを、[ command ( Ctrl ) ] キーを押しながらドラッグして、スマホ画面の左下十字ガイドにスナップさせます。

左下のコーナーハンドルを左下十字ガイドにスナップ
ガイドにスナップできない?
スナップとは、ガイドやレイヤーオブジェクトの端に吸着するオプション機能です。うまくガイドにスナップできない場合は、[ 表示 ] メニューから、[ スナップ先 ] – [ ガイド ] を選択して、チェックマークを入れてください。
同様にして、その他のコーナーハンドルをガイドにスナップさせます。

右上のコーナーハンドルをガイドにスナップ

左上のコーナーハンドルをガイドにスナップ

右下のコーナーハンドルをガイドにスナップ
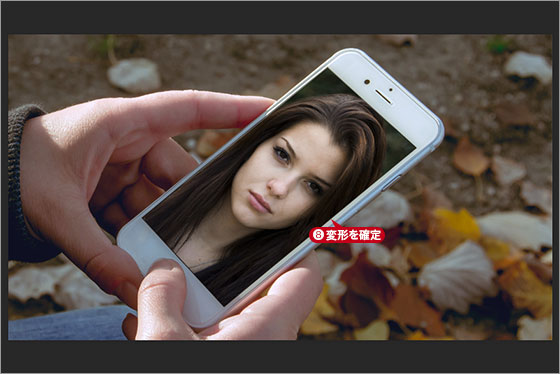
スマホ画面にぴったりの変形ができたら、オプションバーで [ 変形を確定 ] をクリック、または、[ enter ] キーを押して、変形を確定します。

ガイドにスナップさせて、はめ込み画像を変形することができた

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。