コーナーにガイドを引く
スマホの素材画像を開いて、画面のコーナーにガイドを引きましょう。ガイドの位置は、十字で重なる点が、コーナーになるように作成してください。
【操作方法】
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 1280 pixel ]、[ 高さ : 720 pixel ] 、[ 解像度 : 72 pixel/inch ]、[ カラーモード : RGBカラー ] を使用しています。

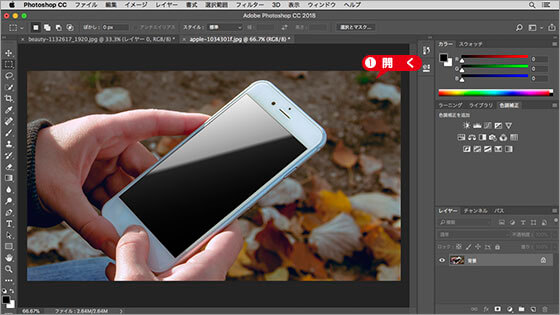
素材画像を開く
photo by DariuszSankowski
[ 表示 ] メニューから、[ 定規 ] を選択して、[ 定規 ] を表示します。
[ ツール ] パネルで、[ ズームツール ] を選択します。
![[ズームツール]を選択](https://psgips.net/wp-content/uploads/2021/08/km136_02_02.jpg)
[ ズームツール ] を選択
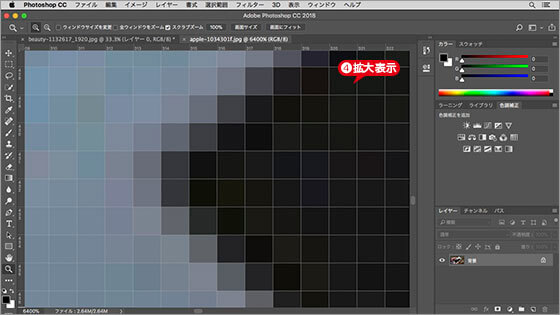
スマホ画面のコーナーのひとつをズームアップします。

スマホ画面のコーナーをズームアップ
ズームイン・アウトの操作
[ ズームツール ] は、オプションバーの [ ズームイン ] と [ ズームアウト ] を切り替え、ドキュメント内をクリック、または、ドラッグして、拡大・縮小表示します。[ option ( Alt ) ] + クリック、または、[ option ( Alt ) ] + ドラッグで切り替えることもできます。
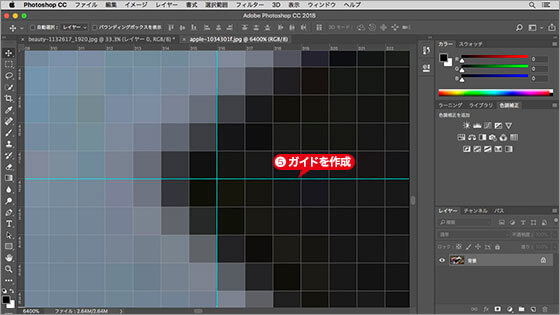
[ 定規 ] をドラッグして、スマホ画面のコーナーに十字ガイドを作成します。十字ガイド:水平垂直で交差するガイド

十字ガイドを作成
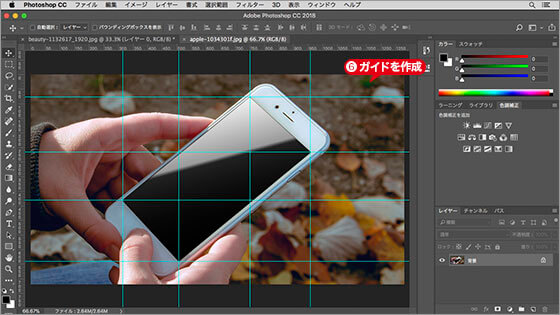
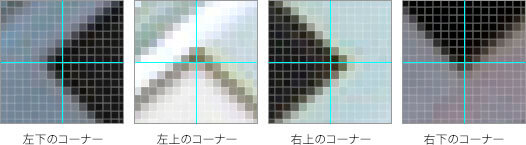
その他のコーナーにも同様に、十字ガイドを作成します。

その他のコーナーにも十字ガイドを作成
ガイドの位置が重要
ズームインすると確認しづらくなりますが、仕上がりをよくするためには、このガイドの位置が重要になります。まず、ひとつのコーナーのピクセルパターンを決定してください。ピクセルパターン:規則性を持ったピクセル単位の模様

はめ込み合成のエッジを、浅めにとるか深めにとるかは、この時点で判断します。すべてのコーナーのピクセルパターンが統一されていないと、エッジの仕上がりがゆがんでしまう可能性があります。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。

