【Photoshop基本操作】SNS 用のプロフィール画像など、Web 上で使用する画像は、あらかじめ、画像サイズ (仕上げ寸法) が指定されていることがあります。必要な部分だけをトリミングしながら、ピクセル数をぴったり合わせることって、意外に難しいですよね。切り抜きサイズの比率をキープしながら、トリミング領域が自由に操作できる方法をご紹介しましょう。
切り抜き比率でトリミング!
画像のトリミングは、切り抜きサイズあってのトリミングです。切り抜きサイズを指定しない切り抜きって存在するの? って思うくらい、[ 幅 ]、[ 高さ ]、[ 解像度 ] は、重要なレギュレーションです。
[ 切り抜きツール ] の [ 幅 x 高さ x 解像度 ] を使用すると、切り抜きサイズと同じ比率のバウンディングボックスで調整できるので、正確なピクセル数に合わせた思い通りのトリミングが行えます。
リサイズとトリミングを同時に行う操作
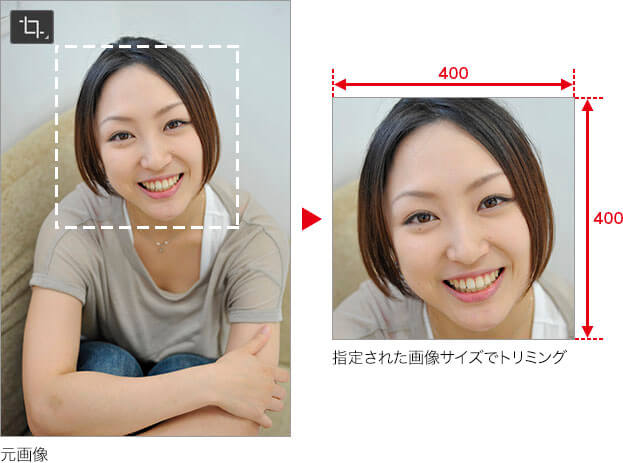
これから行う操作は、指定された画像サイズ (仕上げ寸法) に合わせたトリミング方法です。トリミングとは、画像の不要な部分を切り取り、必要な部分の構図やバランスを整えることです。SNS 用のプロフィール画像を想定して、リサイズとトリミングを同時に行いましょう。


フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。