画像を配置する
ここでは、画像の配置を、コピー&ペーストで行います。画面比率でトリミングした画像ファイルの場合は、[ 埋め込みを配置 ] コマンドでも行うことができます。
【操作方法】
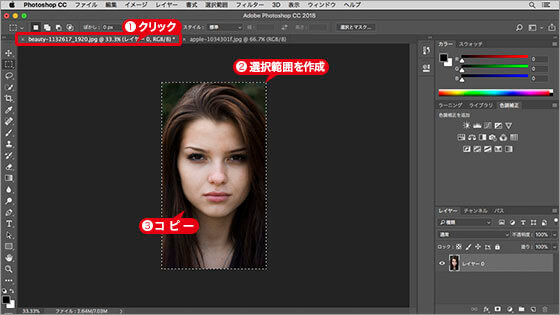
はめ込み用の素材画像を表示します。
[ command ( Ctrl ) ] + [ A ] キーを押して、すべてを選択します。
[ command ( Ctrl ) ] + [ C ] キーを押して、コピーします。

はめ込み合成する画像をコピー
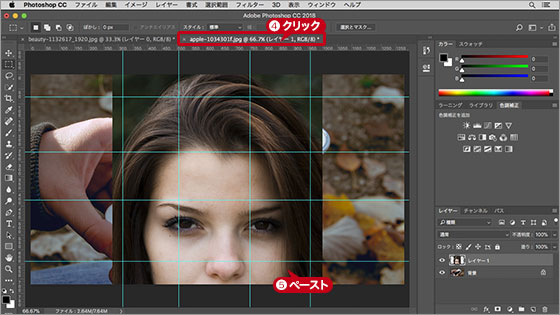
スマホの画像を表示します。
[ command ( Ctrl ) ] + [ V ] キーを押して、ペーストします。

はめ込み画像をペースト
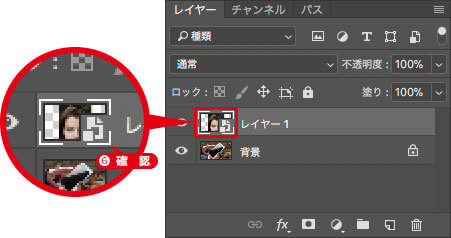
[ レイヤー ] メニューから、[ スマートオブジェクト ] – [ スマートオブジェクトに変換 ] を選択して適用します。

スマートオブジェクトを確認
スマートオブジェクトとは?
レイヤーや背景を、スマートオブジェクトに変換しておくと、適用するフィルターや、色調補正などの調整が、再編集できるようになります。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。

