【Photoshop基本操作】たとえば、主体と被らずにタイトルやロゴを配置したい場合、背景に「もう少し余裕が欲しい」と思うことがよくあります。このような素材画像の足りない領域を、水平方向、または、垂直方向に違和感なく伸ばすことができる [ コンテンツに応じて拡大・縮小 ] について学びましょう。
保護領域を設定しよう!
[ コンテンツに応じて拡大・縮小 ] は、足りない領域を一瞬で伸ばすことができるゴキゲンな機能です。しかし、素材によっては、主体に思わぬ変形が現れる場合もあります。
[ 保護 ] オプションを使用すると、変形させたくない領域を保護することができます。保護領域は、同じドキュメント内のアルファチャンネルに作成します。
不足領域を違和感なく拡張
これから行う操作は、不足している領域を違和感なく拡張する方法です。このレッスンでは、変形に伴う画質の劣化を最低限に抑えるため、まず、仕上げサイズの縦横比に合わせたカンバスサイズを決定し、[ コンテンツに応じて拡大・縮小 ] で不足している領域を拡張してから、任意の仕上げサイズにスケールダウンする方法を取ります。

比率でカンバスを伸ばす
足りない領域を含めた仕上げサイズを算出して、ドキュメントのカンバスサイズに設定しましょう。対象のドキュメントが、JPEG 形式などの画像の場合、足りない領域を透明ピクセル (透明部分) で伸ばしておく必要があります。
【操作方法】
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 1800 pixel ]、[ 高さ : 1200 pixel ] 、[ 解像度 : 72 pixel/inch ]、[ モード : RGB カラー ] を使用しています。
CMYKでもOK!
ここでは、一般的な RGB カラーモード、JPEG 形式の画像を使用していますが、CMYK カラーモード、PSD 形式のドキュメントでも同様に適用することができます。
[ レイヤー ] パネルで、[ 背景 ] レイヤーサムネールをダブルクリックします。
![[背景]をダブルクリック](https://psgips.net/wp-content/uploads/2021/08/ut128_01_02.jpg)
[ 背景 ] をダブルクリック
[ 新規レイヤー ] ダイアログで、[ OK ] をクリックします。
![[OK]をクリック](https://psgips.net/wp-content/uploads/2021/08/ut128_01_02b.jpg)
[ OK ] をクリック
[ 背景 ] が [ レイヤー 0 ] に変換されたことを確認してください。
![[レイヤー0]に変換されたことを確認](https://psgips.net/wp-content/uploads/2021/08/ut128_01_02c.jpg)
[ レイヤー 0 ] に変換されたことを確認
背景には適用できない!
[ コンテンツに応じて拡大・縮小 ] は、透明ピクセルを持たない背景には適用できません。対象のドキュメントがアートボードの場合は、配置した画像がすでにレイヤーに変換されているので、そのまま適用することができます。スマートオブジェクトには非対応
カンバスサイズの設定
仕上げサイズ (カンバスサイズ) の算出は、元のドキュメントサイズから割り出します。ここでは、水平方向に伸ばす操作を行うので、[ 幅 ] のピクセル数を増やす設定を行いましょう。
【操作方法】
[ イメージ ] メニューから、[ カンバスサイズ ] を選択します。[ カンバスサイズ ] ダイアログで、[ 幅 ] に「 2400 」pixel を入力して、[ OK ] をクリックします。
![[カンバスサイズ]を設定](https://psgips.net/wp-content/uploads/2021/08/ut128_01_03.jpg)
[ カンバスサイズ ] を設定
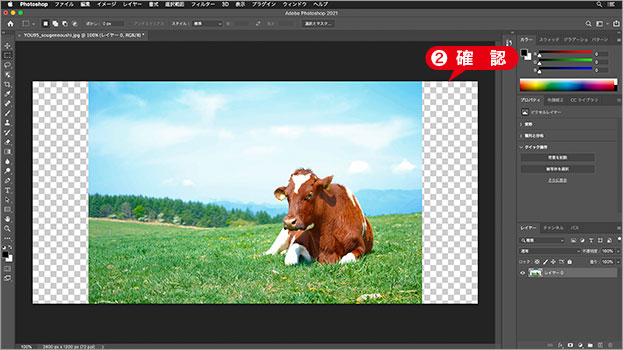
左右に透明ピクセルを含んだ、仕上げサイズのドキュメントに変更されました。

比率でカンバスを伸ばすことができた
縦横比で割り出す
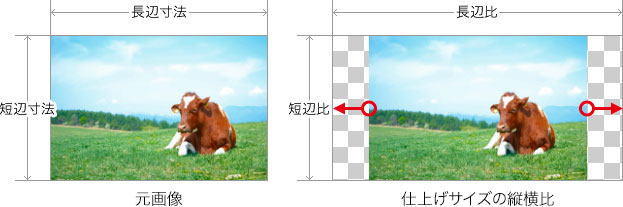
このレッスンでは、仕上げサイズの縦横比に「 2 : 1 」を想定しています。変形率が大きすぎると違和感が出るので、最大値は縮小が 75%、拡大が 125% を目安にしましょう。仕上げサイズ ( カンバスサイズ ) のピクセル数を縦横比で割り出す計算式は以下のとおりです。

不足している方向が長辺の場合
( 短辺寸法 ) ÷ ( 短辺比 ) × ( 長辺比 ) = ( カンバスサイズ )
不足している方向が短辺の場合
( 長辺寸法 ) ÷ ( 長辺比 ) × ( 短辺比 ) = (カンバスサイズ)

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。