文字に変形を加える
上段と下段、2つのテキストレイヤーに、同じ変形を加えます。そのため、同時に2枚のレイヤーを選択して操作します。
【操作方法】
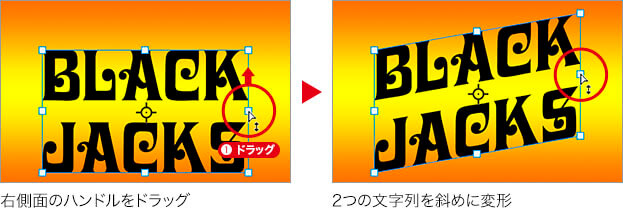
[ 編集 ] メニューから、[ 変形 ] – [ ゆがみ ] を選択します。バウンディングボックスの右側面のハンドルを、[ -10.0°] までドラッグして、文字組みを少し斜めに変形します。[ enter ] キーを押して、変形を確定します。

オプションバーで、[ ワープテキストを作成 ] をクリックします。
![[ワープテキストを作成]をクリック](https://psgips.net/wp-content/uploads/2021/09/txe02_03_02.jpg)
[ ワープテキストを作成 ] をクリック
[ ワープテキスト ] ダイアログで、[ スタイル ] に [ 魚形 ] を選択します。
![[スタイル]に[魚形]を選択](https://psgips.net/wp-content/uploads/2021/09/txe02_03_03.jpg)
[ スタイル ] に [ 魚形 ] を選択
すると、スタイル [ 魚形 ] の初期設定が適用されます。そのまま、[ OK ] をクリックします。
![[魚形]の初期設定を適用](https://psgips.net/wp-content/uploads/2021/09/txe02_03_03b.jpg)
[ 魚形 ] の初期設定を適用
上段と下段のテキストレイヤーに、同じ [ 魚形 ] の変形を適用できました。
![上段と下段のテキストレイヤーに[魚形]を適用](https://psgips.net/wp-content/uploads/2021/09/txe02_03_04.jpg)
上段と下段のテキストレイヤーに [ 魚形 ] を適用
同時適用で効率化
[ ワープテキスト ] は、複数のテキストレイヤーに対して、同時に適用することができます。作例のように、正の設定値と負の設定値を対象的に用いたい場合にも、大幅な作業の効率化を図れます。
ワープテキストの再編集
2つのテキストレイヤーから、ひとつのテキストレイヤーの操作に入ります。[ ワープテキスト ] に、負の数値を設定しましょう。
【操作方法】
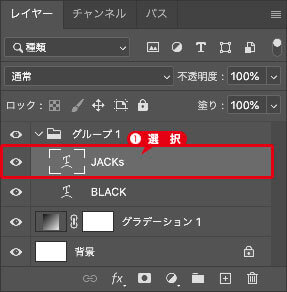
[ レイヤー ] パネルで、下段のテキストレイヤー [ JACKS ] を選択します。

下段のテキストレイヤーを選択
オプションバーで、[ ワープテキストを作成 ] をクリックします。
![[ワープテキストを作成]をクリック](https://psgips.net/wp-content/uploads/2021/09/txe02_03_05b.jpg)
[ ワープテキストを作成 ] をクリック
[ ワープテキスト ] ダイアログで、[ カーブ ] に [ -38 ] % を入力して、[ OK ] をクリックします。
![[カーブ:-38%]を設定](https://psgips.net/wp-content/uploads/2021/09/txe02_03_06.jpg)
[ カーブ : -38 % ] を設定
歪曲するカーブの形状を整えることができました。

歪曲するカーブの形状を整える
[ command ( Ctrl ) ] キーを押しながらドラッグして、文字列の位置を調整します。

文字列の位置を調整
文字列により形状が変わる
歪曲するカーブの形状は、[ カーブ ] の設定値が同じでも、適用する文字列の長さによって変わります。作例は、上段が5文字、下段も5文字です。このため、論理的には、ほぼ同じ負の設定値で、正反対の効果が適用できるハズです。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。