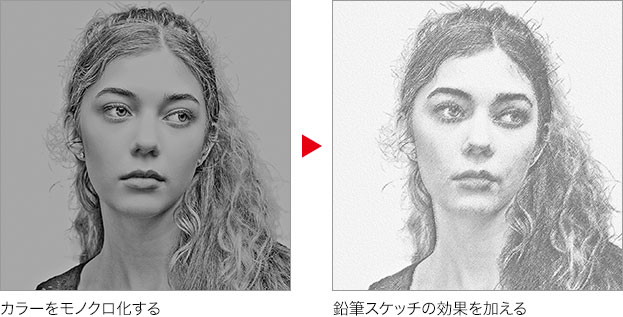
鉛筆スケッチの効果を加える
モノクロ化した画像に、鉛筆のタッチと用紙の質感をつけましょう。複数のフィルターをひとつの効果として適用できる、[ フィルターギャラリー ] を活用します。

粒状フィルターを適用
[ フィルターギャラリー ] では、まず、粒子を粗くする [ 粒状 ] フィルターを適用しましょう。鉛筆スケッチの効果には、ストローク (擦る) が重要になります。その効果を出やすくするため、[ 粒状 ] フィルターによって、粒子を粗くしておきます。
【操作方法】
[フィルター] メニューから、[ フィルターギャラリー ] を選択します。[ フィルターギャラリー ] 操作パネルで、[ テクスチャ ] – [ 粒状 ] を選択します。
![[粒状]を選択](https://psgips.net/wp-content/uploads/2023/03/pen01_04_01_01.jpg)
[ 粒状 ] を選択
[ 粒状 ] ダイアログで、[ 粒子の種類 ] に [ 小斑点 ] を選択します。
[ コントラスト ] に [ 1 ] を入力します。
[ 密度 ] に [ 10 ] を入力します。
![[粒状]を設定](https://psgips.net/wp-content/uploads/2023/03/pen01_04_01_02.jpg)
[ 粒状 ] を設定
設定のポイント
[ コントラスト ] の初期設定は、中間値の [ 50 ] が設定されています。設定値を小さくして、顔全体のトーンを出します。[ 密度 ] は、粒子の濃さを調整するもので、初期設定では、[ 40 ] に設定されています。設定値を大きくすると濃いトーン、小さくすると淡いトーンになります。
新しいエフェクトレイヤーを作成
[ フィルターギャラリー ] は、複数のフィルターをひとつの効果として適用することができます。エフェクトレイヤーの合成は、現在の効果を複製して再設定します。
【操作方法】
[ フィルターギャラリー ] 操作パネルで、[ 新しいエフェクトレイヤー ] をクリックします。
[ 粒状 ] の複製を確認します。
![[新しいエフェクトレイヤー]をクリック](https://psgips.net/wp-content/uploads/2023/03/pen01_04_02_01.jpg)
[ 新しいエフェクトレイヤー ] をクリック
粗いパステル画を適用
[ 粗いパステル画 ] フィルターは、鉛筆スケッチ風の効果の、メインとなる位置付けです。設定は大きく分けて、ストローク (鉛筆のタッチ) とテクスチャ (用紙の質感) です。最初に、テクスチャを設定しましょう。
【操作方法】
[ フィルターギャラリー ] 操作パネルで、[ アーティスティック ] – [ 粗いパステル画 ] を選択します。
![[粗いパステル画]を選択](https://psgips.net/wp-content/uploads/2023/03/pen01_04_03_01.jpg)
[ 粗いパステル画 ] を選択
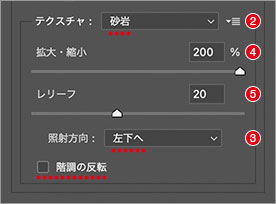
[ テクスチャ ] に [ 砂岩 ] を選択します。
[ 照射方向 ] に [ 左下へ ] を選択します。
[ 拡大・縮小 ] に [ 100 ] % を入力しします。
[ レリーフ ] に [ 20 ] を入力します。

テクスチャを設定
ストロークを設定
続いて、ストロークを設定しましょう。[ ストロークの長さ ] は、極めて重要です。大きすぎても小さすぎても、違和感が出ます。応用する場合は、この設定値を調整してください。
【操作方法】
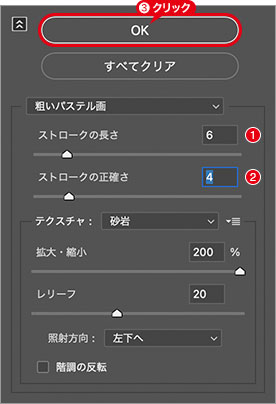
[ ストロークの長さ ] に [ 6 ] を入力します。
[ ストロークの正確さ ] に [ 4 ] を入力します。
[ OK ] をクリックします。

ストロークを設定
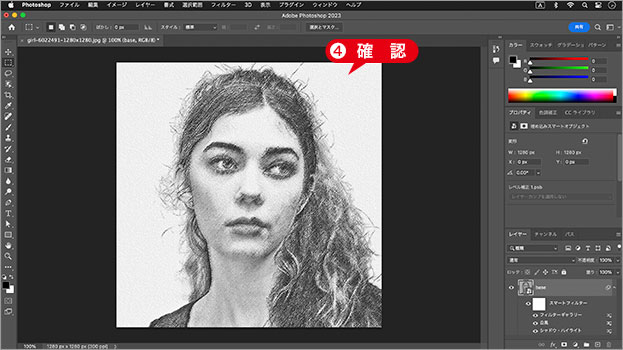
鉛筆のタッチと用紙の質感をつけることができました。

鉛筆スケッチの効果を確認
設定のポイント
[ 粗いパステル画 ] は、画像を斜線にする [ ストローク ] と、用紙の風合いをつける [ テクスチャ ] が、ひとつの効果として適用されるフィルターです。初期設定のままでも、驚くような効果が出ます。[ 照射方向 ] は、選択したテクスチャの風合いを出す、影の角度を設定するものです。
レベル補正を設定
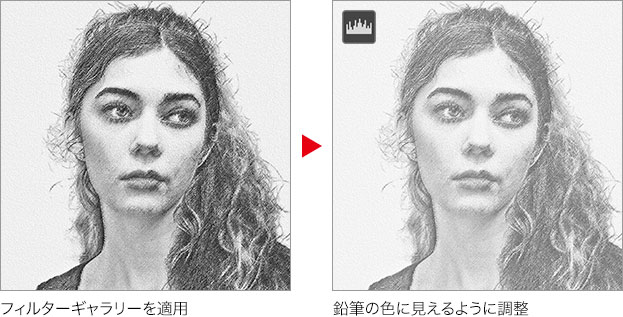
画像の暗い部分が、鉛筆の色に見えるように調整しましょう。明るさの調整は、ベースのスマートオブジェクトで行います。そのため、用紙の明るさも変わります。

【操作方法】
[ イメージ ] メニューから、[ 色調補正 ] – [ レベル補正 ] を選択します。[ レベル補正 ] ダイアログで、[ 出力レベル ] に [ 80 / 255 ] を設定します。
[ OK ] をクリックします。
![[レベル補正]を設定](https://psgips.net/wp-content/uploads/2023/03/pen01_04_05_01.jpg)
[ レベル補正 ] を設定
写真の人物を、鉛筆で描いたスケッチ風に、加工することができました。

写真を鉛筆スケッチ風に加工することができた
背景色を再編集
スマートオブジェクト内に設定した背景色 (べた塗り) は、作成した後でも再編集が可能です。[ レイヤー ] パネルで、スマートオブジェクト [ baes ] のレイヤーサムネールをダブルクリックします。すると、スマートオブジェクト内のドキュメントが開きます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。




