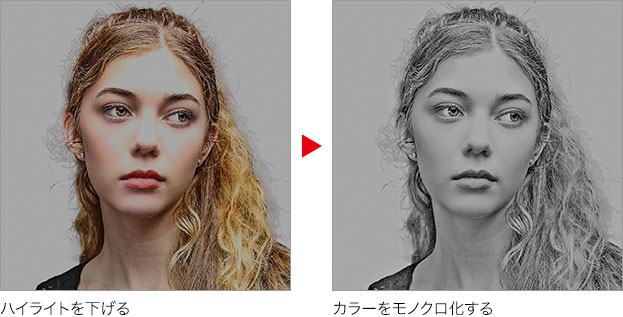
カラーをモノクロ化する
影を明るく調整して、カラー画像をモノクロ化しましょう。シャドウ・ハイライトは、イラスト調には、欠かすことのできない色調補正ツールです。輪郭を強調しながら、暗い部分を明るくすることができます。

スマートオブジェクトに変換
ベースの画像を1枚のレイヤーに結合する方法として、ここでは、スマートオブジェクトを活用します。コンテンツが再編集できるほか、色調補正ツールも設定できます。
【操作方法】
[ レイヤー ] パネルで、すべてのレイヤーを選択します。
[ べた塗り 1 ] を右クリックして、コンテキストメニューを表示します。
コンテキストメニューから、[ スマートオブジェクトに変換 ] を選択して適用します。
![[スマートオブジェクトに変換]を選択](https://psgips.net/wp-content/uploads/2023/03/pen01_03_01_01.jpg)
[ スマートオブジェクトに変換 ] を選択
加工のベースにする、スマートオブジェクトが作成できました。

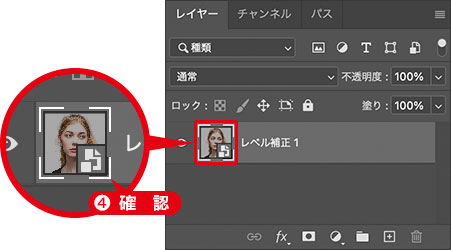
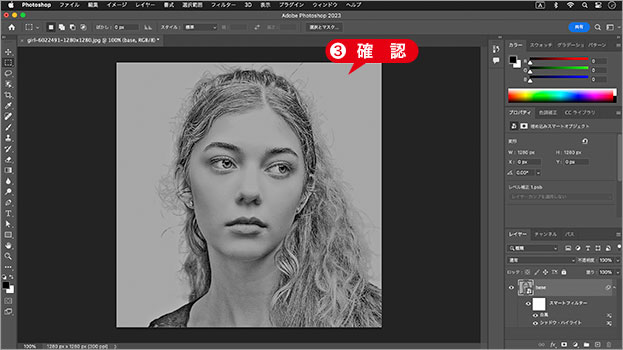
スマートオブジェクトを確認
スマートオブジェクトとは?
レイヤーや背景を、スマートオブジェクトに変換しておくと、適用するフィルターや、色調補正などの調整が、再編集できるようになります。
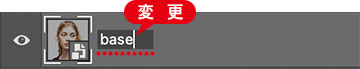
レイヤー名を変更
複数のレイヤーをまとめてスマートオブジェクトに変換すると、最前面のレイヤー名が適用されます。レイヤー名をダブルクリックすると、入力ボックスがアクティブします。ここでは、[ base ] に変更しました。

レイヤー名を変更
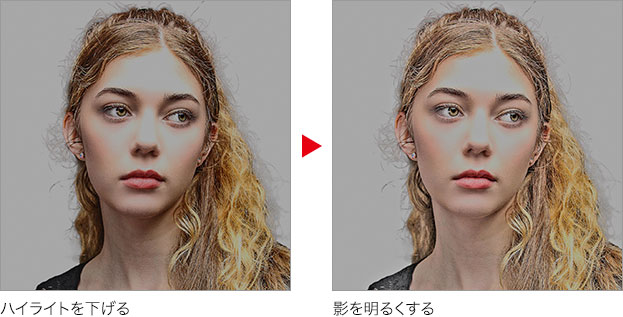
シャドウ・ハイライトを設定
[ シャドウ・ハイライト ] を使用して、人物の影を明るくしましょう。ここでは、いちばん暗い領域を残したいため、[ シャドウのクリップ ] の設定値を大きくしておきます。
【操作方法】
[ イメージ ] メニューから、[ 色調補正 ] – [ シャドウ・ハイライト ] を選択します。[ シャドウ・ハイライト ] ダイアログで、[ シャドウ ] セクションの [ 量 ] に、[ 100 ] % を入力します。
[ 調整 ] セクションの [ カラー ] に、[ 0 ] を入力します。
[ ハイライトのクリップ ] に、[ 0 ] を入力します。
[ シャドウのクリップ ] に、[ 2.55 ] を入力します。
[ OK ] をクリックします。
![[シャドウ・ハイライト]を設定](https://psgips.net/wp-content/uploads/2023/03/pen01_03_02_01.jpg)
[ シャドウ・ハイライト ] を設定
影を明るくすることができました。

暗い部分を明るくする理由
髪の毛などの細かいディテールが、後の手順で適用するフィルターで感知しやすくするため、あらかじめ暗い部分を明るくしておきます。[ シャドウ ] の [ 量 ] を大きくすると、明るい部分をそのままに、暗い部分だけが明るくなります。
白黒を設定
カラーをモノクロ化するには、[ 白黒 ] が適しています。それぞれのカラーに対して、知覚的な明るさの違いが設定できます。これは、彩度を下げる方法では得られません。
【操作方法】
[ イメージ ] メニューから、[ 色調補正 ] – [ 白黒 ] を選択します。[ 白黒 ] ダイアログで、[ プリセット ] に、[ 初期設定 ] を選択します。初期設定
[ OK ] をクリックします。
![[白黒]を設定](https://psgips.net/wp-content/uploads/2023/03/pen01_03_03_01.jpg)
[ 白黒 ] を設定
カラー画像をモノクロ化することができました。

モノクロ化を確認

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



