境界線を作成する
文字の周囲に境界線を作成しましょう。境界線には、レイヤースタイルの効果を使用します。文字の太さや間隔が影響するので、適切なサイズを吟味してください。


フォントを入力する
境界線を作成する
境界線を設定
レイヤースタイルの [ 境界線 ] は、[ サイズ ] に設定値を入力するだけで、簡単に境界線を作成することができます。隣り合う文字とのバランスを取りながら、最適な数値を探りましょう。
【操作方法】
[ レイヤー ] パネルで、[ レイヤースタイルを追加 ] をクリックして、メニューから、[ 境界線 ] を選択します。
![[ 境界線 ] を選択](https://psgips.net/wp-content/uploads/2023/07/txe01b_02_01_01.jpg)
[ 境界線 ] を選択
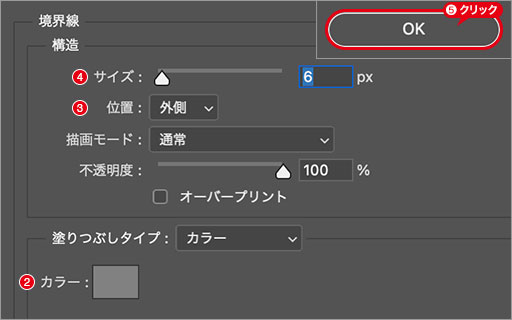
[ レイヤースタイル ] ダイアログで、
[ 境界線のカラーを設定 ] に、[ カラー : H : 0°/ S : 0 % / B : 50 % ] を設定します。50% グレー
[ 構造 ] セクションの [ 位置 ] に、[ 外側 ] を選択します。
[ サイズ ] に [ 6 ] px を入力します。
[ OK ] をクリックします。

サイズ: 6 px
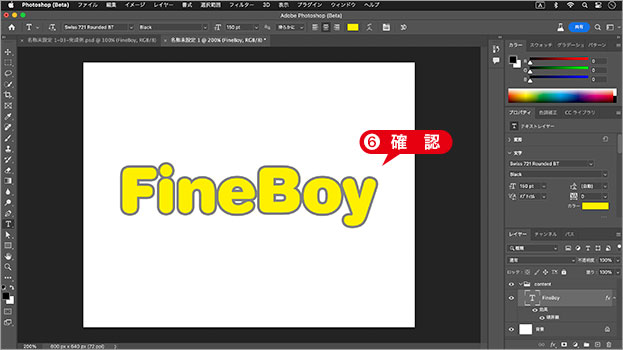
文字列の周囲に、境界線を設定することができました。

境界線を確認
境界線のカラーは?
境界線のカラーは、後の手順で変更します。ベースは、必ず、50% グレーを設定してください。境界線の太さは、ここで調整できます。
オブジェクトを回転
押し出しの効果をつける方法として、ここでは、移動と複製の繰り返しを活用します。後にピクセル単位のキー操作を行うため、あらかじめ、オブジェクトを回転しておきます。
【操作方法】
変形のバウンディングボックスを表示します。自由変形 : [ command ( Ctrl ) ] + [ T ]
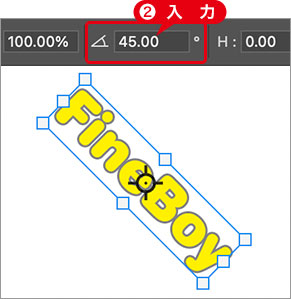
オプションバーで、[ 回転を設定 ] に、[ 45 ]°を入力します。


バウンディングボックスを表示
回転を設定: 45°
[ enter ] キーを押して、変形を確定します。

変形を確定
押し出し角度を設定
この工法の押し出しは、上下左右の方向に限定されます。そのため、斜めに押し出す場合は、オブジェクトを回転させてから適用します。これは、下方向の押し出しに対する、オブジェクトの角度です。
効果をラスタライズ
ラスタライズとは、ベクター画像をラスター画像に変換することを言います。ここでは、テキストレイヤーに適用した効果のみを、ラスタライズ (ピクセル化) します。
【操作方法】
[ レイヤー ] メニューから、[ レイヤースタイル ] – [ レイヤーを作成 ] を選択します。
すると、レイヤースタイルの効果がラスタライズされ、境界線 (外側) というレイヤーが作成されます。[ 境界線 (外側) ] を選択します。
![[レイヤーを作成]を適用](https://psgips.net/wp-content/uploads/2024/07/txe01b_02_03_01a.jpg)
![[境界線(外側)]を選択](https://psgips.net/wp-content/uploads/2024/07/txe01b_02_03_01b.jpg)
[ レイヤーを作成 ] を適用
[ 境界線 (外側) ] を選択
[ レイヤー ] パネルで、[ 新規グループを作成 ] をクリックします。
グループ名に [ outline ] を入力します。
![グループ[outline]を作成](https://psgips.net/wp-content/uploads/2023/07/txe01b_02_03_03.jpg)
グループ [ outline ] を作成
グループ [ outline ] に、[ 境界線 (外側) ] をドラッグ&ドロップします。
![[境界線(外側)]をグループに格納](https://psgips.net/wp-content/uploads/2023/07/txe01b_02_03_05.jpg)
[ 境界線 (外側) ] をグループに格納
一括したカラーを設定
境界線のカラーは、複数のレイヤーをまとめて設定できる方法を取ります。レイヤースタイルは、グループに設定することもできます。後の操作で、のグループに対して、一括したカラーを設定します。
境界線のカラーを設定
境界線のレイヤーを格納したグループに、レイヤースタイルの効果をつけることで、複数のレイヤーに対して、同じカラーが設定できるようになります。
【操作方法】
グループ [ outline ] を選択します。
[ レイヤースタイルを追加 ] をクリックして、メニューから、[ カラーオーバーレイ ] を選択します。
![[カラーオーバーレイ]を選択](https://psgips.net/wp-content/uploads/2023/07/txe01b_02_04_01.jpg)
[ カラーオーバーレイ ] を選択
[ 描画モード ] に [ オーバーレイ ] を選択します。
[ オーバーレイのカラーを設定 ] をクリックします。[ カラーピッカー ] ダイアログを表示
![[カラーオーバーレイ]を選択](https://psgips.net/wp-content/uploads/2023/07/txe01b_02_04_03.jpg)
[ カラーオーバーレイ ] を選択
![[カラーピッカー]を設定](https://psgips.net/wp-content/uploads/2023/07/txe01b_02_04_05.jpg)
[ カラーピッカー ] を設定
[ OK ] をクリックします。[ レイヤースタイル ] ダイアログ
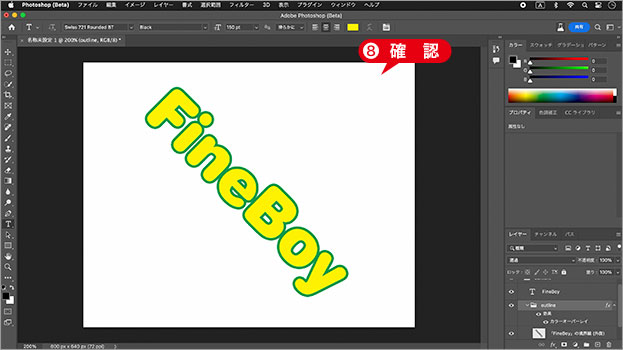
境界線のカラーが設定できました。

境界線のカラーが設定できた
角度で見にくい?
境界線が角度で確認しにくい場合は、[ 回転ビューツール ] を試してください。画質を劣化させることなく、ドキュメントを自由な角度に設定できます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



