3D 押し出しバージョン
3D ソフトで作成したような、ベベル押し出しに挑戦してみましょう。つくり方は簡単です。グラフィックバージョンの移動と複製に、陰影の効果を仕込むだけです。


グラフィックバージョン
3D押し出しバージョン
ベベルとエンボスを設定
STEP 2 で作成した境界線に、レイヤースタイルで立体的な効果をつけます。[ ベベルとエンボス ] で設定する効果は、わずか、1 pixel のみを使用します。これも、裏技的ですね。
【操作方法】
グラフィックバージョンの、境界線のカラーを設定まで戻ります。STEP 2 の終了時

境界線のカラーを設定まで戻る
[ 境界線 (外側) ] を選択します。
[ レイヤースタイルを追加 ] をクリックして、メニューから、[ ベベルとエンボス ] を選択します。
![[ベベルとエンボス]を選択](https://psgips.net/wp-content/uploads/2023/07/txe01b_04_01_02.jpg)
[ ベベルとエンボス ] を選択
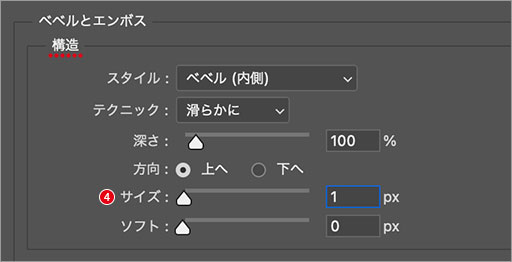
[ 構造 ] セクションの [ サイズ ] に、
[ 1 ] px を入力します。

サイズ: 1 px
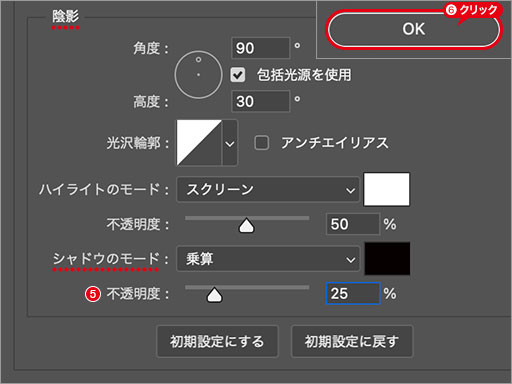
[ 陰影 ] セクションの [ シャドウのモード ]、[ 不透明度 ] に、[ 25 ] % を入力します。
[ OK ] をクリックします。

不透明度: 25%
サイズが1px?
ここで設定するベベルとエンボスの [ サイズ ] は、最小値の [ 1 ] px です。エッジに適用される効果の幅なので、[ 1 ] px は、通常では、あり得ない数値に思うかも知れません。
しかし、1 pixel の移動と複製を繰り返す工法では、オブジェクトのズレが 1 pixel しかないので、これ以上の幅を必要としません。つまり、[ サイズ ] は、[ 1 ] px でいいのです。
移動と複製を繰り返す
グラフィックバージョンと同じく、移動と複製を繰り返します。操作方法はまったく同じですが、レイヤースタイルの効果を追加しているので、動作が遅く、反応が鈍くなる場合があります。
【操作方法】
[ ツール ] パネルで、[ 移動ツール ] を選択します。
![[移動ツール]を選択](https://psgips.net/wp-content/uploads/2023/07/txe01b_04_02_01.jpg)
[ 移動ツール ] を選択
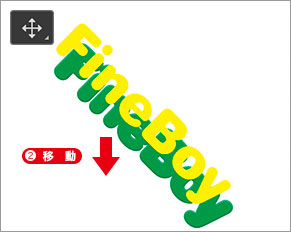
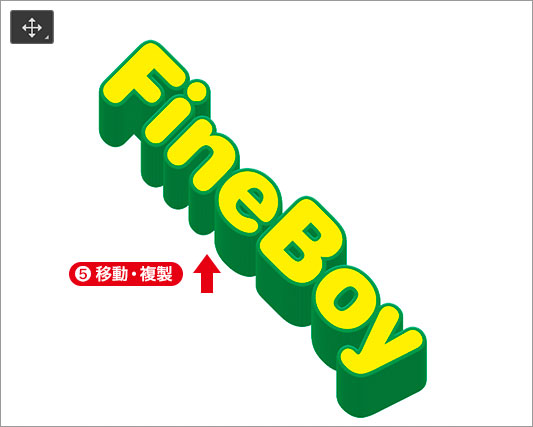
[ shift ] キーを押しながら、方向キーを押して、[ 境界線 (外側) ] を下に 60 pixel 移動します。[ shift ] + [ ↓ ] × 6
![[境界線(外側)]を選択](https://psgips.net/wp-content/uploads/2024/07/txe01b_04_02_02a.jpg)

[ 境界線 (外側) ] を選択
下に 60 pixel 移動
グループ [ outline ] と [ 境界線 (外側) ] の [ 効果 ] を折りたたみます。省スペース化
![[効果]を折りたたむ](https://psgips.net/wp-content/uploads/2023/07/txe01b_04_02_03.jpg)
[ 効果 ] を折りたたむ
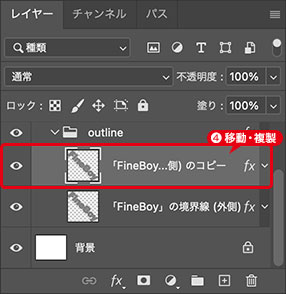
[ option ( Alt ) ] キーを押しながら、方向キーを押して、[ 境界線 (外側) ] を上に 1 pixel 移動します。すると、[ 境界線 (外側) ] が、移動と同時に複製されます。[ option ( Alt ) ] + [ ↑ ]

移動と同時に複製
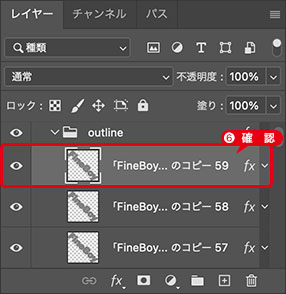
この移動と複製を、[ コピー 59 ] が作成されるまで、繰り返します。[ option ( Alt ) ] + [ ↑ ] × 59

移動と複製を繰り返す
[ コピー 59 ] が作成されたことを確認したら、移動と複製の操作を終了します。

移動と複製の操作を終了
移動と複製の隠しコマンド!
[ 移動ツール ] と [ option ( Alt ) ] の併用は、オブジェクトを複製するときに、よく使うショートカットキーです。方向キーも、詳細で正確な移動を行うときには、大活躍をしています。
しかし、この2つのキーが、同時に適用できることは、あまり知られていません。あまり需要がないからかな?
元の角度に戻す
グラフィックバージョンと同じく、あらかじめ、回転していたオブジェクトを、元の角度に戻します。元の角度に戻しても、レイヤースタイルの効果は、そのまま変わりません。
【操作方法】
グループ [ content ] を選択します。
![グループ[content]を選択](https://psgips.net/wp-content/uploads/2023/07/txe01b_04_03_01.jpg)
グループ [ content ] を選択
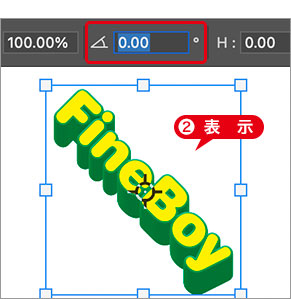
変形のバウンディングボックスを表示します。自由変形 : [ command ( Ctrl ) ] + [ T ]
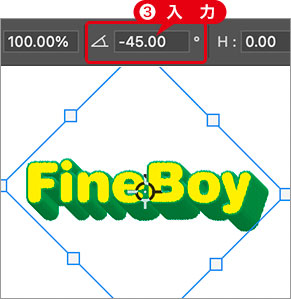
オプションバーで、[ 回転を設定 ] に、[ -45 ]°を入力します。


バウンディングボックスを表示
回転を設定: -45°
[ enter ] キーを押して、変形を確定します。

変形を確定
最前面のベベルを変更
境界線の効果は、1 pixel で有効でしたが、最前面のレイヤーだけは、立体的な効果が足りません。[ ベベルとエンボス ] の設定値を変更しましょう。
【操作方法】
[ 境界線 (外側) のコピー59 ] の [ 効果 ] を展開します。
[ ベベルとエンボス ] をダブルクリックします。
![[ベベルとエンボス]をダブルクリック](https://psgips.net/wp-content/uploads/2023/07/txe01b_04_04_01.jpg)
[ ベベルとエンボス ] をダブルクリック
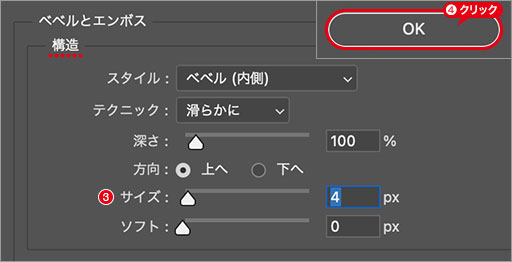
[ 構造 ] セクションの [ サイズ ] に、[ 4 ] px を入力します。
[ OK ] をクリックします。

サイズ: 4 px
文字面の効果を設定
3D 押し出し効果に加えて、文字面の効果を設定しましょう。[ ベベルとエンボス ] には、効果の方向を切り替えるオプションがあります。簡単に窪んだベベルが設定できます。
【操作方法】
テキストレイヤーを選択します。または、シェイプレイヤーを選択
[ レイヤースタイルを追加 ] をクリックして、メニューから、[ ベベルとエンボス ] を選択します。
![[ベベルとエンボス]を選択](https://psgips.net/wp-content/uploads/2023/07/txe01b_04_05_01.jpg)
[ ベベルとエンボス ] を選択
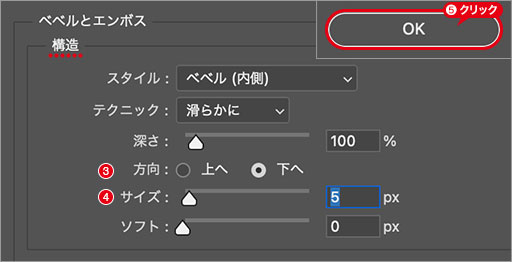
[ 構造 ] セクションの [ 方向 ] に、[ 下へ ] を選択します。
[ サイズ ] に、[ 5 ] px を入力します。
[ OK ] をクリックします。

方向: 下へ
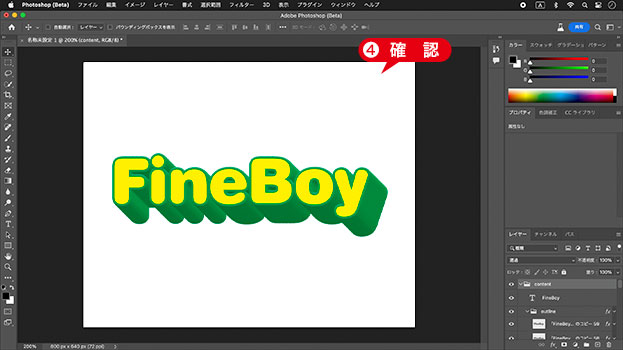
文字面に少し窪んだベベルが、設定できたことを確認してください。


テキストレイヤーを選択
文字面の効果を設定
飛び出すシャドウ文字の、3D 押し出しバージョンが完成しました。

3D 押し出しバージョンが完成
陰影の角度を変える
[ 陰影 ] セクションの [ 角度 ]、および [ 高度 ] は、[ 包括光源を使用 ] が有効とされているため、すべての効果と連動した調整が行えます。

角度: 90 °

角度: -120 °

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



