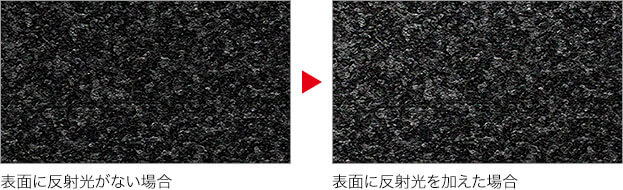
表面に反射光を加える
アスファルトのテクスチャを背景に使用する場合など、その空間の臨場感を演出したいときには、表面に少しだけ反射光を取り入れるいいでしょう。レイヤースタイルを使用すると、作成後も編集可能なグラデーションが簡単に設定できます。

【操作方法】
[ レイヤー ] パネルで、[ レイヤースタイルを追加 ] をクリックし、メニューから [ グラデーションオーバーレイ ] を選択します。
![[グラデーションオーバーレイ]を選択](https://psgips.net/wp-content/uploads/2021/08/tex10_05a_01.jpg)
[ グラデーションオーバーレイ ] を選択
[ レイヤースタイル ] ダイアログで、[ クリックでグラデーションを編集 ] をクリックして、[ グラデーションエディター ] ダイアログを表示します。
![[クリックでグラデーションを編集]をクリック](https://psgips.net/wp-content/uploads/2021/08/tex10_05a_02.jpg)
[ クリックでグラデーションを編集 ] をクリック
[ グラデーションエディター ] ダイアログで、次のグラデーションを設定して、[ OK ] をクリックします。
![[グラデーションエディター]を設定](https://psgips.net/wp-content/uploads/2021/08/tex10_05a_03.jpg)
[ グラデーションエディター ] を設定
【設定値】
[ 位置 : 0 % ] [ 不透明度 : 100 % ]
[ 位置 : 100 % ] [ 不透明度 : 100 % ]
[ 位置 : 0 % ] [ カラー : H : 0° / S : 0 % / B : 50 % ]
[ 位置 : 100 % ] [ カラー : H : 0° / S : 0 % / B : 100 % ]
[ レイヤースタイル ] ダイアログで、[ 描画モード ] に [ オーバーレイ ] を選択し、[ 不透明度 ] に [ 50 ] % を入力します。
[ スタイル ] に [ 線形 ] を選択し、[ 角度 ] に [ 120 ]°、[ 比率 ] に [ 150 ] % を入力して、[ OK ] をクリックします。
![[グラデーションオーバーレイ]を設定](https://psgips.net/wp-content/uploads/2021/08/tex10_05a_04.jpg)
[ グラデーションオーバーレイ ] を設定
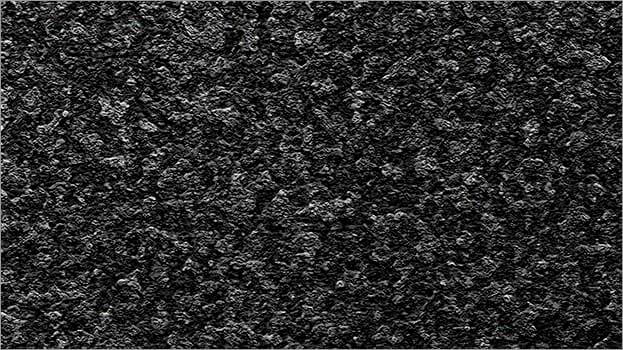
黒いアスファルトのテクスチャが完成しました。

黒いアスファルトのテクスチャが完成
すべての効果の再編集が可能
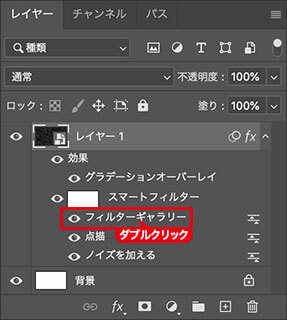
[ レイヤー 1 ] の属性として、[ 効果 ] と [ スマートフィルター ] が追加されましたが、これらはすべて再編集が可能です。

効果の項目をダブルクリック
それぞれの項目をダブルクリックすると、ダイアログが表示されます。[ フィルターギャラリー ] は、[ フィルターギャラリー ] 操作パネルで、各エフェクトレイヤーを選択して設定を加えます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。