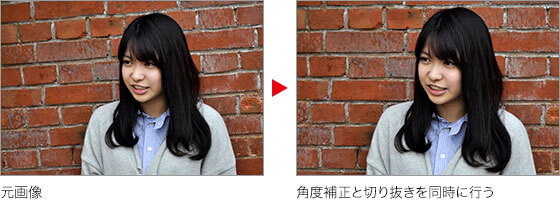
【Photoshop基本操作】画像の傾きを補正するとき、見た目でカンバス全体を回転させていませんか? 適切な回転角度と、回転で現れた不要な部分をトリミングできる、ゴキゲンな機能があります。[ 切り抜きツール ] の [ 角度補正 ] オプションを使用して、レンガ塀の前で撮影した、人物の写真を切り抜いてみましょう。
主体の中心で基準線を引く!
[ 角度補正 ] オプションは、角度補正と切り抜きが同時に行えます。しかし、設定する基準線が間違っていれば、当然のことながら、画像の傾きは改善されません。
たとえば、画像に水平線がないとき、カンバスの上端、または、下端で合わせようとすると、遠近法によって、その反対側が傾いたままになることがあります。そのため、できるだけ、カンバスの中央、または、最も影響力のある主体の中心で、基準線を引くことがコツになります。
角度補正と切り抜きを同時に行う
これから行う操作は、[ 切り抜きツール ] の [ 角度補正 ] オプションで、角度補正と切り抜きを同時に行う方法です。角度補正で問題となるのは、画像の周辺に足りない部分ができてしまうことです。そして、ビットマップ画像の弱点である、変形による画質の劣化です。これらを最小限に抑えることを考えながら、画像の傾きを補正して切り抜きましょう。

スマートオブジェクトに変換する
角度を補正する作業は、画像を回転する「変形の操作」にあたります。対象がピクセルレイヤーの場合、変形によって画質が劣化します。元画像を保持するには、あらかじめ、スマートオブジェクトに変換しておきます。
【操作方法】
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 960 pixel ]、[ 高さ : 640 pixel ] 、[ 解像度 : 300 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

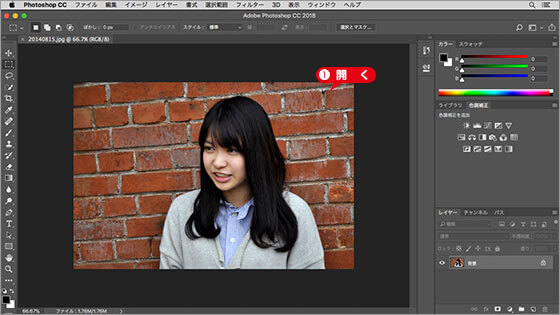
素材画像を開く
レンガ塀の目地を水平に
レッスンに使用している素材画像は、レンガ塀の前で撮影した人物です。レンガ塀の目地が左下がりになっているので、これを水平に角度補正して、元画像と同じ縦横比率になるように切り抜きます。JPEG 形式の RGB 画像を使用していますが、他のファイル形式、カラーモードでも同様に行えます。
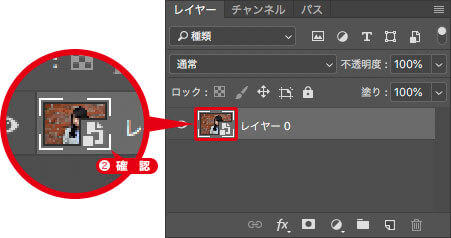
[ レイヤー ] メニューから、[ スマートオブジェクト ] – [ スマートオブジェクトに変換 ] を選択して適用します。

スマートオブジェクトを確認
スマートオブジェクトとは?
レイヤーや背景を、スマートオブジェクトに変換しておくと、適用するフィルターや、色調補正などの調整が、再編集できるようになります。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


