合成後の色調を合わせる
画像合成の違和感は、境界線や距離感だけではなく、色調の違いも大きな要因です。まず、オブジェクトのトーンを全体的に暗くして、背景に合わせましょう。
【操作方法】
[ レイヤー ] パネルで、[ レイヤー 2 ] を選択します。[ 調整レイヤーを新規作成 ] をクリックし、メニューから、[ トーンカーブ ] を選択して、[ トーンカーブ 1 ] を作成します。
![[トーンカーブ1]を作成](https://psgips.net/wp-content/uploads/2021/08/km142_06_01.jpg)
[ トーンカーブ 1 ] を作成
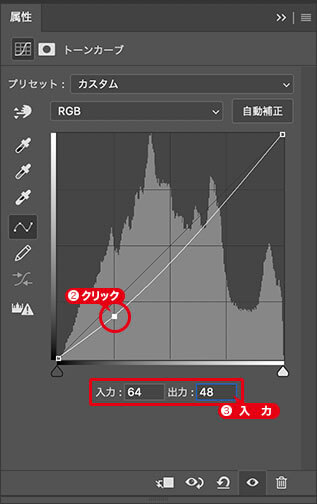
[ 属性 (プロパティ) ] パネルで、トーンカーブのシャドウ領域をクリックして、新しいポイントを追加します。
[ 入力 ] に [ 64 ]、[ 出力 ] に [ 48 ] を入力します。

シャドウ領域を中心に全体を暗くする設定
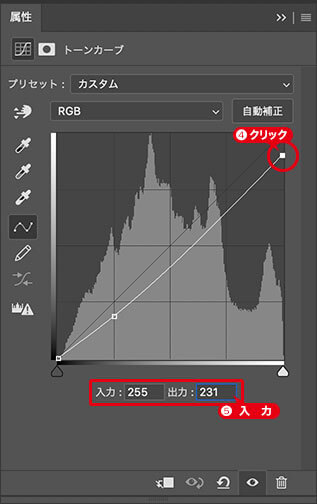
ハイライト点のポイントを選択します。
[ 入力 ] に [ 255 ]、[ 出力 ] に [ 231 ] を入力します。

ハイライト部分を少し暗くする設定
オブジェクトのトーンを全体的に暗くして、背景に合わせることができました。

全体的に暗く整えるカーブ
[ トーンカーブ ] の対角線は、明るくする領域と暗くする領域の境界線です。調整するカーブをどの領域に置くかでコントロールします。
通常の明度調整では、ハイライト点、シャドウ点を固定して、中間点のみをカーブさせます。しかし、作例のような、夕景の画像に合わせる場合は、最も明るい部分を少し暗くした方がなじみます。
そのため、ハイライト点を 10% くらい下げて、全体が暗くなるように整えています。
カラーバランスを設定
ここでは、オブジェクトの色調を、背景画像に合わせる調整を行います。[ カラーバランス ] は、3つの調整点の中から階調範囲が選択できるので、明るさの違いで、適切な色調が設定できます。
【操作方法】
[ レイヤー ] パネルで、[ 塗りつぶしまたは調整レイヤーを新規作成 ] をクリックし、メニューから、[ カラーバランス ] を選択して、[ カラーバランス 1 ] を作成します。
![[カラーバランス1]を作成](https://psgips.net/wp-content/uploads/2021/08/km142_07_01.jpg)
[ カラーバランス 1 ] を作成
[ 属性 (プロパティ) ] パネルで、[ 階調 ] に [ ハイライト ] を選択します。
[ シアン / レッド ] に [ -10 ]、[ イエロー / ブルー ] に [ -20 ] を入力します。
![[カラーバランス]を設定(ハイライト)](https://psgips.net/wp-content/uploads/2021/08/km142_07_02.jpg)
[ カラーバランス ] を設定 (ハイライト)
特定の階調範囲を調整
[ カラーバランス ] で選択する [ 階調 ] は、[ シャドウ ]、[ 中間調 ]、[ ハイライト ] という、3つの調整点の中から階調範囲を選択するものです。
作例では、ハイライト部分を背景の夕日の色に合わせ、少し黄みがかった色に調整します。
まず、[ ハイライト ] を選択して調整します。続いて、シャドウ部分を背景の空の色に合わせ、少し青みがかった色に調整します。そのため、[ シャドウ ] を選択します。

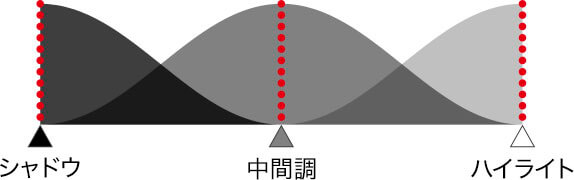
調整点による適用度の変化
3つの調整点の適用度は、階調範囲内でそれぞれが中心となってカーブを描き、お互いが影響し合うような働きをします。
初期設定の [ 中間調 ] は、シャドウ点、ハイライト点をアンカーとして適用度が変化します。そのため、ハイライト領域、または、シャドウ領域の変化はどんどん小さくなっていきます。
[ 階調 ] に [ シャドウ ] を選択します。
[ イエロー / ブルー ] に [ +20 ] を入力します。
![[カラーバランス]を設定(シャドウ)](https://psgips.net/wp-content/uploads/2021/08/km142_07_03.jpg)
[ カラーバランス ] を設定 (シャドウ)
オブジェクトの色調を背景に合わせることができました。


切り抜きレイヤーによる画像合成ができた
明るさで対照的な調整
[ カラーバランス ] の調整で、最も影響が出やすいのは [ 中間調 ] です。[ 中間調 ] は、シャドウ領域からハイライト領域までの幅広い階調を対象にします。
作例では、ハイライト部分が黄色、シャドウ部分が青色という夕景の特徴を出すため、[ 中間調 ] をそのままにして、それぞれに対照的な調整を施しました。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。






