【Photoshop基本操作】写真の一部に焦点を合わせた効果は、それ以外の領域が大きくぼけるので、主体が強調できます。しかし、被写界深度を浅く撮影するには、それなりの機材とテクニックが必要です。画面四隅が暗くなる「ビネット効果」も加え、レトロなカメラで撮影した写真のように加工しましょう。
フェード領域を調整しよう!
[ 虹彩絞りぼかし ] は、ぼかし領域を同心円状に調整する機能です。鮮明な中心から、最大ぼかし境界線までには、フェード領域を示す「点ハンドル」があります。
「点ハンドル」は、ほぼ中間 (初期設定) にあり、ぼかし領域を変更すると、その大きさに対して連動します。最大ぼかし境界線が設定できたら、主体の形状に応じた、フェード領域を調整してみましょう。
ぼかし領域で主体を強調する
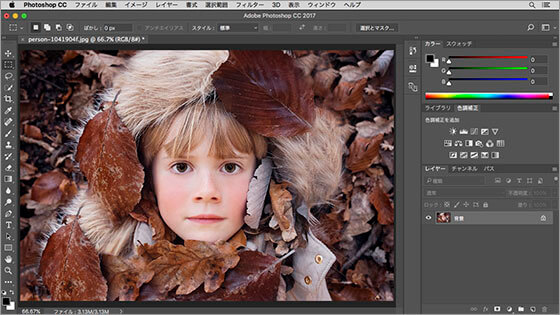
これから行う操作は、画像の周辺をぼかすことによって、主体をクローズアップする方法です。作例では、枯葉に埋まった人物の写真を使用して、[ 虹彩絞りぼかし ] のぼかし領域をコントロールします。
最大ぼかし境界線の形状や、フェード領域を操作して、ぼかしのバランスを変えてみましょう。
![[白黒]によるモノクロ変換](https://psgips.net/wp-content/uploads/2021/09/km092_01_00.jpg)
スマートフィルター用に変換する
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 1280 pixel ]、[ 高さ : 854 pixel ] 、[ 解像度 : 300 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

素材画像を開く
phpto by Pezibear
[ フィルター ] メニューから、[ スマートフィルター用に変換 ] を適用します。

警告アラート
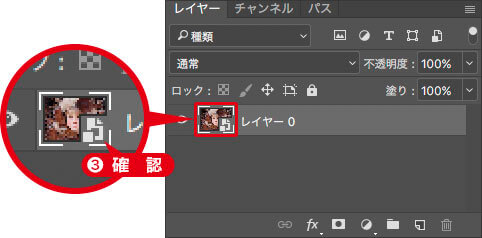
[ レイヤー ] パネルで、[ 背景 ] がスマートオブジェクトに変換されたことを確認します。レイヤー名は、自動的に [ レイヤー 0 ] へ変更されています。

スマートオブジェクトを確認
スマートオブジェクトとは?
[ スマートフィルター用に変換 ] を適用すると、選択したレイヤーが「スマートオブジェクト」に変換されます。スマートオブジェクトにすることで、適用後のフィルターが再編集できます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



