選択範囲を作成する
切り抜く対象に、選択範囲を作成しましょう。ここでは、オブジェクトの境界線を自動的に検知してくれる [ クイック選択ツール ] を使用します。
【操作方法】
[ ツール ] パネルで、[ クイック選択ツール ] を選択します。
![[クイック選択ツール]を選択](https://psgips.net/wp-content/uploads/2021/08/km142_02_01b.jpg)
[ クイック選択ツール ] を選択
オプションバーで、[ エッジを強調 ] を無効にします。
![[自動調整]を無効にする](https://psgips.net/wp-content/uploads/2021/08/km142_02_01.jpg)
[ エッジを強調 ] を無効にする
エッジを強調を使い分け
[ エッジを強調 ] を有効にすると、[ クイック選択ツール ] で検知した、ピクセルに類似した領域まで、選択範囲を拡げます。その結果、ハッキリした境界線になる傾向があります。
作例の場合、求める境界線が滑らかで、対象に背景も含まれているので、[ エッジを強調 ] によりランダムなエッジになることを防ぐため、無効にしておきます。
![[エッジを強調]が無効の場合](https://psgips.net/wp-content/uploads/2021/08/p602_07_04.jpg)
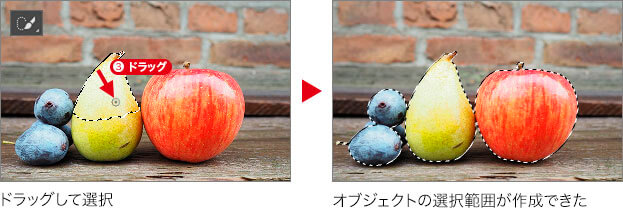
切り抜く対象のオブジェクトをドラッグして、選択範囲を作成します。

[ クイック選択ツール ] で、大まかな選択範囲が作成できたら、不要な部分が選択されていないか確認して修正を行いましょう。

選択範囲を修正する
合成箇所を重視する
作例では、合成箇所を重視した選択範囲を作成しています。背景の木板に隣接する部分は、効率化のため細部の調整を行なっていません。
選択範囲から一部削除したい場合は、オプションバーで、[ 現在の選択範囲から一部削除 ] をクリック、または、[ option ( Alt ) ] + ドラッグして削除します。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


