不要な部分をマスクする
オブジェクトの切り抜きができたら、木板 (テーブル) から上方の、レンガの壁の部分を隠す、レイヤーマスクを作成しましょう。
【操作方法】
[ レイヤー ] パネルで、[ レイヤー 1 ] を選択して表示します。
![[レイヤー1]を表示・選択](https://psgips.net/wp-content/uploads/2021/08/km142_04_01.jpg)
[ レイヤー 1 ] を表示・選択
[ ツール ] パネルで、[ クイックマスクモードで編集 ] をクリックします。
![[クイックマスクモードで編集]をクリック](https://psgips.net/wp-content/uploads/2021/08/km142_04_02.jpg)
[ クイックマスクモードで編集 ] をクリック
[ ツール ] パネルで、[ グラデーションツール ] を選択します。
![[グラデーションツール]を選択](https://psgips.net/wp-content/uploads/2021/08/km142_04_03b.jpg)
[ グラデーションツール ] を選択
オプションバーで、[ 線形グラデーション ] を選択します。
[ 線形グラデーション ] を選択
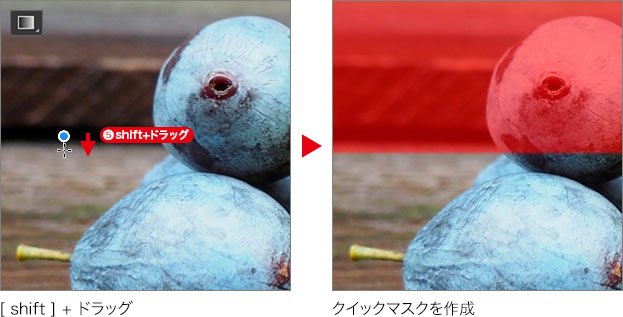
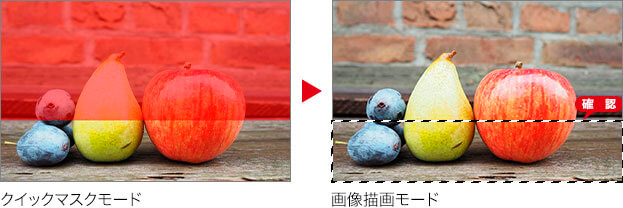
木板と壁の境界線を開始点として、約 5 pixel 下を終了点とするグラデーションを作成します。クイックマスクモード


合成する背景の領域にクイックマスクを作成
[ ツール ] パネルで、[ 画像描画モードで編集 ] をクリックします。
![[画像描画モードで編集]をクリック](https://psgips.net/wp-content/uploads/2021/08/km142_04_06.jpg)
[ 画像描画モードで編集 ] をクリック
すると、クイックマスク領域外に選択範囲が作成されます。画像描画モード

[ レイヤー ] パネルで、[ レイヤーマスクを追加 ] をクリックします。
すると、選択範囲外の領域を隠すレイヤーマスクが自動的に作成されます。
![[レイヤーマスクを追加]をクリック](https://psgips.net/wp-content/uploads/2021/08/km142_04_08.jpg)
[ レイヤーマスクを追加 ] をクリック
夕景の湖と合成したい不要な部分をマスクすることができました。

不要な部分をマスクすることができた
クイックマスクとは?
クイックマスクは、赤い半透明のオーバーレイを重ね、一時的なマスクとして、選択範囲が編集できる表示モードです。通常の画像描画モードと同じく [ ブラシツール ]、[ 消しゴムツール ] などで編集できます。
クイックマスクモードに切り替える際に、あらかじめ選択範囲を作成しておくと、選択範囲外の領域を自動的に塗りつぶすことができます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


