【Photoshop基本操作】画像を形に切り抜いて合成する場合、直面する問題があります。それは、境界線に不自然な「白フチ」や「黒フチ」が残ることです。このような現象が起こる原因は、形に切り抜きする前の周辺画像が影響しています。そして、合成テクニックのひとつである境界線の「ぼかし」が深く関係しています。それらを自然になじませる方法を学びましょう。
周縁のピクセルを取り除く技!
切り抜き合成にとって、境界線の処理は大変重要です。それはわずか 0.5 ピクセルという詳細な範囲です。境界線を自然になじませるためには、[ フリンジ削除 ] という機能を使用することが効果的です。
そのためには、切り抜きレイヤーを作成する必要があり、正確なオブジェクトの選択範囲を作成するテクニックが必要です。周縁のピクセルを取り除く技を身につけましょう。
切り抜きレイヤーのマッティング
これから行う操作は、レイヤー上でオブジェクトを切り抜き、その境界線を自然になじませる方法です。ほとんどのケースで直面する白フチや黒フチが残る現象は、切り抜きレイヤーの [ マッティング ] で対応できることが多いです。

切り抜きレイヤーのマッティングには、用途に応じたさまざまな形式があります。その中でも活用範囲が広い [ フリンジ削除 ] は、境界線の色を自動的に判断して、不要なピクセルを取り除く機能です。
![[フリンジ削除]を適用](https://psgips.net/wp-content/uploads/2021/08/km142_03_06.jpg)
合成画像をひとつにまとめる
木板に並べたフルーツの素材画像を、切り抜きレイヤーとして合成します。そのため、夕景の湖の素材画像にコピー&ペーストして、それぞれの画像をひとつのドキュメントにまとめます。
【操作方法】
素材画像をダウンロードして開きます。夕景の湖、木板に並べたフルーツの素材画像は、[ 幅 : 1280 pixel ]、[ 高さ : 800 pixel ] 、[ 解像度 : 300 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

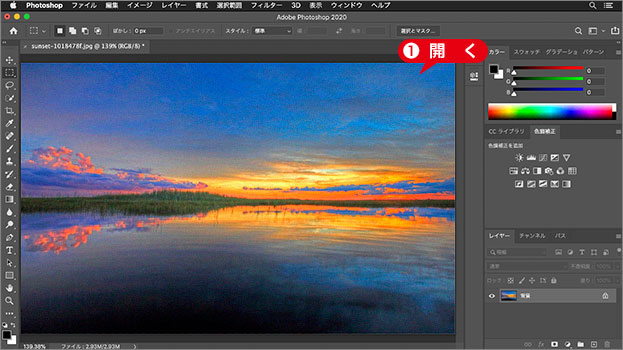
夕景の湖の素材画像を開く
photo by skeeze
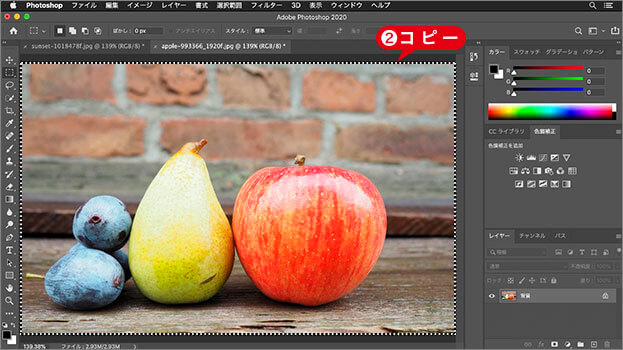
木板に並べたフルーツの素材画像を表示します。[ command ( Ctrl ) ] + [ A ] キーを押して、すべてを選択、[ command ( Ctrl ) ] + [ C ] キーを押して、コピーします。

木板に並べたフルーツの素材画像をコピー
photo by bretpit
ひとつのドキュメントに!
合成画像を複数のレイヤーで構成するので、それらをひとつにまとめる [ グループ ] をあらかじめ作成しておきます。
夕景の湖のドキュメントを表示します。[ レイヤー ] パネルで、[ 新規グループを作成 ] をクリックして、[ グループ 1 ] を作成します。
描画モードに [ 通常 ] を選択します。
![[描画モード:通常]](https://psgips.net/wp-content/uploads/2021/08/km142_01_03.jpg)
[ 描画モード : 通常 ]
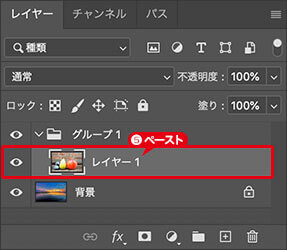
[ command ( Ctrl ) ] + [ V ] キーを押して、コピーしたフルーツの素材画像をペーストします。

合成画像をペースト
通過と通常の違い
グループの描画モードの初期設定は [ 通過 ] です。これは、レイヤーの描画モード [ 通常 ] と同じ働きをするものですが、グループ外にも影響を及ぼします。そのため、[ 通過 ] という差別化が行われています。
グループ内の描画モードや、調整レイヤーなどの効果を、背面のレイヤーに影響させたくない場合は [ 通常 ] を選択します。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。

