元画像のカラーを再現
[ 色彩の統一 ] によって、グレースケールに変換された画像から、元画像のカラーを再現しましょう。


グレースケールに変換
元画像のカラーを再現
元画像のカラーを再現する理由は、元画像のグレースケールに対して、色相と彩度が、どのように関わっているかを知るための指標です。この作業によって、他のカラーへの変換が論理的に行えます。
ライトグリーン
カラーサンプルに基づいた色に変換してみましょう。ここでは、元画像からサンプリングしたカラーを数値化し、それを、[ 色相・彩度 ] の設定値に適用します。その結果と元画像を比較すれば、[ 色相・彩度 ] による色変換の傾向がわかります。

【操作方法】
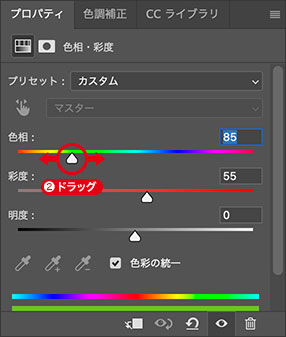
[ 彩度 ] に [ 55 ] を入力します。
[ 色相 ] に [ 85 ] を入力します。
![[色相・彩度]を設定](https://psgips.net/wp-content/uploads/2024/06/uf061_02_01_02aa.jpg)

[ 色相・彩度 ] を設定
ライトグリーンに変換
明るい領域が暗くなる?
カラーをサンプリング
元画像のカラーは、直接、サンプリングすることも可能ですが、明るいところや暗いところがあるため、適切な箇所を探すのが難しいです。

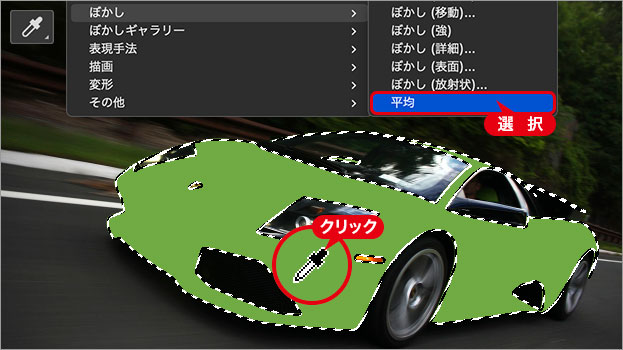
平均をサンプリング
[ ぼかし ] メニューから、[ ぼかし ] – [ 平均 ] を選択すると、選択範囲内のカラーを平均化できます。明暗の領域に対して、その平均値が計算されるので、使用されているカラーの中間調をサンプリングすることができます。
カラーがサンプリングできたら、[ 平均 ] の操作を取り消して、元の状態に戻してください。
明るい領域のカラーを調整
[ 色彩の統一 ] では、明るい領域の色相や、彩度が低くなる傾向があることがわかりました。ここでは、[ カラーバランス ] を使って、明るい領域の色相・彩度を調整する方法を取ります。
【操作方法】
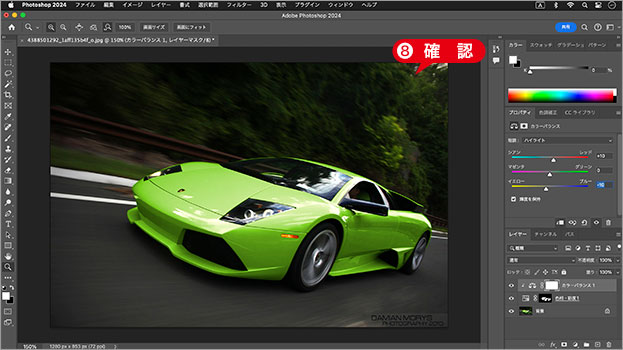
[ 調整レイヤーを新規作成 ] をクリックして、メニューから、[ カラーバランス ] を選択します。
[ プロパティ ] パネルで、[ クリッピングマスクを作成 ] を有効にします。下のレイヤーだけに効果が適用されます。
[ 輝度を保持 ] を有効にします。現在の白色点を保持することにより、調整によって暗くなることが防げます。
[ 階調 ] に [ ハイライト ] を選択します。ハイライト領域の変化が大きくなります。
[ シアン / レッド ] に [ +10 ] を入力します。
[ イエロー / ブルー ] に [ -10 ] を入力します。
![[カラーバランス]を設定](https://psgips.net/wp-content/uploads/2023/09/uf061_02_02_01.jpg)
[ カラーバランス ] を設定
明るい領域を調整することができました。


ライトグリーンに変換
明るい領域を調整
元画像のカラーを再現することができました。

元画像のカラーを再現することができた
色は一律ではない
たとえば、空の色は、明るさによって見え方が違います。色の三属性で言うところの明度です。では、色相や彩度はどうでしょう? 黄色から青色へ、赤色から紫色へ、変化している場合もあります。
物体の色は、光の反射で認識されるものなので、身の回りにある物の色や、空などに大きく影響されます。スポーツカーボディ上面の、彩度が高く見えるのはこのためです。
ここでは、カラーバランスを変えることで、明るい領域の彩度を高くしています。擬似的な色かぶりも兼ねているので、対象のカラーに応じて調整してください。
色相を設定
色変換のベースが作成できたら、色相の数値を変えて、さまざまなカラーに変換してみましょう。元画像と同じ程度の彩度を持つカラーなら、この設定だけで変換できます。
【操作方法】
[ 色相・彩度 1 ] を選択します。
![[色相・彩度1]を選択](https://psgips.net/wp-content/uploads/2023/09/uf061_02_03_01.jpg)
[ 色相・彩度 1 ] を選択
[ 色相 ] の調整ポイントをドラッグします。

調整ポイントをドラッグ
[ 色相 ] を調整すると、さまざまなカラーに変換することができます。
![[色相]を調整](https://psgips.net/wp-content/uploads/2023/09/uf061_02_03_03.jpg)
[ 色相 : 315 ] を設定すると、鮮やかなマゼンタピンクに変換することができます。
![[色相]を調整](https://psgips.net/wp-content/uploads/2023/09/uf061_02_03_04.jpg)
マゼンタピンクに変換できた
一定の範囲のみ有効
ただし、これは現在のグレースケールに基づいた、一定の範囲のみ有効です。彩度の違いや明るさの違いは、個別に調整する必要があります。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



