【Photoshop講座】「色相・彩度」を使えば、色は簡単に変えることができます。しかし、白色や黒色への変換に、苦戦している人も多いのではないでしょうか? 色の見え方には、色相、彩度、明度という、色の三属性が深く関係しています。それぞれの特性を理解すれば、効率的で違和感のない色変換が行えます。これで解決!
明度には気をつけろ!
明度とは、色の明るさの度合いです。ひとつの色相は、256段階の明度で表されます。いちばん暗い色は黒、明るい色は白です。これらは「無彩色」と呼ばれ、色の情報を持っていません。しかし、色相や彩度がなくても、画像を構成することができるのが明度です。明度って、大変重要なものなんです。
スポーツカーの色を変える方法
これから行う操作は、スポーツカーの色を変える方法です。元画像のカラーから、さまざまなボディカラーに変換します。ここでは、「色相・彩度」を使って、カラーサンプルの色を再現します。

カラーサンプルの色を再現
色変換のベースを作成する
変えたい色の領域を選択して、色変換のベースとなる [ 色相・彩度 ] 調整レイヤーを作成しましょう。このレッスンでは、あらかじめ作成した選択範囲を、素材画像に保存しています。
【操作方法】
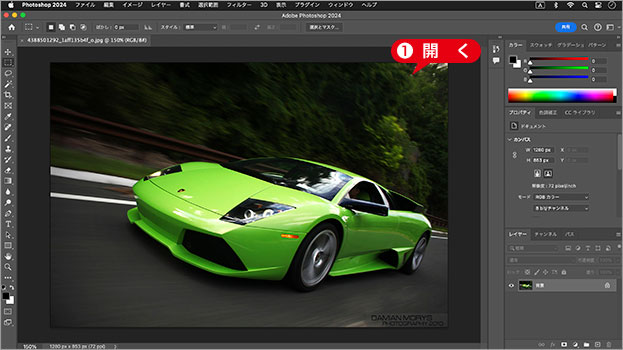
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 1280 pixel ]、[ 高さ : 853 pixel ]、 [ 解像度 : 72 pixel/inch ]、[ モード : RGB カラー ] を使用しています。

素材画像を開く
photo by Damian Morys Foto
[ レイヤー ] パネルで、[ パス ] パネルを表示します。
[ パス 1 ] を選択します。
![[パスを選択範囲として読み込む]をクリック](https://psgips.net/wp-content/uploads/2023/09/uf061_01_01_02.jpg)
[ パスを選択範囲として読み込む ] をクリック
すると、ドキュメント内にパスが表示されます。
[ パスを選択範囲として読み込む ] をクリックします。
選択範囲が作成されたことを確認してください。


パスを確認
選択範囲が読み込まれる
変えたい色の領域を選択
変えたい色の領域とは、明るい部分も暗い部分も含んだ、その色が存在する領域です。たとえば、ボディカラーの部分であっても、明るくなると違和感が出る部分は、あらかじめ、領域外にしておきましょう。
色相・彩度を設定
変えたい色の選択範囲から、調整レイヤーを作成すると、自動的にレイヤーマスクが作成されます。これで、色変換のベースとなる [ 色相・彩度 ] が設定できるようになります。一旦、色がないグレースケールに変換してみましょう。
【操作方法】
[ レイヤー ] パネルを表示します。
[ 調整レイヤーを新規作成 ] をクリックして、メニューから、[ 色相・彩度 ] を選択します。すると、[ 色相・彩度 1 ] と、レイヤーマスクが自動的に作成されます。
![[色相・彩度1]を作成](https://psgips.net/wp-content/uploads/2023/09/uf061_01_02_01.jpg)
[ 色相・彩度 1 ] を作成
色の三属性とは?
色の三属性とは、色を定義する3つの要素で、色相、彩度、明度のことです。
色相 : 円環状に変化する色の違い
彩度 : 色の鮮やかさの度合い
明度 : 色の明るさの度合い
HSB (エイチ・エス・ビー) は、色相 ( Hue )、彩度 ( Saturation )、明度 ( Brightness ) によって色情報を数値化したものです。色相は「色相環」による角度で指定し、彩度、明度はパーセント ( % ) 値で指定します。
[ プロパティ ] パネルで、[ 色彩の統一 ] を有効にします。
![[色彩の統一]を有効](https://psgips.net/wp-content/uploads/2023/09/uf061_01_02_03.jpg)
[ 色彩の統一 ] を有効
色彩の統一とは?
[ 色彩の統一 ] は、画像を一旦、グレースケールに変換して、そこから、それぞれの設定値を調整していくオプションです。明度ベースとなるので、変換後のカラーに「ねじれ」が起こりません。ねじれ : 元画像の階調に対して、明暗を逆転させてしまう調整
初期設定では、彩度のみ [ 25 ] に設定されているので、色相 [ 0 ] を受けて、このようなカラーが表示されています。
![[色相・彩度]の効果を確認](https://psgips.net/wp-content/uploads/2023/09/uf061_01_02_04.jpg)
[ 色相・彩度 ] の効果を確認
[ 彩度 ] に [ 0 ] を入力します。
![[彩度:0]](https://psgips.net/wp-content/uploads/2023/09/uf061_01_02_05.jpg)
[ 彩度 : 0 ]
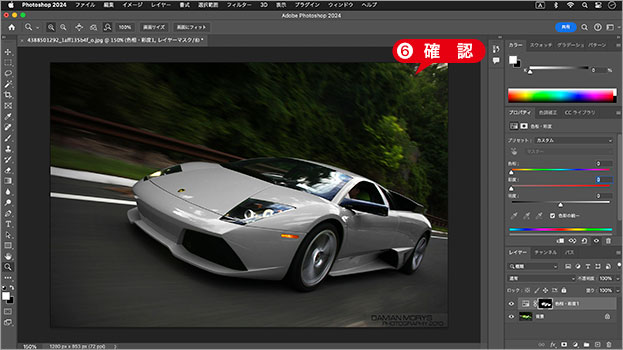
彩度を [ 0 ] にすると、現在の明度によるグレースケールが表示されます。

グレースケールを確認
元画像の明度を反映
グレースケールに変換された画像は、カラー情報を失います。色の三属性では、色相と彩度が失われたことになります。しかし、その情報は、明るさと合わせて変換されているので、元画像の明度を反映しています。
色相の読み方
色の種類を示す [ 色相 ] の数値は、「色相環」による角度を示し、数値によって色味が設定されます。[ 0 ] が「なし」ではありません。


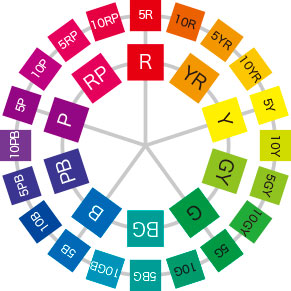
マンセル表色系の色相環
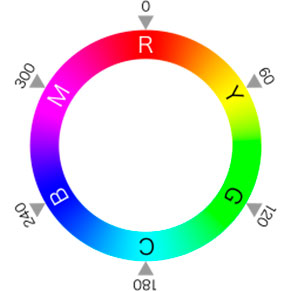
RGB スペクトルの色相環
色相を定義した「マンセル表色系」では、360°を5等分して、[ 0° ] が赤色、[ 72° ] が黄色、[ 144° ] が緑色、[ 216° ] が青色、[ 288° ] が紫色とされています。
しかし、パソコンで使用される「 RGB スペクトル」では少し異なり、360°を6等分して、[ 0° ] が RGB レッド、[ 60° ] が RGB イエロー、[ 120° ] が RGB グリーン、[ 180° ] が RGB シアン、[ 240° ] が RGB ブルー、[ 300° ] が RGB マゼンタとされています。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


