背景画像と合成する
夜の街並みの背景画像を開いて、モデルの切り抜きを合成しましょう。ここでは、ドラッグ&ドロップによる画像の配置を行います。

切り抜き画像の配置
ドラッグ&ドロップによる画像の配置は、ドキュメントウィンドウを並べて、確認しながら行う方が効率的です。ウィンドウを2分割表示にしましょう。
【操作方法】
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 1280 pixel ]、[ 高さ : 1440 pixel ]、[ 解像度 : 300 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

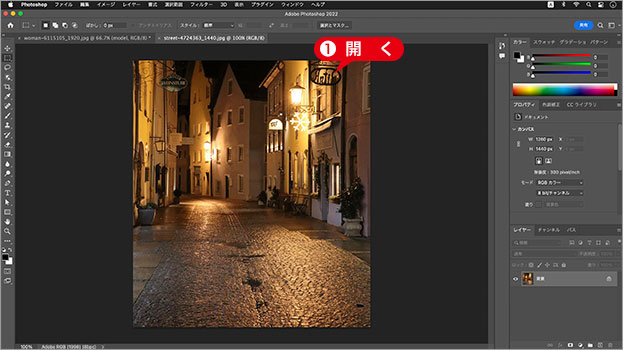
素材画像を開く
photo by Flore W
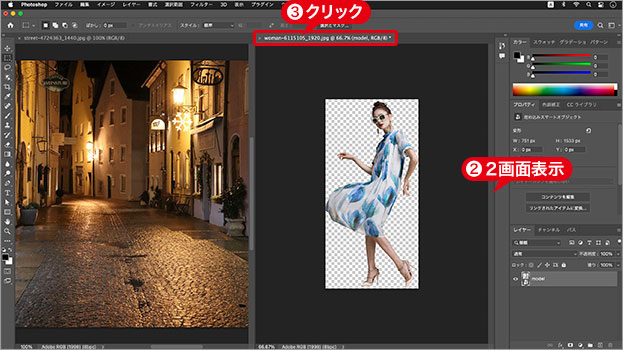
[ ウィンドウ ] メニューから、[ アレンジ ] – [ 2分割表示-垂直方向 ] を選択します。
モデルの切り抜きの、ウィンドウを選択します。

2分割表示にアレンジ
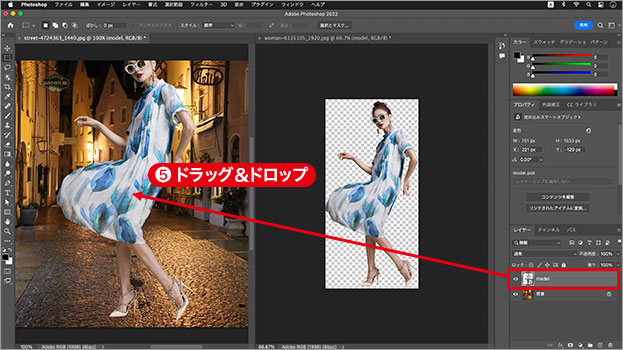
[ レイヤー ] パネルで、レイヤー [ model ] を選択します。
![レイヤー[model]を選択](https://psgips.net/wp-content/uploads/2022/07/uf042_02_01_04.jpg)
レイヤー [ model ] を選択
レイヤー [ model ] を、背景画像にドラッグ&ドロップします。

背景画像にドラッグ&ドロップ
[ ウィンドウ ] メニューから、[ アレンジ ] – [ すべてをタブに統合 ] を選択します。
![[すべてをタブに統合]を選択](https://psgips.net/wp-content/uploads/2022/07/uf042_02_01_06.jpg)
[ すべてをタブに統合 ] を選択
モデルの大きさを調整
配置した切り抜き画像は、スマートオブジェクトの場合、現在のサイズが優先されます。共通の画像解像度が設定されていれば、見た目の大きさで配置することができます。
【操作方法】
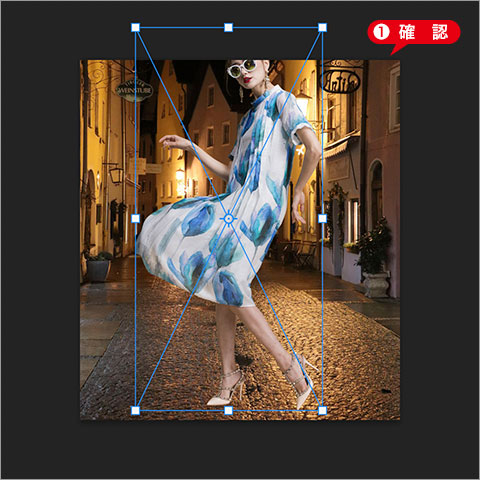
変形のバウンディングボックスを表示します。自由変形 : [ command ( Ctrl ) ] + [ T ]

変形のバウンディングボックスを表示
オプションバーで、[ 縦横比を固定 ] を有効にします。
[ 水平比率を設定 ] に、[ 80 % ] を入力します。
![[水平比率を設定:80%]](https://psgips.net/wp-content/uploads/2022/07/uf042_02_02_02.jpg)
[ 水平比率を設定 : 80 % ]
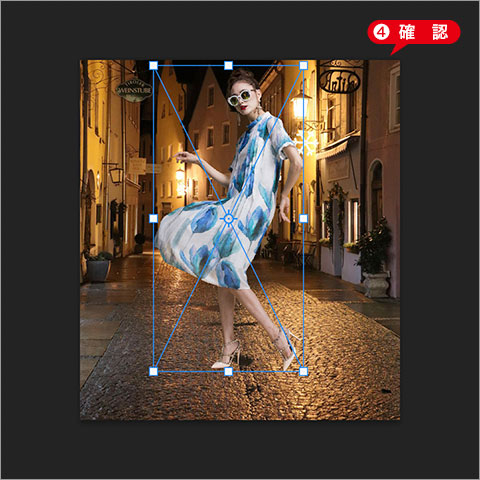
モデルの大きさの調整を確認してください。

大きさの調整を確認
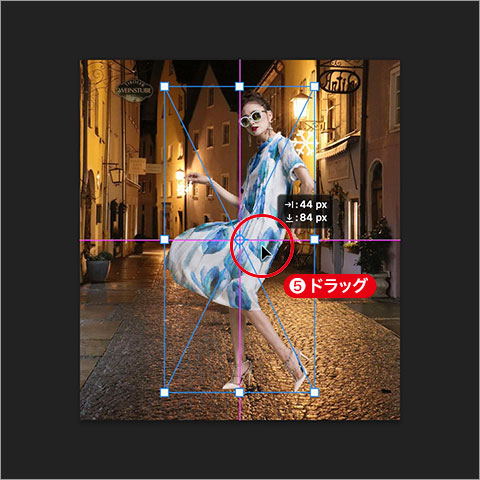
バウンディングボックス内をドラッグして、モデルをセンターに合わせます。

バウンディングボックス内をドラッグ
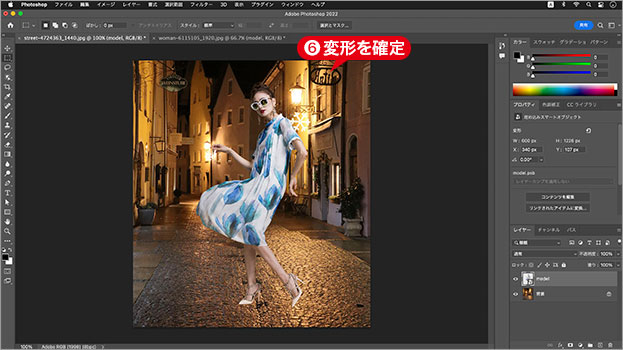
変形を確定します。変形を確定 : [ enter ]

変形を確定
変形を微調整する
変形を確定した後も、スマートオブジェクトなら、画質が劣化することなく、何度でも大きさを調整することができます。ただし、自由変形で操作するときは、[ 縦横比を固定 ] に気を付けてください。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



