カラーを同調させる
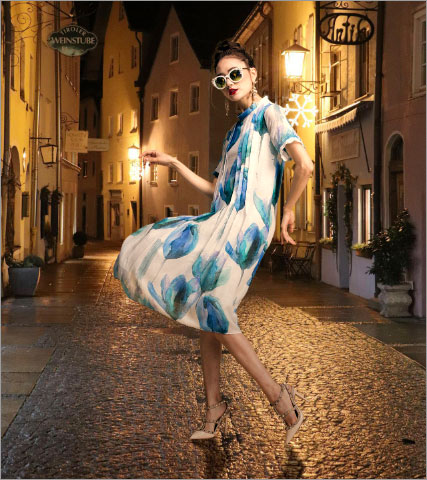
作例では、背景よりモデルが青っぽく見えるので、これをイエローオレンジの印象に調整します。影の部分にもこだわった調整をすることで、切り抜きの違和感を取り除きましょう。

カラーの基調を設定
まず、イエローオレンジの基調となるカラーを設定しましょう。色調補正ツールには、スライダーで直感的な操作ができる、[ カラーバランス ] を使用します。
【操作方法】
[ レイヤー ] パネルで、[ 調整レイヤーを新規作成 ] をクリックして、メニューから、[ カラーバランス ] を選択します。
[ プロパティ ] パネルで、[ クリッピングマスクを作成 ] を有効にします。
![[カラーバランス]を作成](https://psgips.net/wp-content/uploads/2022/07/uf042_05_01_01.jpg)
[ カラーバランス ] を作成
[ 輝度を保持 ] を有効にします。初期設定
[ 階調 ] に [ 中間調 ] を選択します。初期設定
[ シアン / レッド ] に、[ +15 ]、[ マゼンタ / グリーン ] に、[ -5 ]、[ イエロー / ブルー ] に、[ -25 ] を入力します。
![[中間調]を設定](https://psgips.net/wp-content/uploads/2022/07/uf042_05_01_02.jpg)
[ 中間調 ] を設定
カラーの基調が設定できました。

輝度を保持とは?
[ 輝度を保持 ] を有効にすることで、元の明るさを維持した調整が行えます。カラーバランスを変えると、その色調によって、暗くなってしまう場合があります。たとえば、RGB のグリーンとブルーでは、グリーンが明るく、ブルーが暗く見えます。[ 輝度を保持 ] は、特定のアルゴリズムを用いて、設定値に元の明るさを加えます。
カラーバランスとは?
[ カラーバランス ] の設定項目の右側が、RGB チャンネルを示します。左側は、2チャンネルの混合色です。たとえば、イエローは、レッドとグリーンの混合色です。対角にあるブルーとは、補色 (反対色) 関係にあり、調整スライダーは、このバランスを変えるものです。

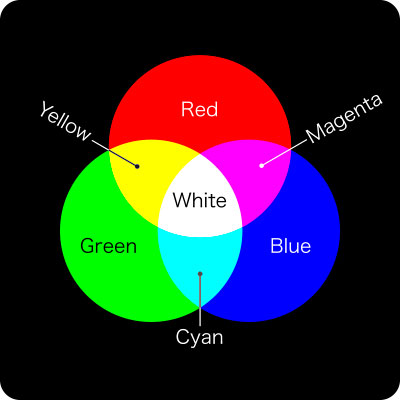
加色混合の特性を持つRGBカラー
加色混合とは、R、G、B の光がすべて重なると白色になり、何もない部分が黒色 (透明) になる特性です。青みを抑えるには、シアン、ブルーの影響力を、小さくすることを考えます。作例では、全体の変化率を 40 % に想定して、RGB のバランスを均等にスライドしています。
ハイライト領域を設定
[ カラーバランス ] では、明るい領域と暗い領域を、それぞれ、個別に調整することもできます。[ ハイライト ] は、画像の明るい部分を中心とした、カラーバランスが調整できます。
【操作方法】
[ プロパティ ] パネルで、[ 階調 ] に、[ ハイライト ] を選択します。
中間調と同じ数値を入力します。
![[ハイライト]を設定](https://psgips.net/wp-content/uploads/2022/07/uf042_05_02_01.jpg)
[ ハイライト ] を設定
中間調に加えて、ハイライト領域のカラーバランスが設定できました。

シャドウ領域を設定
[ シャドウ ] は、画像の暗い部分を中心とした、カラーバランスが調整できます。中間調とハイライトに対して、相反する設定をすることで、陰影が対比する、ライティング効果が生まれます。
【操作方法】
[ プロパティ ] パネルで、[ 階調 ] に、[ シャドウ ] を選択します。
[ シアン / レッド ] に、[ -10 ]、[ マゼンタ / グリーン ] に、[ +5 ]、[ イエロー / ブルー ] に、[ +20 ] を入力します。
![[シャドウ]を設定](https://psgips.net/wp-content/uploads/2022/07/uf042_05_03_01.jpg)
[ シャドウ ] を設定
中間調とハイライトに加えて、シャドウ領域のカラーバランスが設定できました。

切り抜き合成のカラーを、背景に馴染ませることができました。

背景に馴染む切り抜き合成

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



