基本がわかる!アクションの作り方
[ CHAPTER-01 ]
[ CHAPTER-02 ]
[ CHAPTER-03 ]
[ CHAPTER-04 ]
[ CHAPTER-05 ]
[ CHAPTER-06 ]

アクションを記録
アクションの内容は、実際に Photoshop を操作して、それを自動的に記録することで設定されます。記録を開始した後は、記録を中止するまで、使用したコマンドやダイアログの設定値など、一連の操作が忠実に記録されます。

3つの操作をアクションに記録
[ 新規アクション ] ダイアログで、[ 記録 ] をクリックした後の操作は、[ アクション ] パネルに読み込まれていきます。
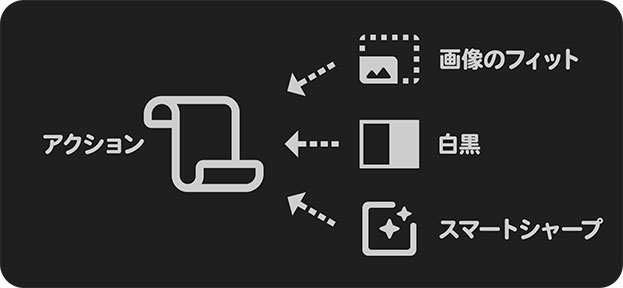
ここでは、「ドキュメントサイズを小さくする」、「モノクロにする」、「シャープにする」という3つの操作を、アクションとして記録していきます。

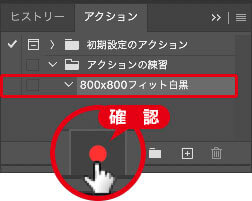
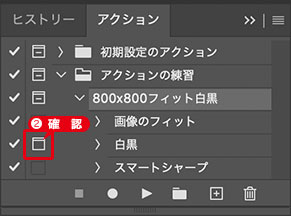
記録の開始を確認
[ アクション ] パネルで、[ 記録開始 ] を確認しましょう。[ 記録開始 ] は、記録を中止した後でも再開できます。選択項目の確認と合わせ、一連の操作を記録していきましょう。
ドキュメントサイズを小さくする
ひとつめのアクションは、現在、選択しているドキュメントの、ドキュメントサイズを小さくする操作を記録します。
【操作方法】
[ ファイル ] メニューから、[ 自動処理 ] – [ 画像のフィット ] を選択します。[ 画像のフィット ] ダイアログで、[ 幅 ]、[ 高さ ] に変更するドキュメントサイズを設定します。[ 拡大しない ] を有効にして、[ OK ] をクリックします。
![[画像のフィット]を設定](https://psgips.net/wp-content/uploads/2021/09/p282_4_01.jpg)
[ 画像のフィット ] を設定
アクション用のドキュメントに、[ 画像のフィット ] が適用されました。
![[画像のフィット]を適用](https://psgips.net/wp-content/uploads/2023/11/p282_02_01_02.jpg)
[ 画像のフィット ] を適用
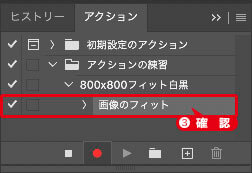
[ アクション ] パネルで、[ 画像のフィット ] が記録されたことを確認してください。

記録を確認
長辺を指定サイズにする
[ 画像のフィット ] は、対象ドキュメントの長辺を自動的に判断して、指定サイズに変更する機能です。
[ サイズ指定 ] の [ 幅 ]、[ 高さ ] に同じ数値を設定しておくと、縦長の画像の場合でも、横長の画像の場合でも、長辺を指定サイズに合わせることができます。

実行後フォルダー ( Web 用のサムネール画像 )
モノクロにする
ふたつめのアクションは、現在、選択しているドキュメントの、カラー画像をモノクロ化する操作を記録します。
【操作方法】
[ イメージ ] メニューから、[ 色調補正 ] – [ 白黒 ] を選択します。[ 白黒 ] ダイアログで、[ プリセット ] に、[ 初期設定 ] を設定して、[ OK ] をクリックします。
![[白黒]を設定](https://psgips.net/wp-content/uploads/2021/09/p282_4_04.jpg)
[ 白黒 ] を設定
アクション用のドキュメントに、[ 白黒 ] が適用されました。
![[白黒]を適用](https://psgips.net/wp-content/uploads/2023/11/p282_02_02_02.jpg)
[ 白黒 ] を適用
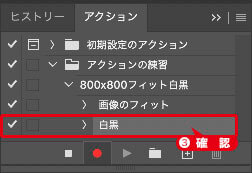
[ アクション ] パネルで、[ 白黒 ] が記録されたことを確認してください。

記録を確認
記録できない操作がある!
アクションに記録できない操作は、[ 表示 ]、[ ウィンドウ ] メニューのすべての項目と、[ ブラシツール ] や [ コピースタンプツール ] などの描画系ツール、および、ツールオプションの設定などがあります。
シャープにする
3つめのアクションは、現在、選択しているドキュメントの、画像をシャープにする操作を記録します。
【操作方法】
[ フィルター ] メニューから、[ シャープ ] – [ スマートシャープ ] を選択します。[ スマートシャープ ] ダイアログで、[ 量 ] に、[ 100 ] %、[ 半径 ] に、[ 1.0 ] px、[ ノイズを軽減 ] に、[ 10 ] %、[ 除去 ] に、[ ぼかし (レンズ) ] を選択します。
[ シャドウ ] セクションをクリックします。[ 適正量 ] に、[ 30 ] %、[ 階調の幅 ] に、[ 50 ] %、[ 半径 ] に、[ 1 ] px、[ ハイライト ] セクションをクリックします。[ 適正量 ] に、[ 70 ] %、[ 階調の幅 ] に、[ 50 ] %、[ 半径 ] に、[ 1 ] px を設定して、[ OK ] をクリックします。
![[スマートシャープ]を設定](https://psgips.net/wp-content/uploads/2021/09/p282_4_06.jpg)
[ スマートシャープ ] を設定
アクション用のドキュメントに、[ スマートシャープ ] が適用されました。
![[スマートシャープ]を適用](https://psgips.net/wp-content/uploads/2023/11/p282_02_03_03.jpg)
[ スマートシャープ ] を適用
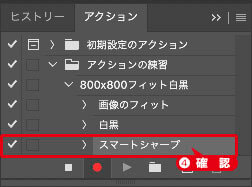
[ アクション ] パネルで、[ スマートシャープ ] が記録されたことを確認してください。

記録を確認
縮小後のシャープは常識!
画像を縮小すると、詳細な部分が省略されたり、はっきりした境界線が不鮮明になったりします。縮小率にもよりますが、[ アンシャープマスク ] や、[ スマートシャープ ] を適用することは常識とされています。
ピクセルの補間方法を選択できる [ 画像解像度 ] では、ノイズを軽減したりシャープにするプリセットもあります。アクションにシャープを組み込む場合は、これらの機能との相性も考えましょう。
一連の操作をパターン化
一連の操作をパターン化することは、作業の効率化には欠かせません。
たとえば、画像を縮小してシャープをかけるという操作は、ご自分のやり方の中で、ほとんどの場合パターン化してますよね?
このふたつの作業がワンクリックで行えるだけでも、作業効率は2倍以上にアップします。
再生/記録を中止
アクションに記録するすべての操作ができたら、現在の記録を中止します。記録を中止する操作は、記録開始との切り替えになります。
【操作方法】
[ アクション ] パネルで、[ 再生/記録を中止 ] をクリックします。
すると、[ 記録開始 ] が赤色から無彩色に変わり、現在の記録が中止されたことを確認してください。
![[再生/記録を中止]をクリック](https://psgips.net/wp-content/uploads/2024/06/p282_5_01a.jpg)
![[記録開始]が赤色から無彩色に変わる](https://psgips.net/wp-content/uploads/2024/06/p282_5_01b.jpg)
[ 再生 / 記録を中止 ] をクリック
[ 記録開始 ] が赤色から無彩色に変わる
アクション内容を確認
アクションに記録した一連の操作は、[ アクション ] パネルで確認することができます。それぞれの設定値も記録されているので、操作内容のメモとしても活用できます。
【操作方法】
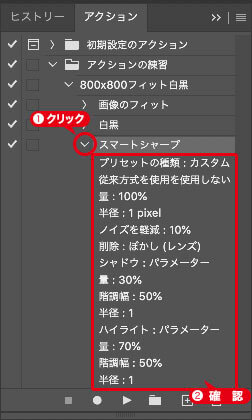
[ アクション ] パネルで、コマンド (操作項目) 名の左にある矢印アイコンをクリックします。
すると、設定値の詳細が展開されます。たとえば、[ スマートシャープ ] を展開してみると、すべての設定項目が記録されていることが確認できます。

設定値の詳細を展開
ダイアログを表示
アクション再生中にダイアログを表示して、任意の設定値に変更したい場合は、[ ダイアログボックスの表示を切り替え ] を有効にします。有効 / 無効の設定は、アクションを記録中、または、再生する前に行います。
【操作方法】
[ アクション ] パネルで、[ ダイアログボックスの表示を切り替え ] をクリックします。
すると、アイコンが表示され、アクション再生中にダイアログを表示させることができます。
![[ダイアログボックスの表示を切り替え]をクリック](https://psgips.net/wp-content/uploads/2024/06/p282_5_02a.jpg)

[ ダイアログボックスの表示を切り替え ] をクリック
アイコンの表示を確認
アクションを中断?
[ ダイアログボックスの表示を切り替え ] の有効は、アクションを中断してダイアログを表示して、その設定を手動で行うことになります。
これは、便利なようで不便ですね (笑)。せっかくの自動処理なので、できるだけ、ダイアログを表示しないアクションを設計しましょう。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。




