【Photoshop講座】ネオンサインは、チューブ状のネオン管で作られた電飾看板です。さまざまな色のネオン管を組み合わせることで、独特な文字や絵柄が表現されています。ネオンをモチーフにした、デザインフォントを発光させましょう。
エッジを発光させよう!
ネオン管のように、自ら発光するオブジェクトのエッジは、少し色がにじんだように見えます。明るさの最大値は白色です。つまり、にじませたエッジに色をつけることで、発光するカラーが表現できます。
しかし、カーブを多用した文字に、このような効果をつけるのは難しいものです。そこで、放射状のグラデーションが簡単に設定できる「シェイプバースト」という機能を用います。
テキストをネオンサイン風に加工
これから行う操作は、入力したテキストをネオンサイン風に加工する方法です。レイヤースタイルに特定の設定値を入力するだけで、リアルに発光するネオン管を表現します。使用するフォントは任意で設定しますが、ネオン管をイメージしたデザインフォント、または、同じ線幅の細い書体を選んでください。

フォントを入力する
ネオンサインのベースになるフォントを、素材画像 (任意のドキュメント) に入力しましょう。フォントの形状が、そのまま、発光するネオン管の効果になります。ここでは、ネオンサイン風のデザインフォントを選択します。
【操作方法】
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 1280 pixel ]、[ 高さ : 720 pixel ] 、[ 解像度 : 72 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

素材画像を開く
暗い情景写真を選ぶ!
背景に敷く素材は、発光するネオン管の効果が強調できる、暗い情景写真、または、黒っぽい壁面が好ましいです。作例では、ウィンドウに設置されたネオンサインを想定しています。
[ レイヤー ] パネルで、[ 新規グループを作成 ] をクリックして、[ グループ 1 ] を作成します。
![[グループ1]を作成](https://psgips.net/wp-content/uploads/2021/09/txe03_01_02.jpg)
[ グループ 1 ] を作成
[ ツール ] パネルで、[ 横書き文字ツール ] を選択します。
![[横書き文字ツール]を選択](https://psgips.net/wp-content/uploads/2021/09/txe03_01_03b.jpg)
[ 横書き文字ツール ] を選択
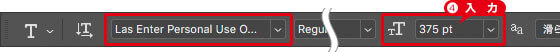
オプションバーで、任意のフォントを設定して、[ フォントサイズを設定 ] に [ 375 pt ] を入力します。

任意のフォントを設定
任意のフォントを設定
作例では、「Las Enter」を設定していますが、フォント環境はご使用のパソコンによって異なります。リスト表示される任意のフォントを設定してください。
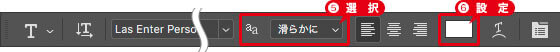
[ アンチエイリアスの種類を設定 ] に [ 滑らかに ] を選択します。
[ テキストカラーを設定 ] をクリックします。[ カラーピッカー ] ダイアログで、新しい色に [ ホワイト ] を設定して、[ OK ] をクリックします。

アンチエイリアスとテキストカラーを設定
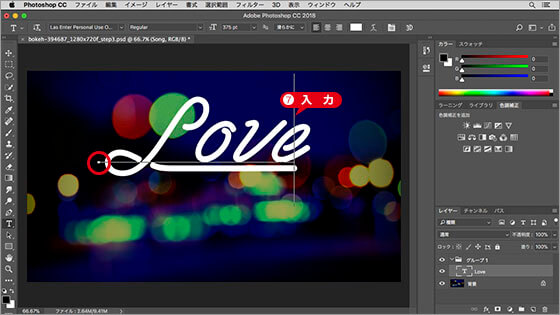
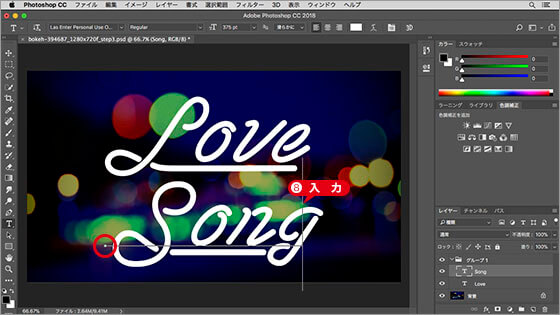
ドキュメント内をクリックして、文字を入力します。

ドキュメント内で文字を入力
同じ要領で文字を入力して、新しいテキストレイヤー [ Song ] を作成します。

ドキュメント内で文字を入力
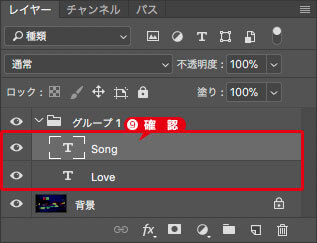
[ レイヤー ] パネルで、[ Love ]、[ Song ] という2つのテキストレイヤーが作成できたことを確認してください。

2つのテキストレイヤーを確認
文字の間隔を空けよう!
作例では、アンダーラインで繋がったデザインフォントを使用していますが、一般的なフォントの場合、文字の間隔が少し詰まり気味になります。ネオンサインの効果は、文字の周囲に光が拡散するものです。そのため、隣接する文字が近いとスペースが足りなくなってしまいます。あらかじめ、トラッキングなどで、文字の間隔を少し空けておくと効果的です。

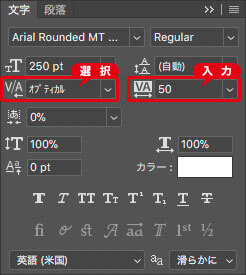
カーニングとトラッキングを設定
文字列が欧文の場合は、[ 文字のカーニングを設定 ] に [ オプティカル ]、[ 選択した文字のトラッキングを設定 ] に [ 50 ] を設定しておくといいでしょう。
位置の調整と回転
2つのテキストレイヤーが作成できたら、位置の調整と回転を行いましょう。文字に複数の要素がある場合は、まず、文字組みと呼ばれる作業を行ってから、全体を回転させます。
【操作方法】
[ command ( Ctrl ) ] キーを押しながらドラッグして、文字の位置を調整します。

文字組みができたら、[ レイヤー ] パネルで、[ グループ 1 ] を選択します。
![[ グループ 1 ] を選択](https://psgips.net/wp-content/uploads/2021/09/txe03_02_01b.jpg)
[ グループ 1 ] を選択
[ 編集 ] メニューから、[ 変形 ] – [ 回転 ] を選択します。バウンディングボックスのコーナー外側を [ -15.0° ] までドラッグして、文字組みを少し右上りに回転します。[ enter ] キーを押して、変形を確定します。
![[ shift ] + ドラッグで -15°回転](https://psgips.net/wp-content/uploads/2021/09/txe03_02_02.jpg)
[ shift ] + ドラッグで -15° 回転
15°単位の回転
[ shift ] キーを押しながらドラッグすると、15° 単位の回転が行えます。回転ができたら、変形を確定する前にバウンディングボックスをドラッグするか、[ command ( Ctrl ) ] キーを押しながらドラッグして、文字の位置を調整しましょう。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



