周辺に色を拡散する
ガラスの映り込みとは別に、拡散する光を設定しましょう。拡散する光は、大まかな演出として、画像全体を彩るものです。暗い背景画像では、ビネット効果の役割もします。
【操作方法】
[ レイヤー ] パネルで、[ 背景 ] を選択します。
[ 塗りつぶしレイヤーを新規作成 ] をクリックし、メニューから [ グラデーション ] を選択して、[ グラデーション 1 ] を作成します。
![[グラデーション1]を作成](https://psgips.net/wp-content/uploads/2021/09/txe03_06_01.jpg)
[ グラデーション 1 ] を作成
[ グラデーションで塗りつぶし ] ダイアログで、[ クリックでグラデーションを編集 ] をクリックして、[ グラデーションエディター ] ダイアログを表示します。
![[クリックでグラデーションを編集]をクリック](https://psgips.net/wp-content/uploads/2021/09/txe03_06_02.jpg)
[ クリックでグラデーションを編集 ] をクリック
[ グラデーションエディター ] ダイアログで、[ RGB レッド ] から [ ブラック ] のグラデーションを設定して、[ OK ] をクリックします。
![[グラデーションエディター]を設定](https://psgips.net/wp-content/uploads/2021/09/txe03_06_03.jpg)
[ グラデーションエディター ] を設定
【設定値】
[ 位置 : 0 % ] [ 不透明度 : 100 % ]
[ 位置 : 100 % ] [ 不透明度 : 100 % ]
[ 位置 : 0 % ] [ カラー : RGB レッド ]
[ 位置 : 100 % ] [ カラー : ブラック ]
[ グラデーションで塗りつぶし ] ダイアログで、[ スタイル ] に [ 円形 ] を選択します。[ 角度 ] に [ 0 ]°を入力します。[ ディザ ] を有効にします。
![[グラデーションで塗りつぶし]を設定](https://psgips.net/wp-content/uploads/2021/09/txe03_06_04.jpg)
[ グラデーションで塗りつぶし ] を設定
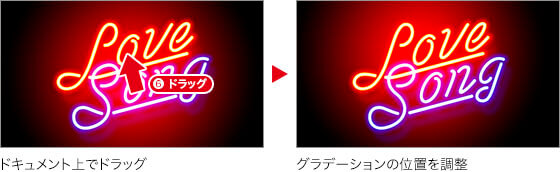
ドキュメント上でドラッグし、グラデーションの位置を調整して、[ グラデーションで塗りつぶし ] ダイアログの [ OK ] をクリックします。

[ レイヤー ] パネルで、描画モードに [ スクリーン ] を選択します。
[ 不透明度 ] に [ 35% ] を入力します。
![[ スクリーン ] と [ 35% ] を設定](https://psgips.net/wp-content/uploads/2021/09/txe03_06_06.jpg)
[ スクリーン ] と [ 35% ] を設定
ネオンサインの周辺に、[ レッド ] を拡散することができました。
![拡散する光[レッド]を設定](https://psgips.net/wp-content/uploads/2021/09/txe03_06_07.jpg)
拡散する光 [ レッド ] の設定
ブルーを設定
同じ要領で、拡散する光 [ ブルー ] の設定を行いましょう。ここでは、新しい塗りつぶしレイヤーを作成します。複製して編集を加えることも可能です。夜を彩るネオンサインを完成させましょう。
【操作方法】
[ レイヤー ] パネルで、[ 塗りつぶしレイヤーを新規作成 ] をクリックし、メニューから [ グラデーション ] を選択して、[ グラデーション 2 ] を作成します。詳細は前項を参照
![[ グラデーション 2 ] を作成](https://psgips.net/wp-content/uploads/2021/09/txe03_06_08.jpg)
[ グラデーション 2 ] を作成
[ グラデーションエディター ] ダイアログで、[ RGB ブルー ] から [ ブラック ] のグラデーションを設定して、[ OK ] をクリックします。
![[グラデーションエディター]を設定](https://psgips.net/wp-content/uploads/2021/09/txe03_06_09.jpg)
[ グラデーションエディター ] を設定
【設定値】
[ 位置 : 0 % ] [ 不透明度 : 100 % ]
[ 位置 : 100 % ] [ 不透明度 : 100 % ]
[ 位置 : 0 % ] [ カラー : RGB ブルー ]
[ 位置 : 100 % ] [ カラー : ブラック ]
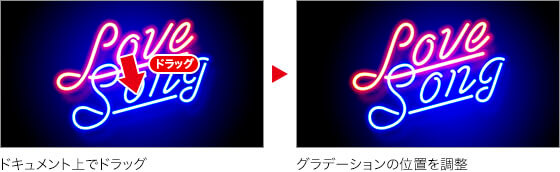
ドキュメント上でドラッグし、グラデーションの位置を調整して、[ グラデーションで塗りつぶし ] ダイアログの [ OK ] をクリックします。

[ レイヤー ] パネルで、描画モードに [ スクリーン ] を選択して、[ 不透明度 ] に [ 35% ] を入力します。フォントの文字にネオンサインの効果をつけることができました。

ネオンサインの効果ができた
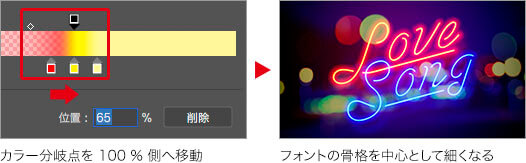
ネオン管の太さが調整できる
このレッスンの技法では、フォントの骨格を中心にシェイプバーストを設定しているため、ネオン管の太さをさらに細く調整できます。方法はカンタン。STEP 3、STEP 5 の [ グラデーションエディター ] で設定するカラー分岐点の位置を 100% 側へ移動するだけです。


フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


