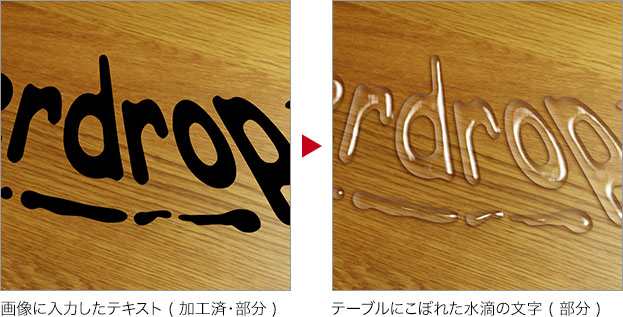
【Photoshop講座】 ドキュメントに入力した文字を [ ワープテキスト ] で変形させて、テーブルの上に撒かれたような、水の形を描き加えます。[ レイヤースタイル ] の効果を組み合わせて、透明な水滴風に仕上げていきましょう。
屈折光と反射光を使い分ける!
水滴らしく見せるポイントは、透明の形に光と影をどのように配置するかにあります。立体化した形状そのものの光と影、透明部分に屈折した光と影は、それぞれ違った角度に明るい部分と暗い部分が現れます。
このような屈折光と反射光を、素材の光源の入射角に合わせて使い分ければ、リアルな水滴は簡単に表現できます。
テキストをこぼれた水滴風に加工
これから行う操作は、入力したテキストや塗りつぶしオブジェクトをこぼれた水滴風に加工する方法です。作例ではフォントを利用していますが、すべての形状をフリーハンドで描くことも可能です。ベースになるオブジェクトさえあれば、リアルな水滴の質感は、どんな形にでも応用できます。

ベースの文字を入力する
水滴の文字のベースになるフォントを、素材画像 (任意のドキュメント) に入力しましょう。フォントの形状が、そのまま、水滴の文字の効果になります。ここでは、手書き風の書体を選択します。
【操作方法】
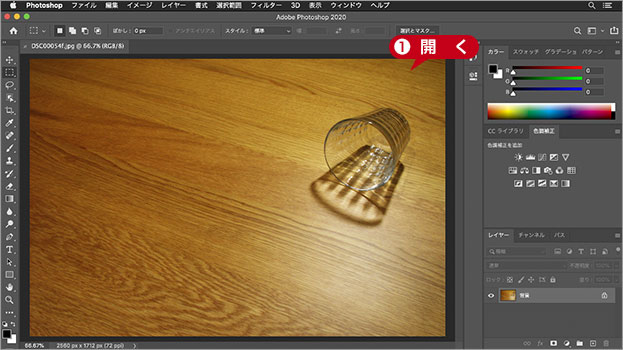
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 2560 pixel ]、[ 高さ : 1712 pixel ] 、[ 解像度 : 72 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

素材画像を開く
活かせる素材をチョイス
背景に敷く素材は、水滴の質感が活かせる木目やタイル地など、コントラストが高く、濃い色相のものが好ましいです。
[ ツール ] パネルで、[ 横書き文字ツール ] を選択します。
![[横書き文字ツール]を選択](https://psgips.net/wp-content/uploads/2021/09/txe11_01_02.jpg)
[ 横書き文字ツール ] を選択
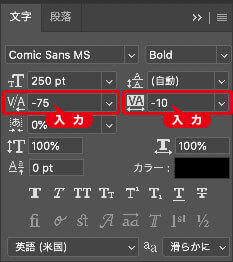
オプションバーで、任意のフォントを設定して、[ フォントサイズを設定 ] に [ 250 pt ] を入力します。
![[フォントサイズを設定:250pt]を入力](https://psgips.net/wp-content/uploads/2021/09/txe11_01_03.jpg)
[ フォントサイズを設定 : 250 pt ] を入力
任意のフォントを設定
作例では、「 Comic Sans MS 」を設定していますが、フォント環境はご使用のパソコンによって異なります。リスト表示される任意のフォントを設定してください。
ドキュメント内をクリックして、ポイントテキストで文字を入力します。

ポイントテキストで文字を入力
文字の間隔を空けよう!
こぼれた水滴の効果は、隣接する文字との距離が近いほど、それっぽく見えます。あらかじめ、トラッキングなどで、文字の間隔を少し詰めておくと効果的です。

カーニングとトラッキングを設定
文字列が欧文の場合は、[ 選択した文字のトラッキングを設定 ] に [ -10 ] を設定して、「W」と「a」など、間隔が広い組み合わせは、[ 文字のカーニングを設定 ] で、個別に設定しておくといいでしょう。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



