パターンで塗りつぶす
Photoshop に定義したパターンは、画像全体を塗りつぶす機能として使用できます。新しく作成したドキュメントを、レンガ塀のブロックパターンで塗りつぶしましょう。
【操作方法】
[ ファイル ] メニューから、[ 新規 ] を選択します。[ 新規 ] ダイアログで、[ 幅 ] に [ 1280 ] pixel、[ 高さ ] に [ 768 ] pixel、[ 解像度 ] に [ 72 ] pixel/inch、[ カラーモード ] に [ RGB カラー ]、[ 8 bit ] を設定して、[ OK ] をクリックします。

新しいドキュメントを作成
規定のサイズでシームレス化
新しいドキュメントのサイズは、任意に設定してください。レンガ塀のテクスチャを、さらに、シームレス化したい場合は、1024 x 1024 pixel、1280 x 1280 pixel、2048 x 2048 pixel などの正方形ドキュメントを作成してください。
[ レイヤー ] パネルで、[ 塗りつぶしレイヤーを新規作成 ] をクリックし、メニューから [ べた塗り ] を選択して、[ べた塗り 1 ] を作成します。
![[べた塗り1]を作成](https://psgips.net/wp-content/uploads/2021/08/tex04_02_02.jpg)
[ べた塗り 1 ] を作成
[ カラーピッカー ] ダイアログで、[ H : 32° / S : 25 % / B : 47 % ] を設定して、[ OK ] をクリックします。
![[カラーピッカー]を設定](https://psgips.net/wp-content/uploads/2021/08/tex04_02_03.jpg)
[ カラーピッカー ] を設定
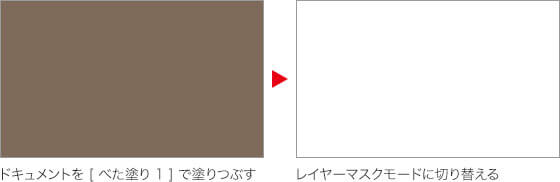
[ レイヤー ] パネルで、[ べた塗り 1 ] レイヤーマスクサムネールを [ option ( Alt ) ] キーを押しながらクリックします。レイヤーマスクモードに切り替え
![[option(Alt)]+クリック](https://psgips.net/wp-content/uploads/2021/08/tex04_02_04.jpg)
[ option ( Alt ) ] + クリック
ドキュメントの表示が、「レイヤーマスクモード」に切り替わり、べた塗りの色から、白へ変わったことを確認してください。

塗りつぶしを設定
[ 塗りつぶし ] ダイアログには、パターンで塗りつぶしが行えるオプションがあります。新しく定義したパターンを、[ カスタムパターン ] で選択しましょう。
【操作方法】
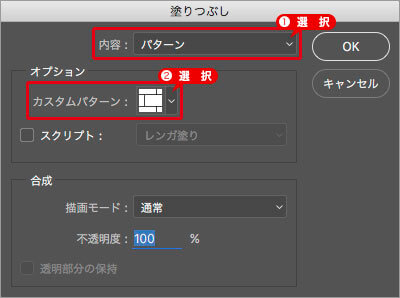
[ 編集 ] メニューから、[ 塗りつぶし ] を選択します。[ 塗りつぶし ] ダイアログで、[ 内容 ] に [ パターン ] 選択します。
[ カスタムパターン ] の [ クリックでパターンピッカーを開く ] をクリックし、STEP 1 で登録した [ Brick_Wall ] を選択して、[ OK ] をクリックします。

カスタムパターンを選択
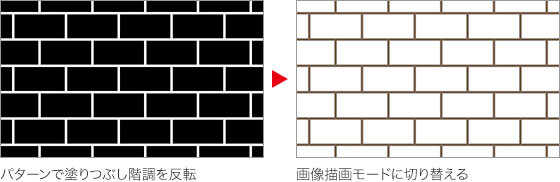
[ イメージ ] メニューから、[ 色調補正 ] – [ 階調の反転 ] を選択して適用します。
[ レイヤー ] パネルで、[ べた塗り 1 ] レイヤーマスクサムネールを [ option ( Alt ) ] キーを押しながらクリックして、ドキュメントの表示を「画像描画モード」に切り替えます。

計画的にパターンを形成
パターンは連続する模様になるよう作成しているので、すべての線がつながって、ブロックパターンを形成します。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。