目地をランダムに崩す
ブロックパターンの目地の線をランダムに崩しましょう。[ はね ] フィルターは、ピクセルを拡散することができます。
【操作方法】
[ レイヤー ] パネルで、[ べた塗り 1 ] レイヤーマスクサムネールを [ option ( Alt ) ] キーを押しながらクリックして、ドキュメントの表示を「レイヤーマスクモード」に切り替えます。
[ フィルター ] メニューから、[ フィルターギャラリー ] を選択します。[ フィルターギャラリー ] 操作パネルで、[ ブラシストローク ] – [ はね ] を選択します。
![[フィルターギャラリー]操作パネル](https://psgips.net/wp-content/uploads/2021/08/tex04_03_01.jpg)
[ フィルターギャラリー ] 操作パネル
[ はね ] ダイアログで、[ スプレー半径 ] に [ 7 ]、[ 滑らかさ ] に [ 5 ] を設定して、[ OK ] をクリックします。
![[はね]を設定](https://psgips.net/wp-content/uploads/2021/08/tex04_03_02.jpg)
[ はね ] を設定
はねの設定値は?
[ はね ] の設定値は、まず、[ 滑らかさ ] の数値を中間の [ 7 ] に置き、[ スプレー半径 ] のスライダーを左から右へドラッグして、目地の線が途切れ始めるところを探っていきます。
ピクセルがランダムに拡散され、目地のシルエットを崩すことが目的ですが、目地が途切れてしまう設定は NG です。結果的には [ スプレー半径 ] による拡散を控えめにしたので、[ 滑らかさ ] の数値を [ 5 ] に下げました。
[ フィルター ] メニューから、[ ぼかし ] – [ ぼかし (ガウス) ] を選択します。[ ぼかし (ガウス) ] ダイアログで、[ 半径 ] に [ 2 ] pixel を入力して、[ OK ] をクリックします。
![[ぼかし(ガウス)]を設定](https://psgips.net/wp-content/uploads/2021/08/tex04_03_03.jpg)
[ ぼかし (ガウス) ] を設定
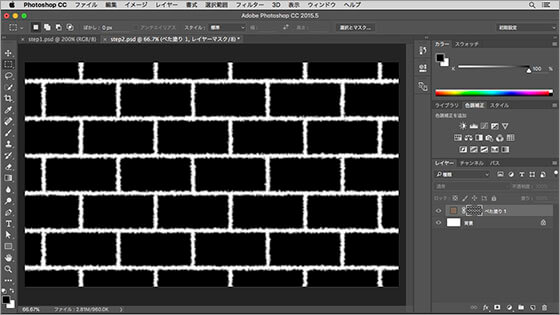
目地の線をランダムに崩すことができました。

目地の線をランダムに崩す
ぼかしてなじませる!
この設定は、[ はね ] によって拡散されたピクセルを、落ち着かせるために適用します。ぼかした目地の線は、後に適用する [ エンボス ] にとっても好都合です。立体的な効果を得るには、境界線に階調が必要となるからです。
ベースのテクスチャを作成
レンガの質感をつける操作を行いましょう。何もない白地の領域から、テクスチャを作成するには、階調の変化が必要です。ここでは、グレーに塗りつぶすことから始めます。
【操作方法】
[ レイヤー ] パネルで、[ べた塗り 1 ] を非表示にして [ 背景 ] を選択します。
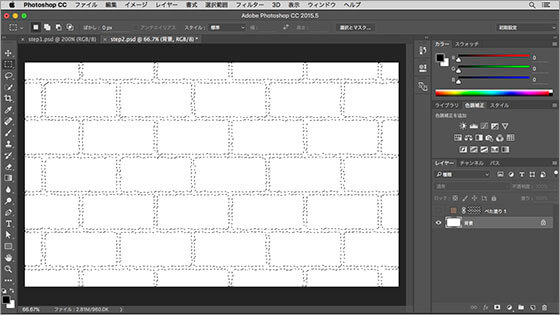
[ べた塗り 1 ] レイヤーマスクサムネールを [ command ( Ctrl ) ] キーを押しながらクリックして、加工したブロックパターンの選択範囲を作成します。描画ピクセルを選択
![[command(Ctrl)]+クリック](https://psgips.net/wp-content/uploads/2021/08/tex04_03_05.jpg)
[ command ( Ctrl ) ] + クリック

ブロックパターンの選択範囲を作成
[ 編集 ] メニューから、[ 塗りつぶし ] を選択します。[ 塗りつぶし ] ダイアログで、[ 内容 ] に [ 50% グレー ] を選択して、[ OK ] をクリックします。
![[50%グレー]を選択](https://psgips.net/wp-content/uploads/2021/08/tex04_03_07.jpg)
[ 50% グレー ] を選択
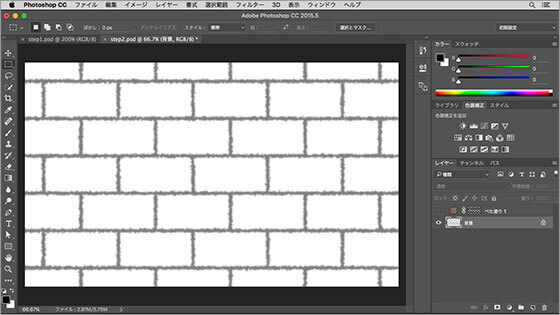
選択を解除します。加工したブロックパターンが、50% グレーで塗りつぶされました。選択を解除 : [ command ( Ctrl ) ] + [ D ]

選択を解除

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



