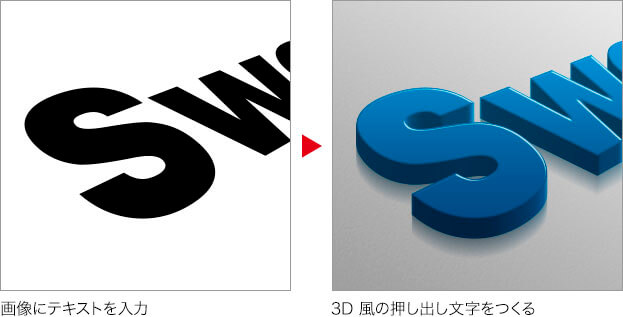
【Photoshop講座】押し出し文字は、定番のグラフィック技法です。それは、具象化した存在感で、強烈にアピールできるからです。光沢のある床に映り込んだ、3D 風の押し出し文字を作成しましょう。使用するフォントは、押し出しの効果が十分に発揮できる、太い書体を選んでください。
効果を連続複製しよう!
3DCG ソフトなら、簡単に作成できる押し出し文字ですが、Photoshop CC、または、CS 5 Extended 以前のバージョンには、それらしき機能がありません。そこで活用するのが、[ レイヤースタイル ] の [ ベベルとエンボス ] です。
陰影によって、擬似的な押し出し表現ができる [ ベベルとエンボス ] を、レイヤーの連続複製というワザを使って、文字の表面をグングンと押し出します。これを一度知っちゃうと、病付きになるかも? 3D 風がカンタンにできます。
3D風の押し出し文字をつくる
これから行う操作は、入力したテキストに、立体的な効果をつける方法です。作業用パスに変換した文字列のベースに、レイヤースタイルの [ ベベルとエンボス ] を適用します。そこから、レイヤーを連続複製して、3D 風の押し出し文字を完成させます。

ベースの文字列を作成する
3D風の押し出し文字にする文字列を作成しましょう。ここでは、正方形の新しいドキュメントに、スタンダードな欧文書体を入力します。
【操作方法】
[ 幅 : 512 pixel ]、[ 高さ : 512 pixel ]、[ 解像度 : 72 pixel/inch ]、[ カラーモード : RGB カラー ] の新規ドキュメントを開きます。
[ ツール ] パネルで、[ 横書き文字ツール ] を選択します。
![[横書き文字ツール]を選択](https://psgips.net/wp-content/uploads/2021/09/txe06_01_01b.jpg)
[ 横書き文字ツール ] を選択
オプションバーで、任意のフォントを設定して、[ フォントサイズを設定 ] に [ 100 pt ] を入力します。
![[フォントサイズを設定]に[100pt]を入力](https://psgips.net/wp-content/uploads/2021/09/txe06_01_01c.jpg)
[ フォントサイズを設定 ] に [ 100 pt ] を入力
[ アンチエイリアスを設定 ] に [ 滑らかに ] を選択します。
![[アンチエイリアスを設定]に[滑らかに]を選択](https://psgips.net/wp-content/uploads/2021/09/txe06_01_01d.jpg)
[ アンチエイリアスを設定 ] に [ 滑らかに ] を選択
任意のフォントを設定!
作例では、「 Swiss 721 BT 」を設定していますが、フォント環境はご使用のパソコンによって異なります。リスト表示される任意のフォントを設定してください。[ 整列オプション ] 、[ テキストカラーを設定 ] は、直接的な影響がないため、任意で行なってください。
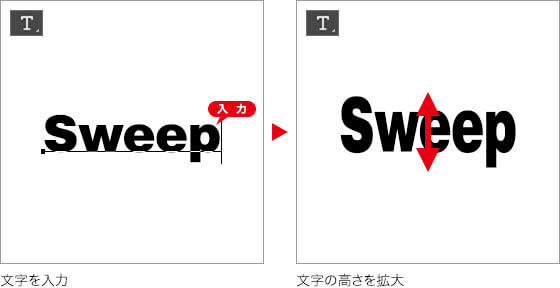
ドキュメント内をクリックして、[ Sweep ] を入力します。

[ ウィンドウ ] メニューから、[ 文字 ] を選択します。[ 文字 ] パネルで、[ 垂直比率 ] に [ 150% ] を入力します。
![[垂直比率]に[150%]を入力](https://psgips.net/wp-content/uploads/2021/09/txe06_01_02.jpg)
[ 垂直比率 ] に [ 150% ] を入力
あらかじめ変形しておく
文字列は、遠近的な変形を前提にしているので、作業効率を高めるため、あらかじめ、文字の高さを拡大しておきます。
拡大の目安は、オブジェクトを見下ろす角度が 45° の場合、奥行きが 75% くらい縮まって見えるので、伸びる方向に 150 % くらいを設定しておくと、イメージがつかみやすいのではないでしょうか。
作業用パスに変換
入力したテキストを、そのまま、変形することは可能ですが、より軽快に、より正確に、そして、仕上がりもキレイにするために、パスに変換する方法を選びましょう。
【操作方法】
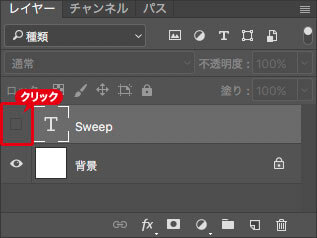
[ レイヤー ] パネルで、テキストレイヤー ( [ Sweep ] レイヤー ) を非表示にします。

テキストレイヤーを非表示にする
[ 書式 ] メニューから、[ 作業用パスを作成 ] を選択します。バージョン CS 5.5 以前 : [ レイヤー ] – [ テキスト ] – [ 作業用パスを作成 ]
入力した文字のパスが、表示されたことを確認してください。
![[作業用パスを作成]を選択](https://psgips.net/wp-content/uploads/2021/09/txe06_02_02.jpg)
[ 作業用パスを作成 ] を選択
作業用パスとは?
[ 作業用パスを作成 ] とは、一時的に使用するパスを作成することで、通常のパス変換である [ シェイプに変換 ] とは、ちょっとだけ、内容が異なります。
このレッスンでは、パスに変換した文字列に、グラデーションを設定したいので、一時的に作業用パスを作成して、その、パスを使って、グラデーションのシェイプレイヤーを作成します。
文字列の変形
文字列を作業用パスに変換できたら、遠近的に見えるように変形しましょう。変形のバウンディングボックスの操作は、4つのコーナーハンドルを個別にドラッグします。
【操作方法】
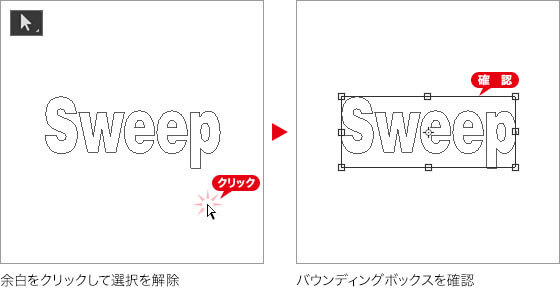
[ ツール ] パネルで、[ パス選択ツール ] を選択します。ドキュメントの余白をクリックして、パスの選択を解除します。
[ 編集 ] メニューから、[ パスを変形 ] – [ 自由な形に ] を選択します。すると、変形のバウンディングボックスが表示されます。自由変形 : [ command ( Ctrl ) ] + [ T ]

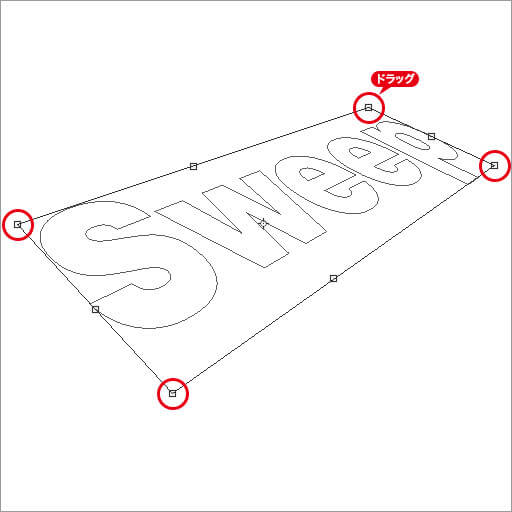
バウンディングボックスの4つのコーナーハンドルをドラッグして、文字列のパスが遠近的に見えるよう変形させます。自由な形に : [ command ( Ctrl ) ] + ドラッグ

4つのコーナーハンドルをドラッグ
パスの操作にひと工夫
違和感なく、遠近的に変形させることが難しい場合は、変形させる元の文字をプリントアウトして、デジタルカメラで撮影した画像を下絵にするといいでしょう。
違和感なくパースをつける
入力したフォントを、遠近法で変形させたいとき、何か違うなと思ったことはありませんか? フォントには、実際の文字領域のほかに、周囲に余分なスペースがあります。
たとえば、欧文の大文字と小文字では、すべての仮想部分を含む範囲に、変形のバウンディングボックスが表示されます。これでは、適切なコントロールはできません。
フォントをパスに変換すれば、このようなわずらわしさは一気に解決できます。
グループを作成
[ 作業用パス ] から、文字列の表面を作成する前に、複数のレイヤーをまとめて管理できる、グループを作成しておきましょう。
【操作方法】
[ レイヤー ] パネルで、[ 新規グループを作成 ] をクリックします。
すると、選択していたテキストレイヤー ( [ Sweep ] レイヤー ) の前面に、[ グループ 1 ] が作成されます。
![[グループ1]を作成](https://psgips.net/wp-content/uploads/2021/09/txe06_03_01.jpg)
[ グループ 1 ] を作成
レイヤー操作を効率的に
グループが選択されている状態で、新規にレイヤーを作成すると、それらは、同じグループとしてまとめられます。
[ 作業用パス ] を表示した状態で、新規にレイヤーを作成すると、そのパスは、[ ベクトルマスク ] として使用されます。
これらのレイヤー機能を活用して、再編集も可能な、文字の表面を作成します。
グラデーションを適用
現在の [ 作業用パス ] から、塗りの領域を持ったシェイプレイヤーに変換しましょう。ここでは、塗りの領域にグラデーションを設定するため、グラデーション塗りつぶしレイヤーを選択します。
【操作方法】
[ レイヤー ] パネルで、[ 塗りつぶしレイヤーを新規作成 ] をクリックし、メニューから [ グラデーション ] を選択して、[ グラデーション 1 ] を作成します。
![[グラデーション1]を作成](https://psgips.net/wp-content/uploads/2021/09/txe06_03_02.jpg)
[ グラデーション 1 ] を作成
[ グラデーションで塗りつぶし ] ダイアログで、[ クリックでグラデーションを編集 ] をクリックして、[ グラデーションエディター ] ダイアログを表示します。
![[クリックでグラデーションを編集]をクリック](https://psgips.net/wp-content/uploads/2021/09/txe06_03_03.jpg)
[ クリックでグラデーションを編集 ] をクリック
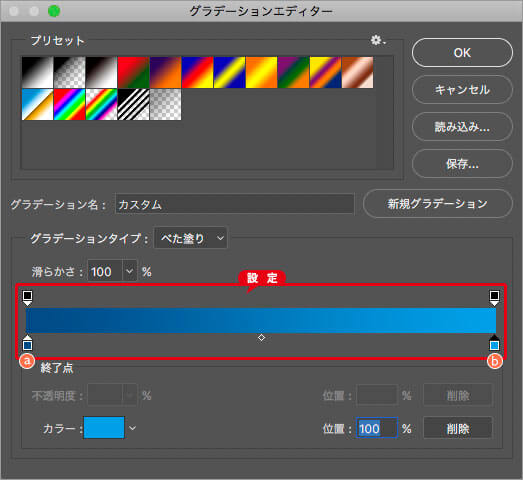
[ グラデーションエディター ] ダイアログで、カラーバー左側の [ カラー分岐点 ] をクリックして、新しい色に [ H : 206°/ S : 100 % / B : 51 % ]を設定します。
右側の [ カラー分岐点 ] をクリックして、新しい色に [ H : 198°/ S : 100 % / B : 90 % ] を設定して、[ OK ] をクリックします。

グラデーションを設定
【設定値】
[ 位置 : 0 % ] [ カラー : H : 206°/ S : 100 % / B : 51 % ]
[ 位置 : 100 % ] [ カラー : H : 198°/ S : 100 % / B : 90 % ]
[ グラデーションで塗りつぶし ] ダイアログで、[ グラデーションエディター ] で作成したグラデーションが、適用されているかを確認してください。
![グラデーションを確認して[OK]をクリック](https://psgips.net/wp-content/uploads/2021/09/txe06_03_05.jpg)
グラデーションを確認して [ OK ] をクリック
[ 作業用パス ] から作成した文字の表面に、設定したグラデーションが適用されました。

シェイプにグラデーションが適用された
グラデで遠近感を演出
このグラデーションの設定は、遠近感を助長させるためのもので、大きな色の違いを見せるものではありません。同色のやわらかい階調で、下 (手前) から上 (奥) へ向かって、明るく霞んでいく色を設定しましょう。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



