映り込みを作成する
オブジェクトの映り込みは、押し出し側面をそのままスライドさせて作成します。簡単そうに見えて難しい操作を、ひとつのレイヤーマスクだけで作り出してみましょう。
【操作方法】
[ レイヤー ] パネルで、[ グループ 1 ] を選択します。
[ レイヤー ] メニューから、[ レイヤー ] – [ グループを結合 ] を選択して、[ グループ 1 ] に格納しているすべてのレイヤーを結合して、1枚のレイヤーに変換します。
![[グループを結合]を選択](https://psgips.net/wp-content/uploads/2021/09/txe06_07_01.jpg)
グループを選択する理由
[ グループ 1 ] は、背面に複製したすべての [ グラデーション 1 ] を格納しているものです。[ グループ ] フォルダーを選択すると、格納しているすべてのレイヤーに対して、移動や変形などの操作がまとめて行えます。
グループを結合する理由
レイヤーの数が増えると、それだけ、メモリの消費が増大して、パフォーマンスが著しく低下する場合があります。レイヤーを結合してしまうと、後に修正や色替えなどの編集ができなくなりますが、解説では、あらゆる環境を考慮して、パソコンへの負担がかからないようにグループを結合しました。
背面のレイヤーを移動
背面のレイヤーは、映り込み用です。これを移動すると、文字の押し出し部分が2倍に増えます。反射率 100 % の鏡像とも言えます。
【操作方法】
[ レイヤー ] パネルで、[ グループ 1 ] を [ 新規レイヤーを作成 ] にドラッグ&ドロップして、レイヤーを複製します。
すると、前面に複製したレイヤー [ グループ 1 のコピー ] が作成されます。
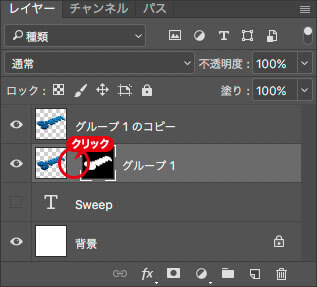
そのままでは、複製した前面のレイヤーが選択されているので、背面の [ グループ 1 ] をクリックして、必ず選択してください。
![[ グループ 1 のコピー ] を作成→[ グループ 1 ]を選択](https://psgips.net/wp-content/uploads/2021/09/txe06_07_02.jpg)
[ ツール ] パネルで、[ 移動ツール ] を選択します。
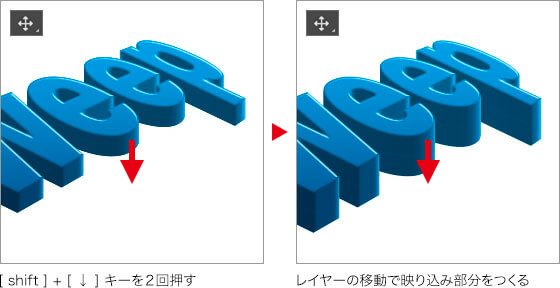
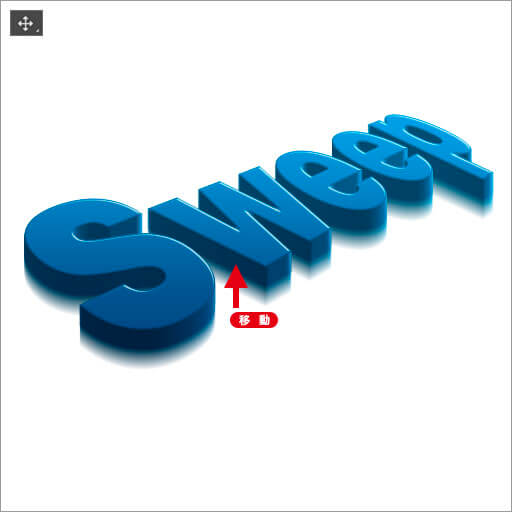
[ shift ] + [ ↓ ] キーを2回押して、[ グループ 1 ] を下へ 20 pixel 移動します。この移動は、押し出しの高さと同じです。応用する場合は、押し出しの高さに比例した移動距離を設定してください。

映り込みには演出が必要
作例では、床面の質感を、乳白アクリル風にします。そのため、映り込む像を [ 不透明度 ] で [ 50% ] 薄くしますが、当然、これだけでリアルな映り込みは実現できません。映り込む色や濃度の変化、ブレなどを表現するテクニックが重要になってきます。
選択範囲を作成
複製で作成した鏡像は、上部の実像との区別ができず、このままでは押し出し距離が倍に伸びただけです。ここでは、レイヤーマスクを活用して、文字列の映り込みらしく見えるように加工していきます。
【操作方法】
[ レイヤー ] パネルで、[ グループ 1 ] を [ command ( Ctrl ) ] キーを押しながらクリックします。描画ピクセルを選択
![[command(Ctrl)]+クリック](https://psgips.net/wp-content/uploads/2021/09/txe06_08_01.jpg)
[ command ( Ctrl ) ] + クリック
すると、レイヤー内にある描画部分 (下へ 20 pixel 移動した押し出し文字) の選択範囲が作成されます。[ グループ 1 ] (下へ 20 pixel 移動した押し出し文字) に、選択範囲が作成できたことを確認してください。

選択範囲を確認
レイヤーマスクを作成
映り込み領域にレイヤーマスクを作成しましょう。作成した選択範囲は、文字列の押し出しを、そのまま、シルエット化したものです。
【操作方法】
[ レイヤー ] パネルで、[ レイヤーマスクを追加 ] をクリックします。
すると、[ グループ 1 ] に選択範囲のレイヤーマスクが作成されます。この時点では、表面上、レイヤーマスクの影響はありません。
![[レイヤーマスクを追加]をクリック](https://psgips.net/wp-content/uploads/2021/09/txe06_08_03.jpg)
[ レイヤーマスクを追加 ] をクリック
映り込みをぼかす設定
複製で作成した鏡像のエッジを弱くしたり、不透明度を調整することにより、文字列の映り込みを表現していきます。主に、レイヤーマスクを加工していく作業になるので、[ レイヤー ] パネルで、レイヤーマスクが選択されているかを確認してください。
【操作方法】
[ フィルター ] メニューから、[ ぼかし ] – [ ぼかし (移動) ] を選択します。[ ぼかし (移動) ] ダイアログで、[ 角度 ] に [ 90 ]°、[ 距離 ] に [ 20 ] pixel を入力して、[ OK ] をクリックします。
![[ぼかし(移動)]を設定](https://psgips.net/wp-content/uploads/2021/09/txe06_09_01.jpg)
[ ぼかし (移動) ] を設定
[ グループ 1 ] (下へ 20 pixel 移動した押し出し文字) に、垂直方向のグラデーションが生成されたことを確認してください。

垂直方向のグラデーションを確認
レイヤーマスクの移動
映り込みらしく見せるため、さらに、エッジを弱くします。[ ぼかし (移動) ] で作成した垂直方向のぼかしには、いぜん、周囲に倍の階調が含まれているので、レイヤーマスクを移動させることにより、その階調を効果に加えます。
【操作方法】
[ レイヤー ] パネルで、[ グループ1 ] とレイヤーマスクをリンクしているボタンをクリックして、リンクを解除 (リンクボタンがない状態) します。

レイヤーとのリンクを解除
個別の編集ができる!
リンクを解除すると、移動や変形などの編集が連動されることなく、レイヤーとレイヤーマスク、それぞれ個別に編集が加えられます。再びリンクを有効にするには、レイヤーとレイヤーマスクの間をクリックします。
[ ツール ] パネルで、[ 移動ツール ] を選択します。
[ shift ] + [ ↑ ] キーを押して、[ グループ 1 ] レイヤーマスクを上へ 10 pixel 移動します。垂直方向のグラデーションが上昇して、前面の [ グループ 1 のコピー ] (押し出し文字) との境界が、現れたことを確認してください。

レイヤーマスクを上へ移動
不透明度を調整
エッジが弱くなった、映り込み用レイヤーの不透明度を調整しましょう。
【操作方法】
[ レイヤー ] パネルで、描画モードに [ 乗算 ] を選択します。
[ 不透明度 ] に [ 50% ] を入力します。
![[不透明度:50%]](https://psgips.net/wp-content/uploads/2021/09/txe06_09_05.jpg)
[ 不透明度 : 50% ]
文字列の映り込みが、薄くなったことを確認してください。

文字列の映り込みを調整
背景にグラデーションを設定
遠近的な空間を演出するため、背景にグラデーションを引きましょう。
【操作方法】
[ レイヤー ] パネルで、[ 背景 ] を選択します。
[ 塗りつぶしレイヤーを新規作成 ] をクリックし、メニューから [ グラデーション ] を選択して、[ グラデーション 1 ] を作成します。
![[グラデーション1]を作成](https://psgips.net/wp-content/uploads/2021/09/txe06_10_01.jpg)
[ グラデーション 1 ] を作成
[ グラデーションで塗りつぶし ] ダイアログで、[ 角度 ] に [ 60 ]°を入力して、[ OK ] をクリックします。
![[角度:60°]](https://psgips.net/wp-content/uploads/2021/09/txe06_10_02.jpg)
[ 角度 : 60° ]
[ レイヤー ] パネルで、[ 不透明度 ] に [ 40% ] を入力します。
![[不透明度:40%]](https://psgips.net/wp-content/uploads/2021/09/txe06_10_03.jpg)
[ 不透明度 : 40% ]
背景にグラデーションが引けたら完成です。

背景にグラデーションが引けたら完成

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



