【Photoshop講座】ストリートアート風の文字を、レンガ塀の素材画像と合成して、白いペンキで落書きされたように加工しましょう。この方法は、[ ブレンド条件 ] を使用します。合成が不自然にならないように、あらかじめ文字のディテールを崩しておくことも重要です。
陰影の階調レベルを見極める!
階調レベルとは、黒から白へ変化する色を段階的に表したものです。[ レベル補正 ] や [ トーンカーブ ] などの調整でよく出ててくるアレです。
[レイヤー効果] の [ ブレンド条件 ] も、この階調レベルのしくみが用いられていて、下のレイヤーの表示する階調と隠す階調を別々に設定できます。さらに、その境界を滑らかにする階調幅が設けられるので、自然な溶け込みや擦れなどが表現できます。
落書きをリアルに再現しよう!
これから行う操作は、あらかじめ作成した文字の図版 (シェイプレイヤー) から加工する方法です。もちろん、ドキュメントに直接入力したテキストレイヤーからでも同じ操作で作成できます。
![[ブレンド条件]を適用](https://psgips.net/wp-content/uploads/2021/09/txe07_01_01.jpg)
レンガ塀の表面に文字が描かれたように見せる合成では、デコボコした質感に合わせた演出方法が課題となります。そのため、使用するフォントはある程度の太さが必要です。それさえクリアできれば、どんな文字だって落書き風にすることができます。
素材画像を開く
レンガ塀の素材画像に、落書き風のフォントを入力しましょう。作例では、あらかじめ、シェイプレイヤーを作成しています。
【操作方法】
素材画像を開きます。素材画像は PSD 形式で [ 幅 : 1200 pixel ]、[ 高さ : 798 pixel ] 、[ 解像度 : 72 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

PSD 形式の素材画像を開く
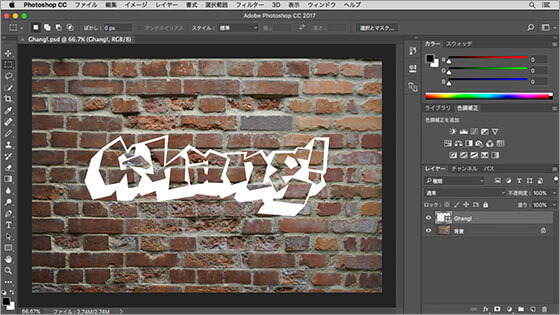
素材画像を開いたら、[ レイヤー ] パネルで、[ Ghang! ] シェイプレイヤーが選択されていることを確認してください。
![[Ghang!]シェイプレイヤーを確認](https://psgips.net/wp-content/uploads/2021/09/txe07_01_03.jpg)
[ Ghang! ] シェイプレイヤーを確認
テキストレイヤーも可能
作例の文字は、Illustrator で作成したパスを Photoshop にコピー&ペーストしたシェイプレイヤーを使用しています。しかし、ドキュメントに直接入力したテキストレイヤーでも、全く同じ手順で作業を進めることができます。
もちろん、透明部分を含んだピクセルレイヤーも可能です。新規レイヤーを作成して、ブラシツールで直接描画するなど、さまざまな方法で応用してみましょう。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


