
シェイプに変換でフォントを変形
[ シェイプに変換 ] とは、ドキュメントに入力して作成したテキストレイヤーを、ベジェ曲線で構成されたシェイプ (パス) に変換する機能です。変換されたシェイプレイヤーは、テキストレイヤーの情報が破棄され、解像度に依存しないベクトル画像として編集ができるようになります。Illustrator では、[ アウトラインを作成 ] に相当します。

シェイプに変換でフォントを変形
変形の自由度、完成度を向上させたい場合は、[ シェイプに変換 ] を適用します。テキスト内容の再編集はできなくなりますが、[ 自由な形に ]、[ 遠近法 ]、[ ワープ ] が使用できるようになります。

シェイプ (パス) のオブジェクトは、変形しても画質が劣化しません。そのため、部分的な変形も可能となるので、タイトルやロゴタイプなどの作成には最適です。
遠近法の変形ができる
[ シェイプに変換 ] のメリットは多くあります。文字列に含まれる個別の文字はもちろん、その部分の変形も可能になるからです。そして、テキストレイヤーや [ ワープテキスト ] では、実現できない自然な [ 遠近法 ] や、高度な変形ができる [ ワープ ] が適用できるので、そのメリットは計り知れません。

ドキュメントにテキストを入力
スペル間違いをチェック
文字編集を行う場合は、この時点で作業を完了させてください。テキストカラーは反映されますが、後に編集を加えることができるので何色でもかまいません。
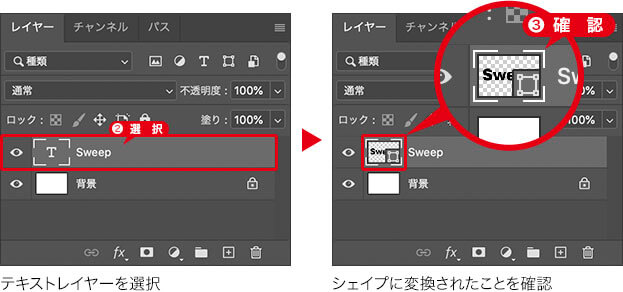
[ 書式 ] メニューから、[ シェイプに変換 ] を選択します。バージョン CS 5.5 以前では、[ レイヤー ] メニューから、[ テキスト ] – [ シェイプに変換 ] を選択します。すると、テキストレイヤーがシェイプレイヤーに変換されます。

バージョンによって異なる
バージョン CS 5.5 以前では、[ べた塗り ] 塗りつぶしレイヤーのベクトルマスクとして、テキストのアウトラインがパス (シェイプ) に変換されます。変換されたシェイプレイヤーの名前はそのまま継承されます。バージョン CS 5.5 以前では、ベクトルマスクが選択され、二重枠で表示されているかを確認してください。
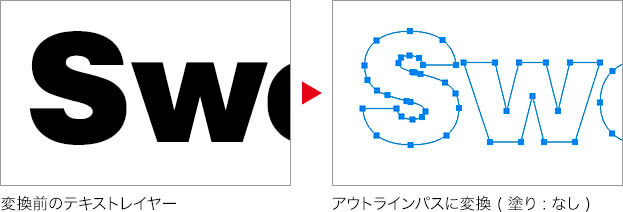
[ シェイプに変換 ] を適用すると、テキスト形状のアウトラインパスが作成されます。
バージョン CS 6 以前では、パスが未選択の状態ですが、バージョン CC 2015 以降では、変換と同時に、すべてのパス (アンカーポイント) が選択されます。これは、文字ツールを含む、ベクトル系ツール選択時に限られているので、[ パス選択ツール ] で、何もない余白をクリックして、パスの選択を解除します。

シェイプに変換後は選択を解除する
シェイプに変換できない?
[ シェイプに変換 ] を実行すると、「コマンド シェイプに変換を完了できません。テキストレイヤーは太字を使用しています」などの警告が表示される場合があります。これは対象のテキストレイヤーが、[ 太字 ] などに書式設定されているためで、あらかじめ解除しておく必要があります。

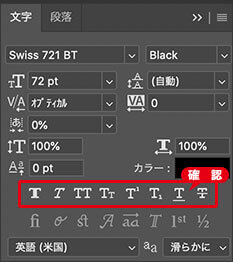
すべての書式設定を解除
オプションバーで、[ 文字パネルと段落パネルの切り替え ]、または、[ ウィンドウ ] メニューから、[ 文字 ] を選択して、[ 文字 ] パネルですべての書式設定を解除してください。
シェイプを変形
シェイプ (パス) のオブジェクトは、変形しても画質が劣化しません。そのため、部分的な変形も可能となるので、タイトルやロゴタイプなどの作成には最適です。
【操作方法】
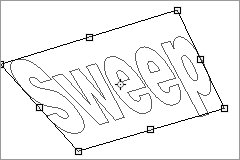
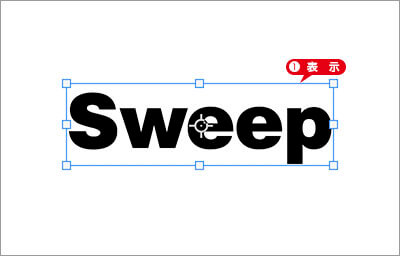
[ 編集 ] メニューから、[ パスを変形 ] – [ 自由な形に ] を選択します。すると、変形のバウンディングボックスが表示されます。

バウンディングボックスを表示
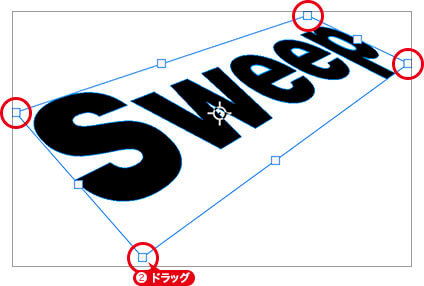
[ パスを変形 ] コマンドの操作は、[ 変形 ] コマンドと同じです。バウンディングボックスの各ハンドルをドラッグして、目的の形状に変形します。

ハンドルをドラッグして変形
ワープが併用できる!
バージョン CS 2 以降では、[ ワープ ] コマンドで [ ワープテキスト ] 機能 (ワープモード) が併用できるようになりました。
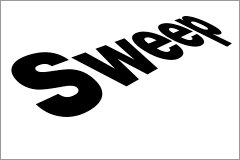
オプションバーで、[ 変形を確定 ] をクリック、または、[ enter ] キーを押して、シェイプの変形を確定します。
![オプションバーで[変形を確定]をクリック](https://psgips.net/wp-content/uploads/2021/08/p298_05_08.jpg)

シェイプの変形を確定する
範囲が実質的に
テキストレイヤーの変形時では得られない自由変形が可能となり、不要な領域がないので、バウンディングボックスの操作感も向上します。作例では、自然な遠近法の効果が得られるように、すべてのハンドルを操作しています。
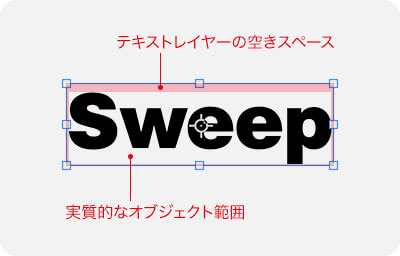
[ シェイプに変換 ] 後のバウンディングボックスが、実質的なオブジェクトの範囲に表示されるのに対して、変換前のテキストレイヤー時では、周囲に空きスペースを加えた広い範囲に表示されます。

バウンディングボックスの範囲比較
これはフォント情報に含まれた、アセンダーラインからディセンダーラインまでのスペースが取られているので、その領域に文字がなくても、バウンディングボックスの範囲とされています。この範囲は、設定中のフォントの種類により違います。
[ シェイプに変換 ] を活用する大きなメリットは、このバウンディングスペースの違いにあります。実質的なオブジェクトの範囲に表示されることで、変形のコントロールもやりやすくなり、テキストレイヤー時には使用できなかった [ 遠近法 ] などが使用できるようになります。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。