
ワープテキストによる変形
[ ワープテキスト ] とは、文字をさまざまな形に変形できる、15種類のワープスタイルと、数値でゆがみをコントロールする、スライダーが搭載された、テキストレイヤー限定のオプション機能です。

ワープテキストによる変形
[ ワープテキスト ] で変形できるのはテキストレイヤーだけです。テキストレイヤーの文字列すべてが変形の対象となり、一部の文字だけを変形することはできません。バージョン CS 2 以降では、[ ワープ ] コマンドで、[ ワープテキスト ] 機能 ( ワープモード ) が併用できるようになりました。
変形を維持したまま編集できる!
[ ワープテキスト ] のメリットは、ユニークな変形を維持したまま、テキスト内容が変更できることです。しっかり組んだロゴタイプや、タイトルの訂正では大助かりですね。
ダイアログには、3つの調整スライダーがあります。その中で最も影響力があるのは [ カーブ ] です。ワープスタイルを選んだら、まずは [ カーブ ] で調整してみましょう。
【操作方法】
文字ツールで、ドキュメントに文字を入力します。

ドキュメントに文字を入力
[ レイヤー ] パネルで、対象のテキストレイヤーが選択されていることを確認してください。

テキストレイヤーを選択
オプションバーで、[ ワープテキストを作成 ] をクリック、または、[ レイヤー ] メニューから、[ テキスト ] – [ ワープテキスト ] を選択します。
![[ワープテキストを作成]をクリック](https://psgips.net/wp-content/uploads/2021/08/p298_04_03.jpg)
[ ワープテキストを作成 ] をクリック
すると、[ ワープテキスト ] ダイアログが表示されます。
![[ワープテキスト]ダイアログ](https://psgips.net/wp-content/uploads/2021/08/p298_04_04.jpg)
[ ワープテキスト ] ダイアログ
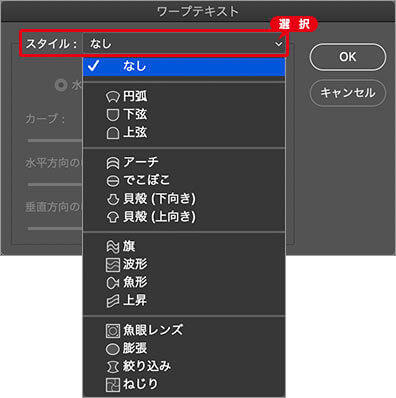
スタイル
15種類のワープスタイルをメニューから選択できます。[ スタイル ] に [ なし ] を選択すると、[ ワープテキスト ] の効果が解除されます。
15種類のワープスタイル
水平 (垂直) 方向
ワープスタイル ( [ カーブ ] ) の適用方向を指定できます。[ 魚眼レンズ ]、[ 膨張 ]、[ ねじり ] には指定できません。カーブ
ワープスタイルの変形を % (パーセント) で設定できます。初期設定は [ +50 ] % です。水平方向のゆがみ
左右に視点を変えるような変形を % (パーセント) で設定できます。初期設定は [ 0 ] % です。垂直方向のゆがみ
上下に視点を変えるような変形を % (パーセント) で設定できます。初期設定は [ 0 ] % です。ワープテキストの設定
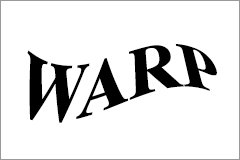
ワープテキストの設定は、[ ワープテキスト ] ダイアログで行います。ここでは、ポイントテキストで入力したテキストレイヤーに、風でたなびく旗の変形を適用します。
【操作方法】
[ ワープテキスト ] ダイアログで、[ スタイル ] メニューから、[ 旗 ] を選択します。
[ 水平方向 ] を選択します。変形の方向によって、いずれかをクリックします。
選択したワープスタイルの調整は [ カーブ ] で行います。[ カーブ ] に [ +50 ] %、[ 水平方向のゆがみ ] に [ -25 ] %、[ 垂直方向のゆがみ ] に [ +25 ] % を入力します。
[ OK ] をクリックします。
![[ワープテキスト]を設定](https://psgips.net/wp-content/uploads/2021/08/p298_04_06.jpg)
[ ワープテキスト ] を設定
[ ワープテキスト ] が適用できました。
![[ワープテキスト]が適用された](https://psgips.net/wp-content/uploads/2021/08/p298_04_07.jpg)
[ ワープテキスト ] が適用された
テキストの再編集が可能
[ ワープテキスト ] ダイアログの設定は、実行した後でも変更できます。また、テキストの再編集も可能です。[ ワープテキスト ] ダイアログを再表示するには、[ レイヤー ] パネルで、テキストレイヤーサムネールをダブルクリックします。
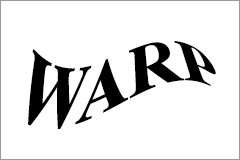
単純な傾きに変形するには?
[ ワープテキスト ] で単純な傾きに変形させたい場合は、[ スタイル ] からワープスタイル (どれでも可) を選択して、[ カーブ ] の適用量を [ 0 ] % に設定します。そこから [ 水平方向のゆがみ ]、または、[ 垂直方向のゆがみ ] を設定すれば OK。これなら、編集可能なテキストにも、簡単な動きがすばやく加えられますね。
![[ワープテキスト]を設定](https://psgips.net/wp-content/uploads/2021/08/p298_04_08.jpg)
[ ワープテキスト ] を設定

単純な傾きに変形する
[ ワープテキスト ] の [ 水平方向のゆがみ ] で変形した文字は、[ 変形 ] コマンドの [ 遠近法 ] や [ 自由な形に ] で作成される傾きとは異なります。どちらかと言えば、距離感のない不自然な傾きです。傾き角度を大きくしても文字幅が同じになるので、可読性を優先した文字列などには有効な表現になるのではないでしょうか。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



