基本がわかる!髪の毛の切り抜き
選択とマスクの使い方
[ CHAPTER-01 ]
[ CHAPTER-02 ]
[ CHAPTER-03 ]
[ CHAPTER-04 ]
[ CHAPTER-05 ]
[ CHAPTER-06 ]

別の画像との合成
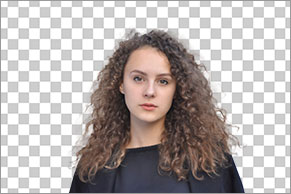
人物を切り抜く目的は、背景を白地などの無背景にしたり、別の画像と合成するために行います。背景を透明ピクセルに置き換える作業は、それらに対応するための準備であり、素材づくりの一環です。


背景を透明にする
別の画像との合成
背面にホワイトを敷く
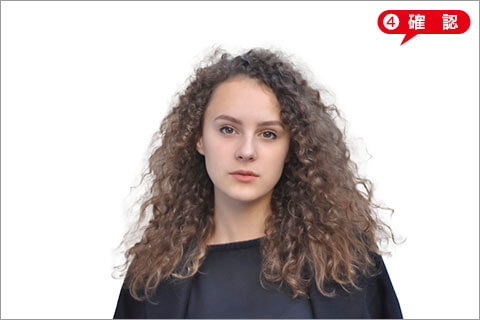
背景を透明ピクセルに置き換えることができたら、ホワイトを敷いて、切り抜きの状態を確認しましょう。
【操作方法】
[ レイヤー ] パネルで、
[ 塗りつぶしレイヤーを新規作成 ] をクリックし、メニューから [ べた塗り ] を選択して、[ べた塗り 1 ] を作成します。
![[ べた塗り 1 ] を作成](https://psgips.net/wp-content/uploads/2022/03/uf036_02_01_01.jpg)
[ べた塗り 1 ] を作成
[ カラーピッカー ] ダイアログで、新しい色に [ ホワイト ] を設定して、[ OK ] をクリックします。
![新しい色に[ホワイト]を設定](https://psgips.net/wp-content/uploads/2022/03/uf036_02_01_02.jpg)
新しい色に [ ホワイト ] を設定
[ command ( Ctrl ) ] + [ [ ] キーを押して、[ べた塗り 1 ] を背面へ移動します。
![[べた塗り1]を背面へ移動](https://psgips.net/wp-content/uploads/2022/03/uf036_02_01_03.jpg)
[ べた塗り 1 ] を背面へ移動
背面にホワイトを敷くことができました。

背面にホワイトを敷くことができた
不要なカラーを確認
作例の素材は、元の背景が明るいグレーなので、髪の毛の境界線に、不要なカラーも感じません。これなら、別の画像との合成もできそうです。

不要なカラーを確認
埋め込みを配置
ここでは、人物を切り抜いたドキュメントに、別の画像を配置する合成方法を取ります。[ 埋め込みを配置 ] は、配置する画像データをそのまま、合成するドキュメントに取り込むコマンドです。
【操作方法】
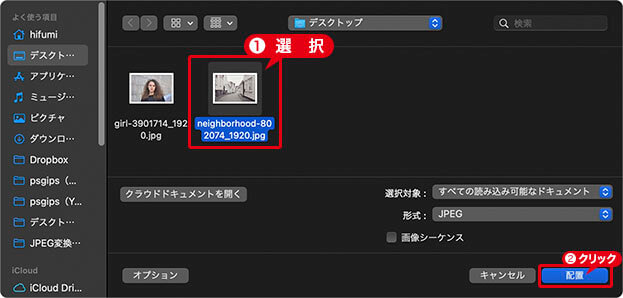
[ ファイル ] メニューから、[ 埋め込みを配置 ] を選択します。背景に敷く画像を選択します。
[ 配置 ] をクリックします。
[ 配置 ] をクリックします。

背景に敷く画像を選択
[ enter ] キーを押して、画像の配置を確定します。別の画像との合成ができました。配置した画像は、スマートオブジェクトに変換されます。

別の画像との合成
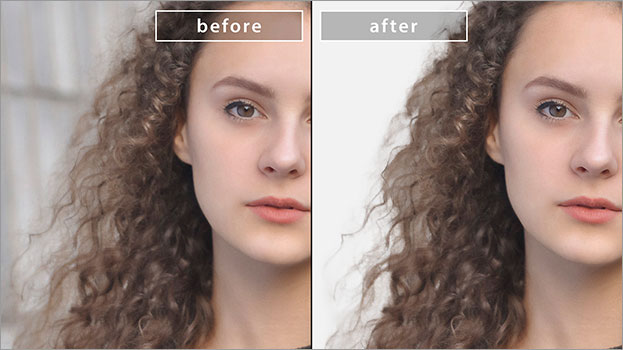
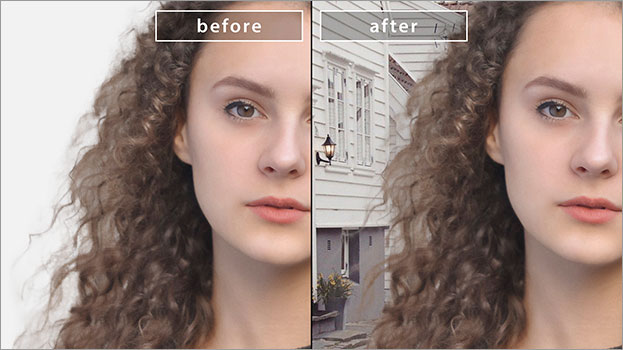
切り抜きの状態を確認
切り抜きの状態を確認しましょう。このような簡単な方法でも、素材との相性が良ければ、ごまかしは効きます。素材との相性とは、色相と明度が似ていることです。

切り抜きの状態を確認
人物の元画像は、背景が明るいグレーでした。合成に使用した街並みや路地も、明るいグレーの印象です。色相が無彩色に近ければ、カラーに影響されることも少なくなります。そのため、実際には抜けていない部分があっても目立ちません。
背面にブラックを敷く
背景にブラックを敷いて、切り抜きの状態を確認しましょう。背景にブラックを敷くと、抜けの足りない部分がよくわかります。
【操作方法】
[ レイヤー ] パネルで、[ べた塗り 1 ] をダブルクリックします。
![[ べた塗り 1 ] をダブルクリック](https://psgips.net/wp-content/uploads/2022/03/uf036_02_03_01.jpg)
[ べた塗り 1 ] をダブルクリック
[ カラーピッカー ] ダイアログで、新しい色に [ ブラック ] を設定して、[ OK ] をクリックします。
![新しい色に[ブラック]を設定](https://psgips.net/wp-content/uploads/2022/03/uf036_02_03_02.jpg)
新しい色に [ ブラック ] を設定
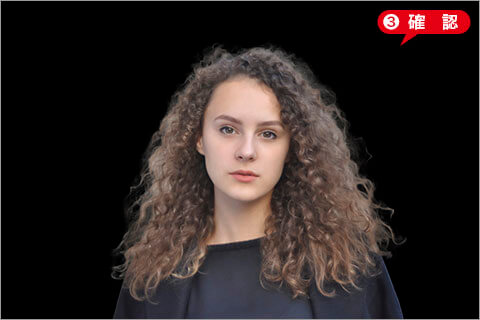
背面にブラックを敷くことができました。

背面にブラックを敷くことができた
抜けの足りない部分を確認
作例の場合、特に左側の肩から耳の付近まで、元画像の明るいグレーが残っています。ここからレイヤーマスクを編集して、調整することができます。
しかし、素材によっては、その調整が難しい場合もあります。そんなときは、ベーシックな方法で選択範囲を作成して、[ 選択とマスク ] を試してみましょう。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



