基本がわかる!髪の毛の切り抜き
選択とマスクの使い方
[ CHAPTER-01 ]
[ CHAPTER-02 ]
[ CHAPTER-03 ]
[ CHAPTER-04 ]
[ CHAPTER-05 ]
[ CHAPTER-06 ]

境界線を調整
検知エリアを拡張した [ スマート半径 ] から、[ 黒地 ] プレビューで、境界線を調整します。全体を調整する方法と、部分的に調整する方法があるので、素材や検出結果に応じて、それぞれを使い分けることがコツとなります。


検知エリアを拡張
境界線を調整
黒地プレビューの設定
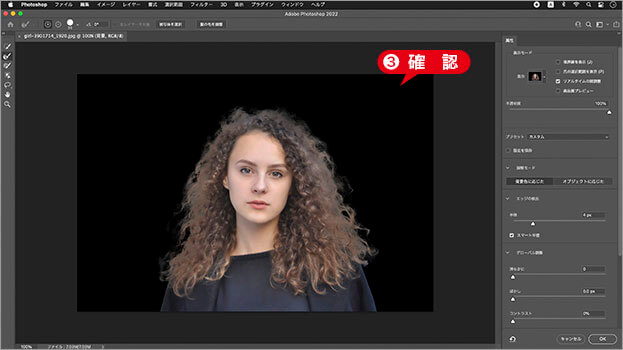
[ 選択とマスク ] のプレビューは、さまざまな設定項目によって、対象の素材に応じた現在の検出結果を確認するものです。作例では、元の画像の背景が明るいグレーなので、それよりも暗い黒地プレビューで、髪の毛の境界線に残るピクセルを確認します。
【操作方法】
[ 表示モード ] セクションの、[ 境界線を表示 ] を無効にします。
[ 表示 ] に、[ 黒地 ] を選択します。
![[黒地]を選択](https://psgips.net/wp-content/uploads/2022/03/uf036_06_01_01.jpg)
[ 黒地 ] を選択
黒地プレビューで、現在の検出結果を確認します。

現在の検出結果を確認
不要なものを取り除く
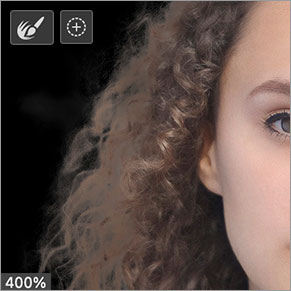
不要なものが検出されていたら、[ 境界線調整ブラシツール ] で、[ option ( Alt ) ] キーを押しながら、その箇所をクリックします。


検出領域を拡大
元のエッジを戻す
これは、不要なものを削除するのではなく、検出領域から取り除く操作です。そのため、ドラッグで広域を指定するより、クリックして、結果を確認しながら行う方が効率的です。
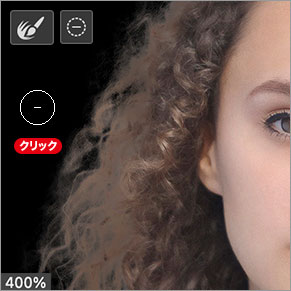
小さな中抜きは?
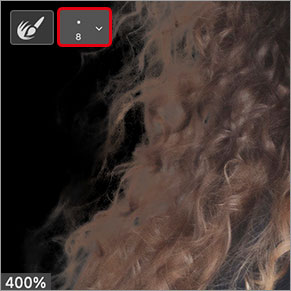
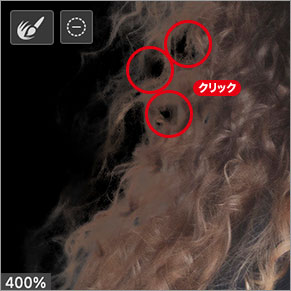
たとえば、白マドなど、小さな中抜き箇所がある場合、中心部分を点でクリックするだけで、抜けが良くなることもあります。ブラシサイズを小さくして、白マドの中心点をワンクリックしてみましょう。ブラシサイズ : 4 px – 8px


ブラシサイズを小さくする
白マドの中心点をクリック
すると、クリックした中心点から放射状に、元のエッジに戻す検知が行われます。つまり、サンプルとして、不要なピクセルが減少すれば、それで改善されるのです。
全体を調整する
作例では、検出結果が良好なため、ここで [ 選択とマスク ] を完了しますが、たとえば、[ エッジをシフト ] を活用すると、さらに、詳細な調整が行えます。
【操作方法】
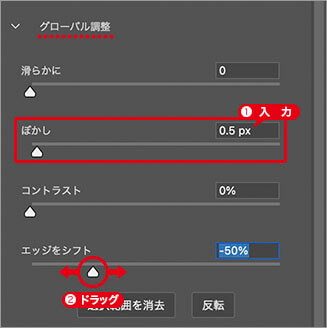
[ グローバル調整 ] セクションの、[ ぼかし ] に、[ 0.5 px ] を入力します。
[ エッジをシフト ] のスライダーをドラッグします。

スライダーをドラッグ
プレビューで確認しながら、適正値を決定します。作例では [ ぼかし ]、および [ エッジをシフト ] を設定していません。


エッジをシフト: +50%
エッジをシフト: -50%
エッジをシフトとは?
[ エッジをシフト ] は、初期値の [ 0% ] を基点として、プラス側に設定すると検出領域が増え、マイナス側に設定すると検出領域が減ります。元の境界線をサンプルするため、たとえば、はっきりした境界線では、効果が現れにくくなります。そのため、[ ぼかし ] に [ 0.5 px ] を設定しておきます。
レイヤーマスクで出力する
[ 選択とマスク ] の出力設定は、元の画像に上書きする方法と、新規レイヤーに書き出す方法があります。元の画像を残したい場合は、新規レイヤーにレイヤーマスクを追加した出力をオススメします。
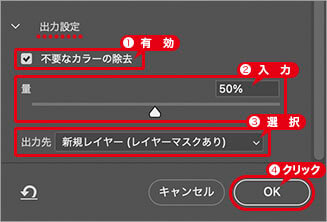
【操作方法】
[ 出力設定 ] セクションで、[ 不要なカラーの除去 ] を有効にします。
[ 量 ] に [ 50% ] を入力します。
[ 出力先 ] に [ 新規レイヤー (レイヤーマスクあり) ] を選択します。
[ OK ] をクリックします。

レイヤーマスクで出力する
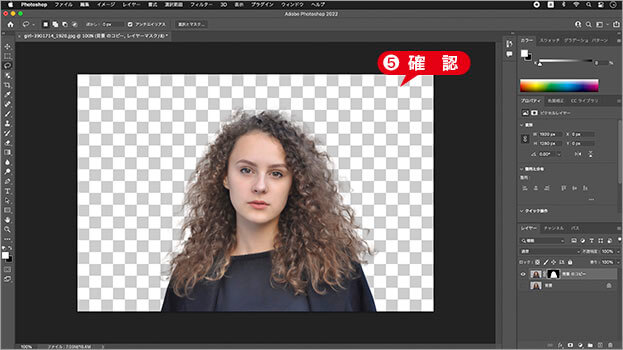
[ 選択とマスク ] を活用した、髪の毛の切り抜きが完了しました。

透明ピクセルに置き換えられたことを確認
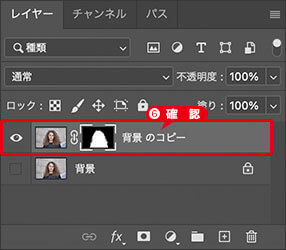
[ レイヤー ] パネルで、出力されたレイヤーを確認しましょう。複製されたレイヤーには、レイヤーマスクが追加されています。

出力されたレイヤーを確認
不要なカラーの除去とは?
[ 不要なカラーの除去 ] を有効にすると、境界線に残った色を違和感のないように調整できます。[ 量 ] は、その適用量を設定するもので、数値が大きいほど色の変化が強くなります。


不要なカラーの除去: 0%
不要なカラーの除去: 100%
[ 不要なカラーの除去 ] は、レイヤーに直接、描画する効果です。そのため、元画像を残したい場合は、出力先に、新規レイヤーを選択してください。
埋め込みを配置
CHAPTER-02 と同様にして、別の画像との合成を行いましょう。[ 選択とマスク ] で、任意に調整した出力結果は、[ 被写体を選択 ] の出力結果より、仕上がりが上回っているハズです。
【操作方法】
[ ファイル ] メニューから、[ 埋め込みを配置 ] を選択します。背景に敷く画像を選択します。
[ 配置 ] をクリックします。
[ 配置 ] をクリックします。
[ enter ] キーを押して、画像の配置を確定します。別の画像との合成ができました。
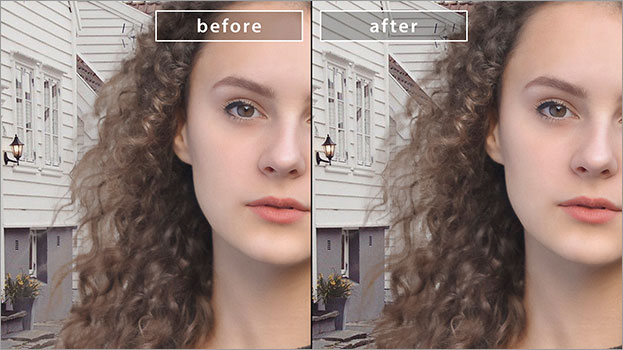
出力結果を比較
[ 被写体を選択 ] と [ 選択とマスク ] の出力結果を比較してみましょう。[ 選択とマスク ] では、抜けの足りない部分が調整されているので、より自然な合成ができるようになりました。

出力結果を比較

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



