【Photoshop基本操作】クリッピングマスクは、レイヤーを前面にクリップさせることで、レイヤーマスクのような働きをするものです。テキストレイヤーなど、透明部分を持つレイヤーなら、簡単にマスク領域が作成できます。クリッピングマスクを活用して、自由なレイアウトを実現しましょう。
中性色で透明に!
中性色とは、背面のレイヤーに影響を及ぼさない色です。描画モード [ スクリーン ] を設定すると、中性色であるブラックの、その描画部分だけが透明になります。クリッピングマスクを作成すれば、テキストレイヤーのまま、文字の型抜きが行えます。
文字で画像を切り抜く方法
これから行う操作は、入力した文字の形で、画像を切り抜く方法です。作成した後でも、文字の位置や大きさ、テキスト内容が変更できます。

ベース画像の調整
作例が目的とするレイアウトは、画像の右半分に文字を被せることです。そのため、人物が中央に配置されなければなりません。指差す手も左側にしたいです。ベース画像の調整を行いましょう。
【操作方法】
素材画像を開きましょう。素材画像は、[ 幅 : 1920 pixel ]、[ 高さ : 1280 pixel ]、[ 解像度 : 300 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

素材画像を開く
photo by mahbubhasan2550
[ イメージ ] メニューから、[ 画像の回転 ] – [ カンバスを左右に反転 ] を選択します。

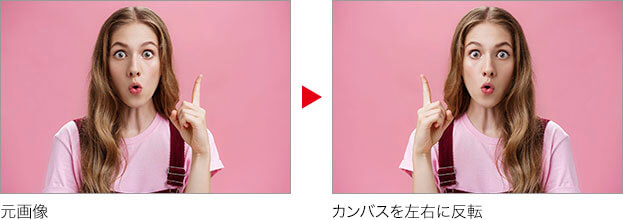
画像を左右に反転!
文字列を右側に配置すると、手が重なったり、光源の向きが不安定になります。画像を左右に反転しましょう。
作例では、ドキュメント全体を左右に反転する [ カンバスを左右に反転 ] を適用しています。個別のレイヤーに適用したい場合は、[ 変形 ] – [ 水平方向に反転 ] を選択してください。
新規ガイドレイアウトを作成
元画像のままでは、人物が右側に寄っています。画像のセンターにガイドを引いて、レイアウトの参考にしましょう。ここでは、ドキュメントサイズを二等分するガイドを、計算なしで作成する方法を取ります。
【操作方法】
[ 表示 ] メニューから、[ 新規ガイドレイアウトを作成 ] を選択します。[ 新規ガイドレイアウトを作成 ] ダイアログで、[ 既存のガイドを消去 ] を有効にします。
[ 列 ] を有効にして、[ 数 ] に [ 2 ] を入力します。
[ 行 ] を有効にして、[ 数 ] に [ 1 ] を入力します。
[ OK ] をクリックします。
![[ 新規ガイドレイアウトを作成 ] を設定](https://psgips.net/wp-content/uploads/2022/03/uf037_01_02_01.jpg)
[ 新規ガイドレイアウトを作成 ] を設定
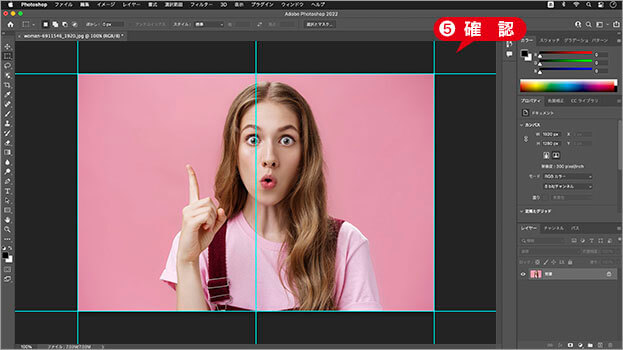
画像のセンターにガイドが引けました。

画像のセンターにガイドが引けた
計算なしでマージンも引ける!
[ 新規ガイドレイアウトを作成 ] を使用すれば、どんなサイズの画像にも、計算なしで、横割り、縦割り、マージンなどのガイドが引けます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



![[新規ガイドレイアウトを作成]を使用](https://psgips.net/wp-content/uploads/2021/09/km016_01_01.jpg)
