基本がわかる!レイヤーの使い方
[ CHAPTER-01 ]
[ CHAPTER-02 ]
[ CHAPTER-03 ]
[ CHAPTER-04 ]
[ CHAPTER-05 ]
[ CHAPTER-06 ]
[ CHAPTER-07 ]
[ CHAPTER-08 ]
[ CHAPTER-09 ]

レイヤーの作成と削除
レイヤーは、Photoshop で操作するときだけの特別な機能です。画像を開く、または、新しいドキュメントを作成すると、Photoshop でレイヤーを作成することができます。
レイヤーを含むドキュメントは、PSD 形式のファイルで保存し、その他のファイルフォーマットでは、レイヤーを結合し、一枚の画像として保存します。
新規レイヤーを作成
新しいレイヤーを追加することを [ 新規レイヤーを作成 ] といいます。新規レイヤーの作成方法には、用途によりさまざまなアプローチがあります。
【操作方法】
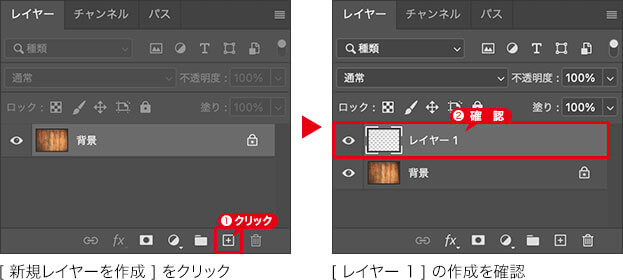
[ レイヤー ] パネルで、[ 新規レイヤーを作成 ] をクリックします。
作成されたレイヤーを確認してください。

コピペもポピュラー!
新規レイヤーの作成は、ほかのドキュメントからオブジェクトをコピー&ペーストしたり、[ レイヤー ] パネルから、レイヤーをドラッグ&ドロップする方法もポピュラーです。
コピー&ペーストで新規レイヤーを作成する場合は、。選択レイヤーの前面に画像がペーストされるので、配置したい層のレイヤーを選択しておきましょう。
コピー元のオブジェクトに選択範囲を作成し、[ command ( Ctrl ) ] + [ C ] キーを押してコピーします。
ペーストするドキュメントをアクティブ状態にして、[ command ( Ctrl ) ] + [ V ] キーを押してペーストします
[新規レイヤー]ダイアログを表示
レイヤー名や描画モード、不透明度などの属性が設定できる、[ 新規レイヤー ] ダイアログを表示します。
【操作方法】
[ レイヤー ] パネルで、[ shift ] + [ command ( Ctrl ) ] + [ N ] キー、または、[ レイヤー ] パネルで、[ 新規レイヤーを作成 ] を [ option ( Alt ) ] キーを押しながらクリックします。
![[option(Alt)]+クリック](https://psgips.net/wp-content/uploads/2021/07/p218_05_02.jpg)
[ 新規レイヤーを作成 ] を [ option ( Alt ) ] + クリック
すると、[ 新規レイヤー ] ダイアログが表示されます。
すべての内容が設定できたら、[ OK ] をクリックします。
![[新規レイヤー]ダイアログ](https://psgips.net/wp-content/uploads/2021/07/p218_05_03.jpg)
[ 新規レイヤー ] ダイアログ
レイヤー名
作成するレイヤーの名前を入力します。名前を入力しない場合は、[ レイヤー 1 ]、[ レイヤー 2 ]、[ レイヤー 3 ] …のように自動設定されます。下のレイヤーを使用してクリッピングマスクを作成
有効にすると、これから作成するレイヤーが、下 (背面) のレイヤーの塗り部分だけに影響を与えます。描画モード
作成するレイヤーの描画モードを設定します。初期設定は [ 通常 ] が設定されています。カラー
[ レイヤー ] パネルで、レイヤーを見分けやすくするカラーラベルを選択します。初期設定には、[ なし ] が設定されています。不透明度
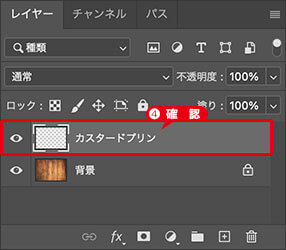
作成するレイヤーの不透明度を設定します。初期設定は [ 100% ] が設定されています。[ レイヤー ] パネルで、新しく作成されたレイヤーを確認してください。設定した名前のレイヤー (透明ピクセル) が作成されます。

新しく作成されたレイヤーを確認
レイヤーが表示されない?
ほかのドキュメントから、オブジェクトをドラッグ&ドロップした場合、新しいレイヤーは、ちゃんと最前面で作成されているのに、表示されるはずの画像が表示されないことがあります。
これはドロップ時の座標が適切でないために起こるもので、オブジェクトがカンバスの外側に配置されている可能性があります。そんなときは、[ 移動ツール ] の [ 整列 ] を利用しましょう。
まず、[ command ( Ctrl ) ] + [ A ] キーを押して、すべてを選択します。[ ツール ] パネルから [ 移動ツール ] を選択し、オプションバーで、[ 垂直方向中央揃え ]、[ 水平方向中央揃え ] をそれぞれクリックします。すると、カンバスの中央にオブジェクトが移動されます。
レイヤーを削除
レイヤーを削除するケースは、不要なレイヤーに限ります。[ レイヤー ] パネル上が乱雑になり、スッキリさせたい目的で削除を行う場合もありますが、必要なレイヤーまで削除してしまった…という、うっかりミスにも繋がる場合があります。レイヤーの削除は注意してください。
【操作方法】
[ レイヤー ] パネルで、削除したいレイヤーを選択します。
[ レイヤーを削除 ] をクリックします。

すると、「 (選択中の) レイヤーを削除しますか?」というアラートが表示されます。レイヤーを削除する場合は、操作を再確認するためアラートを表示させます。[ はい ] をクリックします。
レイヤーが削除されたことを確認してください。
![[Adobe Photoshop]アラート](https://psgips.net/wp-content/uploads/2021/07/p218_06_02.jpg)
[ Adobe Photoshop ] アラート
アラートを表示させずに削除
レイヤーを削除する操作は、誤操作を防止するためにアラートが表示されます。直感的な操作が行える [ レイヤー ] パネルでは、このアラートが表示されません。
【操作方法】
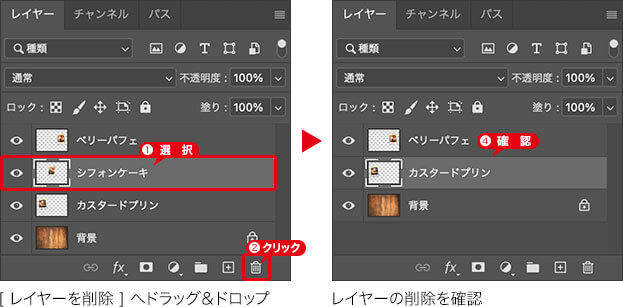
[ レイヤー ] パネルで、削除したいレイヤーサムネールを [ レイヤーを削除 ] へドラッグ&ドロップします。すでに選択しているレイヤーの場合は、[ delete ] キーを押します。
レイヤーの削除を確認してください。
![[レイヤーを削除]へドラッグ&ドロップ](https://psgips.net/wp-content/uploads/2021/07/p218_06_03.jpg)
複数のレイヤーを同時に削除
[ レイヤー ] パネルの操作で、複数のレイヤーを同時に削除することができます。複数のレイヤーサムネールが選択できれば、ドラッグ&ドロップで簡単に行えます。
【操作方法】
[ レイヤー ] パネルで、削除したいレイヤーサムネールを選択します。
2つめ以降のレイヤーサムネールは、[ command ( Ctrl ) ] キーを押しながら選択します。
[ レイヤーを削除 ] へドラッグ&ドロップ、または、[ delete ] キーを押します。
レイヤーの削除を確認してください。
![[レイヤーを削除]へドラッグ&ドロップ](https://psgips.net/wp-content/uploads/2021/07/p218_06_04.jpg)
レイヤーを複製
[ レイヤー ] パネルの操作で、直感的にレイヤーを複製できます。複製したレイヤー名には、末尾に「〜のコピー」がつけられます。
【操作方法】
[ レイヤー ] パネルで、複製したいレイヤーサムネールを、[ 新規レイヤーを作成 ] へドラッグ&ドロップします。すでに選択しているレイヤーの場合は、[ command ( Ctrl ) ] + [ J ] キーを押します。
レイヤーの複製を確認してください。
![[新規レイヤーを作成]へドラッグ&ドロップ](https://psgips.net/wp-content/uploads/2021/07/p218_07_01.jpg)
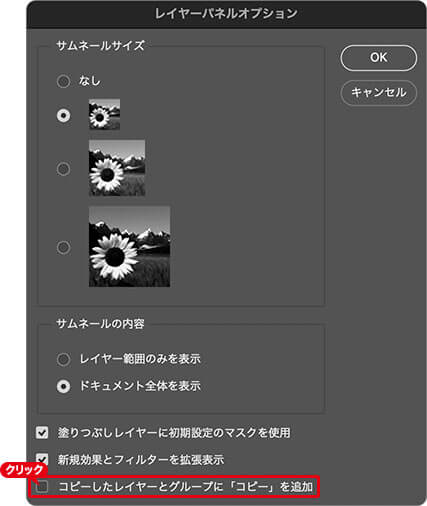
「〜のコピー」をつけない!
[ パネル ] メニューから、[ パネルオプション ] を選択します。[ レイヤーパネルオプション ] ダイアログで、[ コピーしたレイヤーとグループに「コピー」を追加 ] のチェックマークを外します。

チェックマークを外す
[レイヤーを複製]ダイアログを表示
新規名称や保存先ドキュメントが設定できる、[ レイヤーを複製 ] ダイアログを表示します。
【操作方法】
[ レイヤー ] パネルで、複製したいレイヤーサムネールを、[ option ( Alt ) ] キーを押しながら、[ 新規レイヤーを作成 ] へドラッグ&ドロップします。
![[新規レイヤーを作成]へ[option(Alt)]+ドラッグ](https://psgips.net/wp-content/uploads/2021/07/p218_07_02.jpg)
[ 新規レイヤーを作成 ] へ [ option ( Alt ) ] + ドラッグ
すると、[ レイヤーを複製 ] ダイアログが表示されます。
すべての内容が設定できたら、[ OK ] をクリックします。
![[レイヤーを複製]ダイアログ](https://psgips.net/wp-content/uploads/2021/07/p218_07_03.jpg)
[ レイヤーを複製 ] ダイアログ
複製元
[ レイヤー ] パネルで選択、または、[ 新規レイヤーを作成 ] へ [ option (Alt) ] + ドラッグ&ドロップしたレイヤー名が表示されます。新規名称
複製されるレイヤーの名前を入力します。名前を入力しない場合は、複製元と同じ名前、保存先が同じ画像 (ドキュメント) の場合は、「〜のコピー」が自動設定されます。[ レイヤーパネルオプション ] で有効 / 無効ドキュメント
現在、開いている画像 (ドキュメント) から保存先を選択します。[ 新規 ] の場合は、新規で作成する画像 (ドキュメント) の名前を入力します。名前を入力しない場合は、「名称未設定」が自動設定されます。コピペでレイヤー作成!
他のドキュメントから画像をコピー&ペーストしたり、ドラッグ&ドロップしたりすると、新規レイヤーは自動的に作成されます。
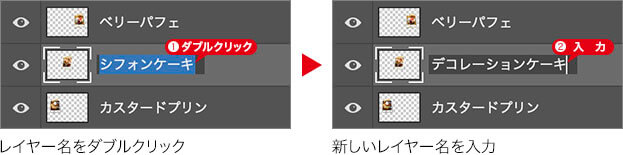
レイヤー名を変更
レイヤー名やグループ名の変更は、[ レイヤー ]メニューに、[ レイヤー名の変更 ]、または、[ グループ名の変更 ] というコマンドがありますが、選択レイヤーに限る操作となるので、直感的に行えるパネル操作が主流です。
【操作方法】
[ レイヤー ] パネルで、レイヤー名をダブルクリックします。すると、テキストボックスがアクティブ状態になります。
新しいレイヤー名を入力します。入力できたら、[ enter ] キーを押して確定します。

CS 5ではプロパティを表示!
バージョン CS 5 の場合は、[ option ( Alt ) ] + ダブルクリックで、[ レイヤーのプロパティ ] ダイアログを表示することができます。
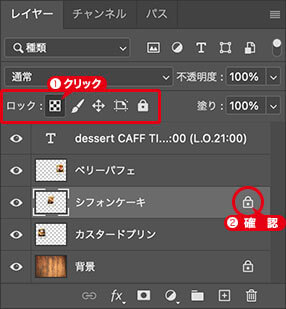
レイヤーをロック
誤って操作しないように、選択したレイヤーの内容をロックできます。ただし、[ 背景 ] だけは例外で、最初から [ 位置をロック ] が設定され、[ ロック ] では解除できません。
【操作方法】
[ レイヤー ] パネルで、選択レイヤーに対して、任意の [ ロック ] をクリックします。
鍵アイコンが表示されたことを確認してください。

レイヤーのロック

透明ピクセルをロック
レイヤーの透明部分を変更、追加できないようにします。画像ピクセルをロック
ペイントツールでピクセル部分を変更、追加できないようにします。位置をロック
カンバス、アートボードに対して、[ 移動ツール ] などで、レイヤー内の位置を移動できないようにします。アートボードの内外への自動ネストを防ぐ
自動ネスト (入れ子構造) を無効にし、アートボード間でのドラッグ&ドロップによる、要素の移動を防ぎます。すべてをロック
[ 透明ピクセルをロック ]、[ 画像ピクセルをロック ]、[ アートボードの内外への自動ネストを防ぐ ]、[ 位置をロック ]、すべてをロックします。レイヤーのサイズ変更は?
レイヤーの領域はカンバスの外側にも存在しているので、[ カンバスサイズ ] のように、個別の「レイヤーサイズ」を変更することはできません。
しかし、ほかのドキュメントから、オブジェクトをコピー&ペーストしたときなど、カンバスの外側にはみ出しているレイヤーを、カンバスサイズ内で小さくしたい場合は多くあります。これはオブジェクトを拡大・縮小する「変形」の操作になります。
変形の操作は、[ command ( Ctrl ) ] + [ T ] キーを押して、変形のバウンディングボックスを表示します。カンバスの外側の画像を削除したい場合は、[ command ( Ctrl ) ] + [ A ] キーを押してすべてを選択し、[ イメージ ] メニューから、[ 切り抜き ] を選択します。すると、切り抜いたピクセルを削除し、レイヤーオブジェクトの領域がカンバスサイズ内だけに限定されます。
基本がわかる!レイヤーの使い方
[ CHAPTER-01 ]
[ CHAPTER-02 ]
[ CHAPTER-03 ]
[ CHAPTER-04 ]
[ CHAPTER-05 ]
[ CHAPTER-06 ]
[ CHAPTER-07 ]
[ CHAPTER-08 ]
[ CHAPTER-09 ]

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


