【Photoshop講座】何もないところから、大爆発の炎を作成します。爆発の形状は、ランダムに生成されるため、結果は、出たとこ勝負です。しかし、[ 雲模様 2 ] の適用回数により、変化する形状から簡単に選べるので、きっと、イメージに合った「大爆発の炎」が見つかることでしょう。大胆に、ボカン!と爆発させましょう。
効果を繰り返す!
適用したフィルターは、[ フィルターの再実行 ] で繰り返すことができます。このコマンドには、ショートカットキーが割り当てられているので、キーを押すだけで簡単に適用できます。[ スマートフィルター ] との組み合わせで、さらに増幅した適用結果が作り出せます。
何もない状態から大爆発を描く
こらから行う操作は、Photoshop の機能だけを使って、何もない状態から大爆発を描く方法です。といっても、フリーハンドで描くような操作は一切ありません。ステップ・バイ・ステップ方式で、手順どおりに操作すれば、誰でも「大爆発の炎」が作成できます。
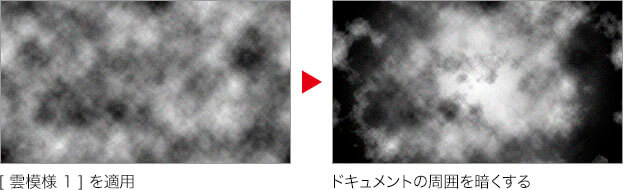
![[ 雲模様 1 ] を適用 → 何もない状態から大爆発を描く](https://psgips.net/wp-content/uploads/2021/09/tex11_01a_00.jpg)
ベースを作成する
「大爆発の炎」は、ランダムに生成される [ 雲模様 1 ] の斑点模様から作成する方法を取ります。スマートオブジェクトや塗りつぶしレイヤーを活用すると、再編集可能なベースが作成できます。
【操作方法】
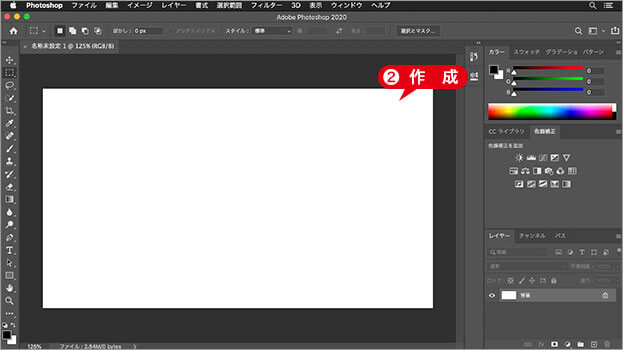
[ ファイル ] メニューから、[ 新規 ] を選択します。[ 新規ドキュメント ] ダイアログで、[ 幅 ] に [ 1280 ] pixel、[ 高さ ] に [ 720 ] pixel、[ 解像度 ] に [ 300 ] pixel/inch、[ カラーモード ] に [ RGB カラー ]、[ 8 bit ] を設定して、[ 作成 ] をクリックします。
![[新規ドキュメント]を設定](https://psgips.net/wp-content/uploads/2021/09/tex11_01a_01.jpg)
[新規ドキュメント] を設定
新規ドキュメントを作成します。

新規ドキュメントを作成
どんなサイズにも対応
ドキュメントサイズの [ 幅 ]、[ 高さ ] には、大きさや比率の制限は特にありません。たとえば、512 x 512 pixel の正方形でも、同じ効果が得られます。
[ 雲模様 1 ] は、256 pixel の倍数に限り、つなぎ目のないシームレスパターンが作成できます。しかし作例では、周囲を暗くする効果を加えるので、シームレスパターンには適していません。
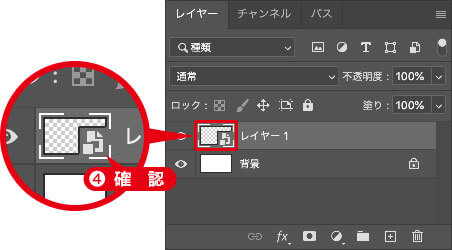
[ レイヤー ] パネルで、[ 新規レイヤーを作成 ] をクリックし、[ レイヤー 1 ] を作成します。
![[ 新規レイヤーを作成 ] をクリック](https://psgips.net/wp-content/uploads/2021/09/tex11_01a_03.jpg)
[ 新規レイヤーを作成 ] をクリック
[ レイヤー ] メニューから、[ スマートオブジェクト ] – [ スマートオブジェクトに変換 ] を選択して適用します。

スマートオブジェクトを確認
スマートオブジェクトとは?
レイヤーや背景を、スマートオブジェクトに変換しておくと、適用するフィルターや、色調補正などの調整が、再編集できるようになります。
雲模様の適用
ベースにする雲模様を適用しましょう。雲模様は、適用するたびに模様が変わる、変数が用いられています。適した模様が生成されない場合は、フィルターの再実行を行ってください。
【操作方法】
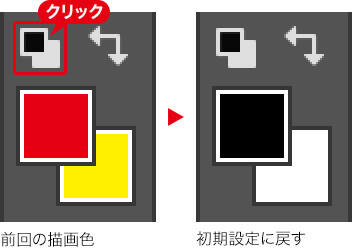
[ ツール ] パネルで、[ 描画色と背景色を初期設定に戻す ] をクリックし、描画色にブラック、背景色にホワイトを設定します。
![[ 描画色と背景色を初期設定に戻す ] をクリック](https://psgips.net/wp-content/uploads/2021/09/tex11_01b_01.jpg)
[ 描画色と背景色を初期設定に戻す ] をクリック
フィルターを適用する前に
これから使用するフィルターは、描画色と背景色が反映されます。作例と同じ結果を得るには、あらかじめ、[ 描画色と背景色を初期設定に戻す ] をクリックして、描画色にブラック、背景色にホワイトを設定してください。

[ フィルター ] メニューから、[ 描画 ] – [ 雲模様 1 ] を選択します。
![[ 雲模様 1 ] を適用](https://psgips.net/wp-content/uploads/2021/09/tex11_01b_02.jpg)
[ 雲模様 1 ] を適用
フィルターの再実行
[ 雲模様 1 ] は、現在の描画色と背景色から、適用毎に異なるランダムな斑点模様を生成します。適した模様が生成されない場合は、フィルターの再実行を行います。フィルターの再実行 : [ control ( Alt ) ] + [ command ( Ctrl ) ] + [ F ]

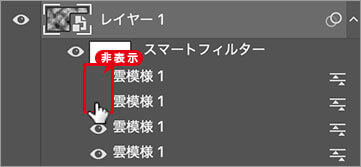
前面の効果を非表示
スマートオブジェクトでは、フィルターの再実行を新しい効果として追加します。複数の効果から選択して適用することもできます。
周囲を暗くする設定
大爆発の形状は球体です。[ 雲模様 1 ] で作成した斑点模様に、放射状のグラデーションを合成すれば、中央を明るく周囲を暗くすることができます。
【操作方法】
[ レイヤー ] パネルで、[ 塗りつぶしレイヤーを新規作成 ] をクリックし、メニューから、[ グラデーション ] を選択して、[ グラデーション 1 ] を作成します。
![[ グラデーション 1 ] を作成](https://psgips.net/wp-content/uploads/2021/09/tex11_01c_01.jpg)
[ グラデーション 1 ] を作成
[ グラデーションで塗りつぶし ] ダイアログで、[ クリックでグラデーションを編集 ] をクリックし、[ グラデーションエディター ] を表示します。
![[ クリックでグラデーションを編集 ] をクリック](https://psgips.net/wp-content/uploads/2021/09/tex11_01c_02.jpg)
[ クリックでグラデーションを編集 ] をクリック
[ グラデーションエディター ] ダイアログで、次のグラデーションを設定して、[ OK ] をクリックします。
![[グラデーションエディター]を設定](https://psgips.net/wp-content/uploads/2021/09/tex11_01c_03.jpg)
[ グラデーションエディター ] を設定
【設定値】
[ 位置 : 0 % ] [ 不透明度 : 100 % ]
[ 位置 : 100 % ] [ 不透明度 : 100 % ]
[ 位置 : 0 % ] [ カラー : H : 0° / S : 0 % / B : 0 % ]
[ 位置 : 100 % ] [ カラー : H : 0° / S : 0 % / B : 100 % ]
[ グラデーションで塗りつぶし ] ダイアログで、[ スタイル ] に [ 円形 ] を選択し、[ 逆方向 ] を無効にして、[ 角度 ] に [ 0 ]°、[ 比率 ] に [ 100 ] % を入力して、[ OK ] をクリックします。
![[グラデーションで塗りつぶし]を設定](https://psgips.net/wp-content/uploads/2021/09/tex11_01c_04.jpg)
[ グラデーションで塗りつぶし ] を設定
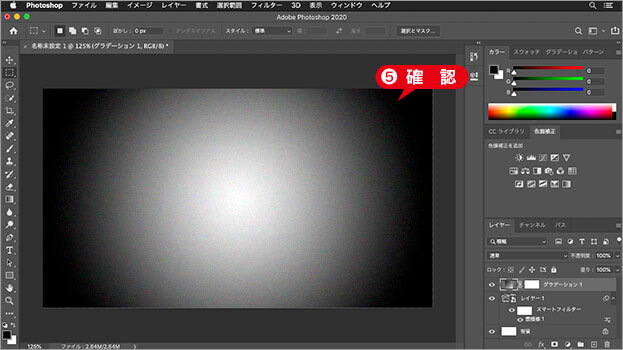
放射状のグラデーションが設定できたことを確認してください。

放射状のグラデーションを確認
[ レイヤー ] パネルで、描画モードに [ オーバーレイ ] を選択します。
![[オーバーレイ]を選択](https://psgips.net/wp-content/uploads/2021/09/tex11_01c_06.jpg)
[ オーバーレイ ] を選択
放射状のグラデーションで、ドキュメントの周囲を暗くして、大爆発の形状を作成することができました。


フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。





