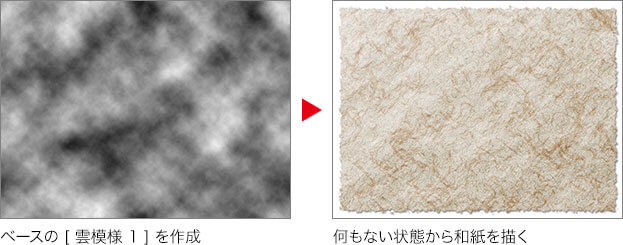
【Photoshop講座】和紙は洋紙に比べ、長い繊維のざっくりとした風合いが特徴です。伝統的な紙漉き方法でつくられたものは、「手すき和紙」として差別化もされています。その象徴的な繊維と手すきを表現する「やぶき」を取り入れ、背景素材として使えるテクスチャを作成しましょう。
雲模様の輪郭を検出!
ランダム模様を作成するベースとして、何かと重宝する [ 雲模様 ] ですが、その輪郭を検出してみると、まるで、和紙の繊維のようになります。
ゼロからつくるテクスチャは、このような効果をきっかけにして、作り出していくものです。つまり、ひらめきや想像力を掻き立てるには、とにかく、何でも試してみることが必要ですね。
その「ひらめき」に命を吹き込むものは、「色」と「質感」です。この微妙な味付けで、ゼロからつくるテクスチャは差が出ます。
何もない状態から和紙を描く
こらから行う操作は、Photoshop の機能だけを使って、何もない状態から和紙を描く方法です。といっても、フリーハンドで描くような操作は一切ありません。

ステップ・バイ・ステップ方式で、手順どおりに操作すれば、誰でも「手すき和紙」が作成できます。最初に生成する「雲模様」がそのまま、伝統的な繊維と風合いを持った手すき和紙に変身します。
ベースを作成する
テクスチャのベースになる、新しいドキュメントを作成しましょう。後に適用する [ 雲模様 ] フィルターの模様の密度は、ピクセル単位に対して一定です。また、幅、高さに、256 pixel の倍数を設定しておくと、シームレスパターンが適用されます。
【操作方法】
[ ファイル ] メニューから、[ 新規 ] を選択します。[ 新規 ] ダイアログで、[ 幅 : 1024 pixel ]、[ 高さ : 768 pixel ]、[ 解像度 : 72 pixel/inch ]、[ カラーモード : RGB カラー ] を設定して、[ OK ] をクリックします。

新しいドキュメントを作成
模様の密度に注意!
このレッスンは、ドキュメントサイズに関係なく作成することが可能です。しかし、基本になる模様 (雲模様) の密度が一定なので、完成される模様の密度は変えることができません。
作例のドキュメントサイズを参考にして、密度を粗くしたい場合は小さく、密度を細かくしたい場合は大きくするなどの調整を行ってください。
雲模様を適用
[ 雲模様 ] フィルターの適用は、極めて重要です。それは、この模様に対して、手すき和紙風の模様が変わるからです。適度に濃淡があり、濃淡のバランスが均一なものが適切です。
【操作方法】
[ レイヤー ] パネルで、[ 新規グループを作成 ] をクリックします。
[ グループ 1 ] が作成されたことを確認してください。
[ 新規レイヤーを作成 ] をクリックします。
[ レイヤー 1 ] が作成されたことを確認してください。
![[レイヤー1]を作成](https://psgips.net/wp-content/uploads/2021/08/tex02_01_02.jpg)
[ フィルター ] メニューから、[ 描画 ] – [ 雲模様 1 ] を選択して適用します。
![[雲模様1]を適用](https://psgips.net/wp-content/uploads/2021/08/tex02_01_03.jpg)
[ 雲模様 1 ] を適用
雲模様を適用する前に
[ 雲模様 1 ] は、現在の描画色と背景色が反映されます。描画色と背景色を初期設定 (描画色 : ブラック / 背景色 : ホワイト) に戻すには、[ ツール ] パネルで、[ 描画色と背景色を初期設定に戻す ] をクリックします。
雲模様をチェンジしよう!
[ 雲模様 1 ] が生成する模様は、適用するたびに変わります。その「偶然できた模様」が、テクスチャの仕上がりを左右することも多くあるので、[ command ( Ctrl ) ] + [ F ] キーを押して、気に入った模様が生成されるまで吟味しましょう。
繊維状の模様を抽出
生成された雲模様から、繊維状の模様を抽出する操作を行いましょう。抽出には、画像の階調から輪郭を検出する [ 輪郭検出 ] を用います。
【操作方法】
[ フィルター ] メニューから、[ 表現手法 ] – [ 輪郭検出 ] を選択して適用します。
続いて、[ イメージ ] メニューから、[ 自動コントラスト ] を選択して適用します。すると、雲模様から得た輪郭線がはっきりして、複雑な繊維状の模様になります。
![[自動コントラスト]を適用](https://psgips.net/wp-content/uploads/2021/08/tex02_02_01.jpg)
自動コントラストとは?
[ 自動コントラスト ] を初期設定で適用すると、画像内のいちばん暗い部分をシャドウ点 (ブラック)、いちばん明るい部分をハイライト点 (ホワイト) に補正します。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


