【Photoshop講座】パスやシェイプで作成したベクトル画像は、ファイル容量を軽くできます。また、ドキュメントサイズを変更しても、画質が劣化しないというメリットもあります。しかし、パスやシェイプで、複雑なアートワークを作成するのは大変です。2階調化と同じような処理なら、選択範囲から簡単にパスやシェイプが作成できます。
曖昧な境界線を明確にできる!
選択範囲からパスを作成することはほとんどありません。なぜなら、パスには正確な境界線を求められることが多いからです。しかし、選択範囲から予測不能なパスが、一瞬で作成できることは痛快です。写真の陰影などのような、曖昧な境界線を明確な白黒に分けるパスが作成できれば、きっと、面白い作品づくりに役立つことでしょう。
選択範囲からパスやシェイプを作成
これから行う操作は、写真を2階調化イラストに加工する方法です。Photoshop なら、[ 2階調化 ] という機能を使えば、それは簡単にできてしまいます。しかし、ビットマップ画像特有のジャギーが気になったり、高解像度に対応しにくいデメリットもあります。白と黒の境界線にパスを自動作成して、Illustrator でも使えるアートワークに仕上げましょう。


元画像
パスで作成する2階調化
選択範囲を作成する
2階調化に適した領域を選択するため、[ 色域指定 ] を活用した調整を行いましょう。定義済みのメニューから、[ シャドウ ] を選択すると、いいカンジのシャドウ領域を抽出してくれます。
【操作方法】
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 1280 pixel ]、[ 高さ : 1280 pixel ] 、[ 解像度 : 72 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

素材画像を開く
photo by Free-Photos
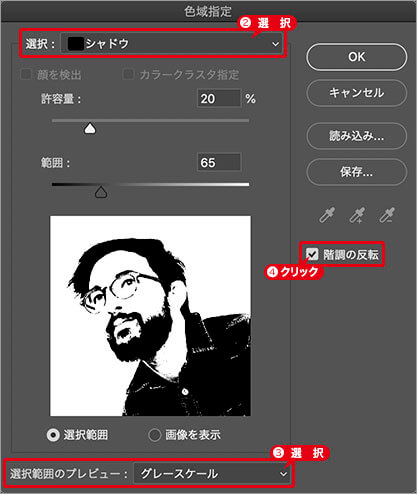
[ 選択範囲 ] メニューから、[ 色域指定 ] を選択し、[ 色域指定 ] ダイアログで、[ 選択 ] に、[ シャドウ ] を選択します。
[ 選択範囲のプレビュー ] に、[ グレースケール ] を選択します。
[ 階調の反転 ] を有効にします。

プレビューで2階調化が確認できる
暗い領域を選択する操作
[ 色域指定 ] では、2階調化イラストの塗りの部分にあたる、暗い領域の選択範囲を作成することが目的です。

![[OK]をクリックするとき](https://psgips.net/wp-content/uploads/2024/07/km176_01_02bb.jpg)
調整を確認するとき
[OK]をクリックするとき
しかし、選択範囲は白色の領域に作成されるので、[ 選択範囲のプレビュー ] では、[ 階調の反転 ] を有効にして、白黒を反転させた状態で設定値を確認してください。[ OK ] をクリックする前に、必ず [ 階調の反転 ] を無効にしてください。
[ 色域指定 ] ダイアログで、[ 許容量 ] に、[ 20 ] %、[ 範囲 ] に、[ 88 ] を設定します。
[ 階調の反転 ] を無効にします。
[ OK ] をクリックします。
![[階調の反転]を無効にする](https://psgips.net/wp-content/uploads/2021/08/km176_01_03.jpg)
[ 階調の反転 ] を無効にする
すると、暗い部分の色域から選択範囲が作成されます。

暗い部分の色域から選択範囲が作成できた
ジャギーのない2階調化
このレッスンの工法は、2階調化をパスでアウトライン化することを目的としています。[ 2階調化 ] との大きな違いは、ビットマップ画像特有のジャギーがないことです。パスを作成することで、ベクトル画像として、Illustrator への書き出しも可能になります。
![[2階調化]ではジャギーが見られる](https://psgips.net/wp-content/uploads/2024/07/km176_01_05a.jpg)

[ 2階調化 ] ではジャギーが見られる
滑らかな選択範囲をパスに変更
[ 色域指定 ] の設定は、ジャギーのない滑らかな境界線を作成することを目的とします。色域に [ シャドウ ] を選択した場合、シャドウ点からの階調レベルを [ 範囲 ] で設定します。これは、[ 2階調化 ] の [ しきい値 ] と同じ働きをするもので、[ 範囲 ] の設定で、白と黒の領域が調整できます。


範囲: 65
範囲: 128
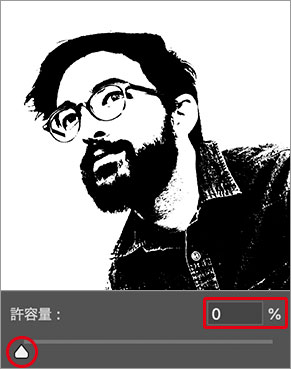
ジャギーのない滑らかな境界線は [ 許容量 ] で設定します。初期設定は [ 20 ] % で、これは境界線の隣接するピクセルをどこまで含めるかという量を示します。[ 0 ] % に近づくほどジャギーが目立つようになり、[ 100 ] % に近づくほど階調量は増えていきます。


許容量: 0%
許容量: 100%

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


