【Photoshop講座】はめ込み合成の一部を、フレームの外にはみ出させるだけで、トリッキーな効果が得られます。それはまるで、ノートパソコンの画面から飛び出してきたように感じます。チュートリアルの主なポイントは、自然な切り抜きと立体的に見せる光と影です。複雑な作業を効率的に組み立てましょう。
内側と外側の変化!
トリッキーな効果を得るには、オブジェクトを自然に切り抜くことはもちろんですが、それ以上に、光と影の演出が重要です。作例では、海中を泳ぐウミガメを使用しているので、画面の外側に切り出してみると、元の青味がかった影が目立ってしまいます。画面の内側と外側では、環境光の色が変わるワケです。画面から飛び出した部分の、色調を変える技を身につけましょう。
画像合成の総合テクニック
これから行う操作は、パソコン画面に素材画像をはめ込み、主体の一部を、画面の外側へはみ出させることにより、飛び出したような効果をつくり出す方法です。オブジェクトの選択や切り抜き、トリッキーなレイヤーマスクの作成、特定の色域を軽減させるカラーの調整方法など、画像合成に関わる、さまざまなテクニックが盛り込まれています。

はめ込み合成の位置を決める
素材画像をダウンロードして開きます。サンゴ礁とウミガメ、ノートパソコンの素材画像は、[ 幅 : 1280 pixel ]、[ 高さ : 800 pixel ] 、[ 解像度 : 72 pixel/inch ]、[ カラーモード : RGBカラー ] を使用しています。

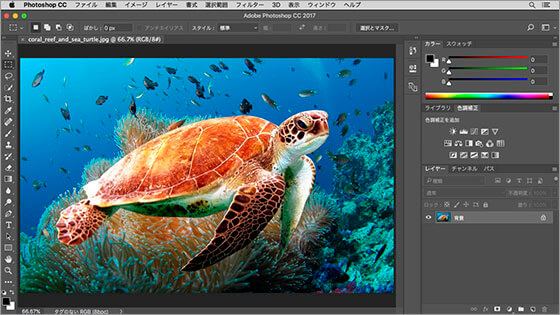
サンゴ礁とウミガメの素材画像を開く

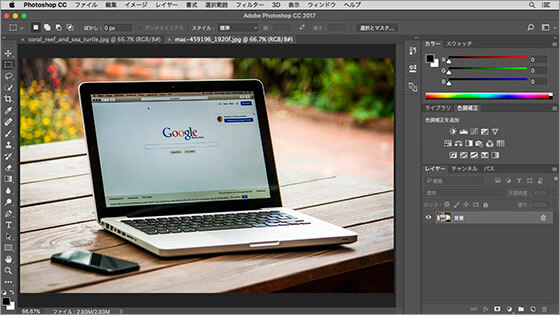
ノートパソコンの素材画像を開く
ひとつにまとめる操作
サンゴ礁とウミガメの素材画像を、切り抜きレイヤーとして合成したいので、ノートパソコンの素材画像にコピー&ペーストして、それぞれの画像をひとつのドキュメントにまとめます。
サンゴ礁とウミガメの素材画像を表示します。
[ command ( Ctrl ) ] + [ A ] キーを押して、すべてを選択、[ command ( Ctrl ) ] + [ C ] キーを押して、コピーします。
ノートパソコンの素材画像を表示します。
グループの作成
合成画像を複数のレイヤーで構成するので、それらを、ひとつにまとめる [ グループ ] をあらかじめ作成しておきます。
[ レイヤー ] パネルで、[ 新規グループを作成 ] をクリックします。
[ グループ 1 ] が作成されたことを確認します。
描画モードに [ 通常 ] を選択します。
![[ グループ 1 ] を作成](https://psgips.net/wp-content/uploads/2021/10/km156_01_03.jpg)
[ グループ 1 ] を作成
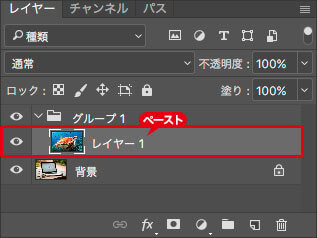
[ command ( Ctrl ) ] + [ V ] キーを押して、コピーしたサンゴ礁とウミガメの素材画像をペーストします。

合成画像をペースト
通過と通常の違い!
グループの、描画モードの初期設定は、[ 通過 ] です。これは、レイヤーの、描画モードの初期設定である [ 通常 ] と同じ働きをするものです。しかし、[ 通過 ] は、グループ外にも影響を及ぼします。そのため、[ 通過 ] という差別化が行われています。
グループ内の描画モードや、調整レイヤーなどの効果を、背面のレイヤーに影響させたくない場合は、[ 通常 ] を選択します。 [ 通過 ] から [ 通常 ] に変更することで、すべての効果がグループ内で完結します。
不透明度の設定
合成する背景画像の位置をわかりやすくするため、ペーストしたサンゴ礁と、ウミガメのレイヤーを半透明にします。
[ レイヤー ] パネルで、[ 不透明度 ] に [ 50% ] を入力します。
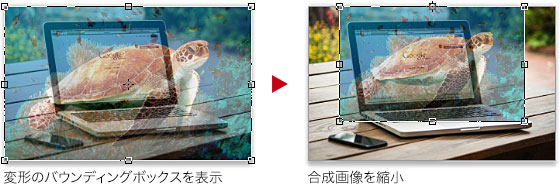
[ command ( Ctrl ) ] + [ T ] キーを押して、変形のバウンディングボックスを表示します。
![[不透明度:50%]を設定](https://psgips.net/wp-content/uploads/2021/10/km156_02_01.jpg)
[ 不透明度 : 50% ] を設定
大きさと位置の調整
オプションバーで、[ 基準点の位置 ] を中央上に設定します。
[ 縦横比を固定 ] をクリックします。
[ 水平比率を設定 ] に [ 75% ] を入力します。
[ 水平比率を設定 : 75% ] を入力

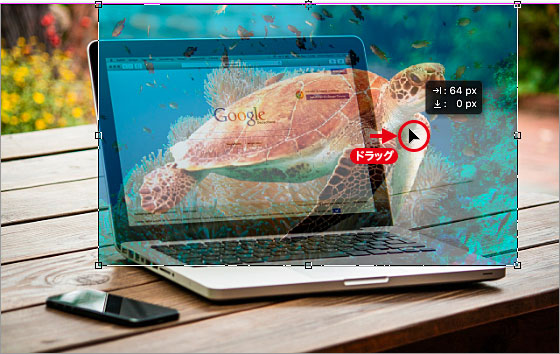
バウンディングボックス内をドラッグして、パソコン画面との位置が調整できたら、[ enter ] キーを押して、変形を確定します。

ドラッグして合成画像の位置を調整する
不透明度は暫定的!
[ 不透明度 ] の設定は、合成する位置を確認するための、暫定的なものです。パソコン画面との位置が調整できたら、元の状態に戻しましょう。オプションバーで、[ 不透明度 ] に [ 100% ] を設定します。
![[不透明度:100%]を設定](https://psgips.net/wp-content/uploads/2021/10/km156_02_05.jpg)
[ 不透明度 : 100% ] を設定

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



