青い拡散光を作成する
赤いグラデーションを複製して、青いグラデーションに変更しましょう。塗りつぶしレイヤーの再設定は、レイヤーサムネールをダブルクリックすることで行えます。


STEP 3 までの状態
青い拡散光を作成する
グラデーションを複製
レイヤーの複製は、[ 新規レイヤーを作成 ] にドラッグすることで、直感的に行えます。塗りつぶしレイヤーの場合は、設定値の内容や、描画モード、不透明度なども、そのまま複製されます。
【操作方法】
[ レイヤー ] パネルで、レイヤー [ red ] を [ 新規レイヤーを作成 ] にドラッグします。
[ red のコピー] を作成します。
![[新規レイヤーを作成]にドラッグ](https://psgips.net/wp-content/uploads/2022/08/uf044_04_01_01.jpg)
[ 新規レイヤーを作成 ] にドラッグ
レイヤー名を [ blue ] に変更します。

レイヤー名を変更
設定をそのまま複製
塗りつぶしレイヤーのような設定レイヤーも、複製することができます。複製後は、それぞれに別の編集が加えられるので、よく使う設定をベースとした効率化も図れます。
青いグラデーションに変更
複製した赤いグラデーションの設定内容を、青いグラデーションに変更しましょう。塗りつぶしレイヤーの再編集は、レイヤーサムネールをダブルクリックします。
【操作方法】
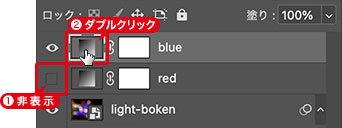
[ レイヤー ] パネルで、レイヤー [ red ] を非表示にします。
[ blue ] レイヤーサムネールをダブルクリックして、[ グラデーションで塗りつぶし ] ダイアログを表示します。

レイヤーサムネールをダブルクリック
[ グラデーションで塗りつぶし ] ダイアログで、[ クリックでグラデーションを編集 ] をクリックします。
![[クリックでグラデーションを編集]をクリック](https://psgips.net/wp-content/uploads/2022/08/uf044_04_02_03.jpg)
[ クリックでグラデーションを編集 ] をクリック
[ グラデーションエディター ] ダイアログで、次のグラデーションを設定します。
[ OK ] をクリックします。
![[ グラデーションエディター ] を設定](https://psgips.net/wp-content/uploads/2022/08/uf044_04_02_04.jpg)
[ グラデーションエディター ] を設定
【設定値】
[ 位置 : 0 % ] [ 不透明度 : 100 % ]
[ 位置 : 100 % ] [ 不透明度 : 100 % ]
[ 位置 : 0 % ] [ カラー : H : 230°/ S : 100 % / B : 100 % ] (RGB ブルー)
[ 位置 : 100 % ] [ カラー : H : 0°/ S : 0 % / B : 0 % ] (ブラック)
[ OK ] をクリックします。
![[グラデーションで塗りつぶし]を設定](https://psgips.net/wp-content/uploads/2022/08/uf044_04_02_06.jpg)
[ グラデーションで塗りつぶし ] を設定
1箇所だけでOK!
[ グラデーションエディター ] の設定を再利用するため、[ 位置 : 0 % ] のカラー分岐点を、[ RGB レッド ] から [ RGB ブルー ] に変更するだけで OK です。[ カラースウォッチ ] を利用すれば、カラーチップをワンクリックで適用できます。
グラデーションの位置を調整
[ グラデーションで塗りつぶし ] ダイアログを表示して、グラデーションの位置を調整しましょう。
【操作方法】
[ レイヤー ] パネルで、[ blue ] レイヤーサムネールをダブルクリックして、[ グラデーションで塗りつぶし ] ダイアログを表示します。

レイヤーサムネールをダブルクリック
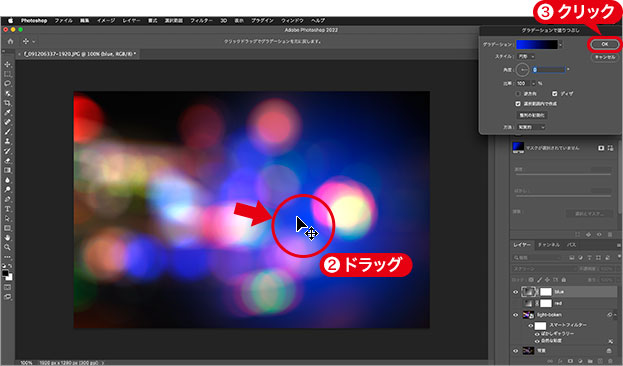
ドキュメント内をドラッグして、グラデーションの位置を調整します。
[ OK ] をクリックします。

グラデーションの位置を調整
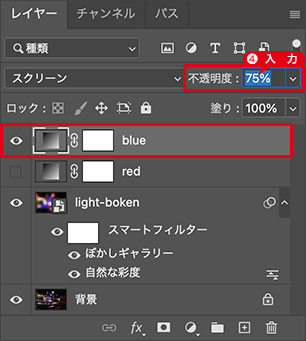
[ レイヤー ] パネルで、[ 不透明度 ] に [ 75% ] を入力します。

不透明度: 75%
グラデーションを移動
塗りつぶしレイヤーで作成したグラデーションは、設定を確定した後に、位置を調整することができます。初期設定では、[ 選択範囲内で作成 ] が有効とされているため、現在の選択範囲やドキュメントサイズを自動的に参照します。
グラデーションの位置や大きさは、このオプションで決定されているため、確定後、再び [ グラデーションで塗りつぶし ] ダイアログを表示すると、ドキュメント内をドラッグして、グラデーションを移動することができます。
赤いグラデーションを調整
青いグラデーションの位置と不透明度が調整できたら、非表示にしていた赤いグラデーションを表示して、同じ要領で、位置と不透明度を調整しましょう。
【操作方法】
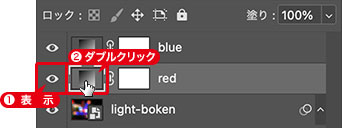
[ レイヤー ] パネルで、レイヤー [ red ] を表示します。
[ red ] レイヤーサムネールをダブルクリックして、[ グラデーションで塗りつぶし ] ダイアログを表示します。

レイヤーサムネールをダブルクリック
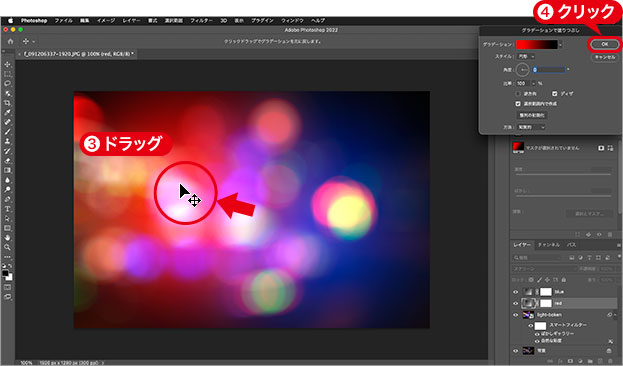
ドキュメント内をドラッグして、グラデーションの位置を調整します。
[ OK ] をクリックします。

グラデーションの位置を調整
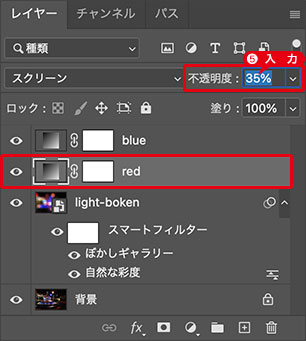
[ レイヤー ] パネルで、[ 不透明度 ] に [ 35% ] を入力します。

不透明度: 35%
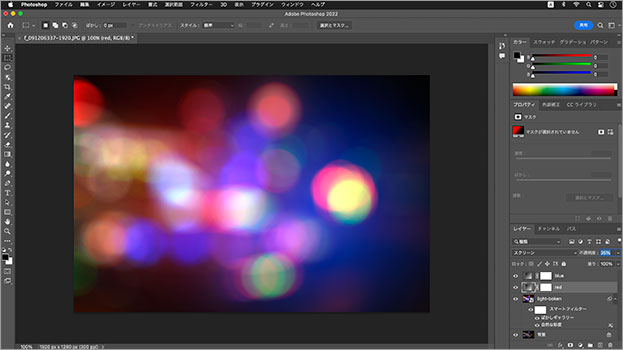
玉ボケから抽象的なイメージが作成できました。

玉ボケから抽象的なイメージが作成できた
不透明度で変化をつけよう!
グラデーションの適用度は、[ 不透明度 ] で調整します。作例では、「青色」を引き立てるための「赤色」という役割です。元画像の黒い領域をカバーする役割もあるので、グラデーションの大きさを調整することも有効です。[ グラデーションで塗りつぶし ] ダイアログで、[ 比率 ] の数値を大きくします。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。