【Dimension基本操作】「 Dimension 」を簡単に言えば、立体物に画像を貼り付けるソフトです。3DCG のしくみや、操作がイマイチわからないというユーザーにとっては、取り組みやすいツールだと思います。最初に覚えたい基本操作を10項目に絞って、ひとつのモックアップ作品を作成してみましょう。新機能は Substance 3D に移行される予定
オブジェクトを正面で捉える!
一般的な 3DCG ソフトは、固定したモデルに対して、カメラ側の向きを変えるものです。そのため、背景との構図を決める作業が大変です。
Dimension は、レンダリング後の合成 (2次元画像) を、主な用途としているところが大きな特徴です。オブジェクトを正面で捉えて、Photoshop 上で位置を編集する方がカンタンですね。レンダリング : 3DCG の数値データから画像化すること
Dimension
最初に覚えたい!基本操作10選
[ SELECT-01 ]
[ SELECT-02 ]
[ SELECT-03 ]
[ SELECT-04 ]
[ SELECT-05 ]
[ SELECT-06 ]
[ SELECT-07 ]
[ SELECT-08 ]
[ SELECT-09 ]
[ SELECT-10 ]

外部の3Dモデルを読み込む
「 Adobe Stock 」などの外部フリー 3D モデル素材を、Dimension に読み込む方法です。作例で使用している「コーヒー用のフタ付きドリンクカップ」は Adobe Stock で取得できます。3D モデルがなきゃ始まりません。まずは、素材をダウンロードしましょう。

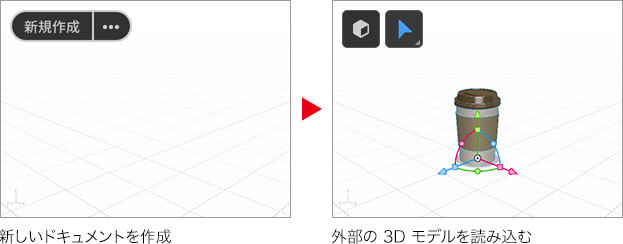
新しいドキュメントを作成
Photoshop などと同じように、Dimension も、新しいドキュメントから始めます。ただし、これは平面ではなく、3D 空間を見ている、カメラのファインダーからの視点です。
【操作方法】
起動画面で [ 新規作成 ] をクリックします。

Dimension を起動
![[新規作成]をクリック](https://psgips.net/wp-content/uploads/2021/08/dn001_01_01a.jpg)
[ 新規作成 ] をクリック
すると、接地面にグリッドが引かれた、新しいドキュメントが表示されます。接地面 : 3D 空間の底にあたる部分で、座標値が [ Y : 0 ] の平面

新しいドキュメントが表示される
基本学習ツアーに参加
Dimension を起動すると、起動画面が表示されます。[ ラーニング ] をクリックすると、Dimension を使った 3D 空間での作業の基本が学習できます。これにざっと目を通しておくと、より理解が深められるでしょう。
![[ツアーを開始]をクリック](https://psgips.net/wp-content/uploads/2021/08/dn001_01_01c.jpg)
[ ツアーを開始 ] をクリック
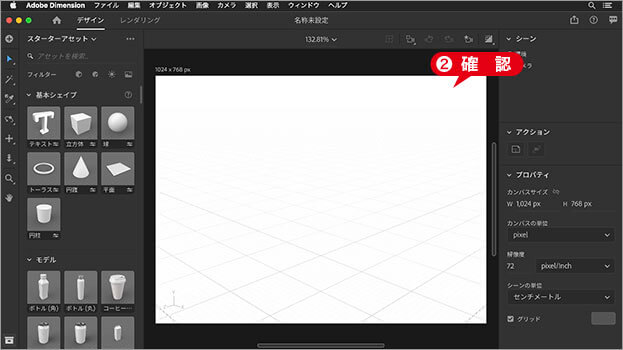
カンバスサイズを設定
Dimension の [ 新規作成 ] をクリックすると、カンバスサイズが初期設定された新しいドキュメント ( 1,024 x 768 px ) が作成されます。自由なカンバスサイズを設定するには、[ 新規作成 ] の右側にある [ … ] をクリックします。カンバスサイズ : Dimension では、カメラのファインダーから見た画角サイズ
![[新規ドキュメント]を設定](https://psgips.net/wp-content/uploads/2021/08/dn001_01_01d.jpg)
[ 新規ドキュメント ] を設定
[ 初期設定にする ] を有効にすると、新しいカンバスサイズが初期設定されます。使用する背景画像のピクセルサイズや縦横比に適した設定を行いましょう。
3Dモデルを読み込む
ここでは、Adobe Stock で取得した、3D モデルを読み込みましょう。その他の 3D モデルを、外部から読み込む場合も同じ操作です。Dimension で読み込めるファイル形式に注意してください。
【操作方法】
[ ファイル ] メニューから、[ 読み込み ] – [ 3D モデル ] を選択します。読み込み : [ command ( Ctrl ) ] + [ I ]
![[3Dモデル]を選択](https://psgips.net/wp-content/uploads/2021/08/dn001_01_02a.jpg)
[ 3D モデル ] を選択
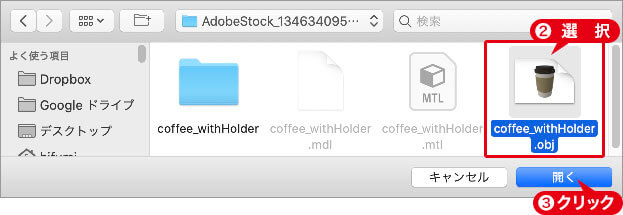
3D モデルを読み込むダイアログで、Adobe Stock で取得した 3D モデルのファイル「 coffee_withHolder.obj 」を選択します。
[ 開く ] をクリックします。

OBJ 形式のファイルを選択
対応するファイル形式は?
Dimension が読み込める 3D モデルのファイル形式は、「Wavefront OBJ ( .obj )」です。その他の対応ファイル形式は、グラフィックが「 .jpg 」、「 .png 」、「 .psd 」。マテリアルが「 .mdl 」。ライトが「 .hdri 」、「 .exr 」、「 .ibl 」です。
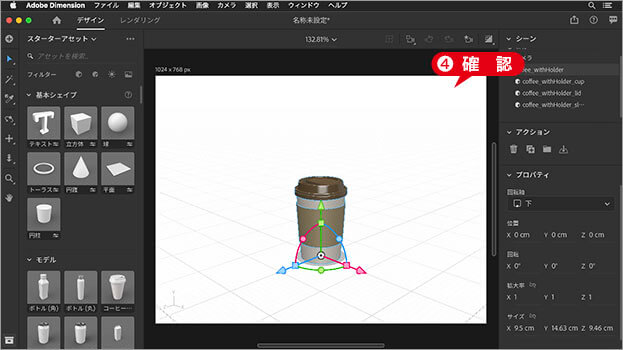
読み込んだ 3D モデルが、カンバスの中央に配置されます。

読み込んだ 3D モデルが配置される
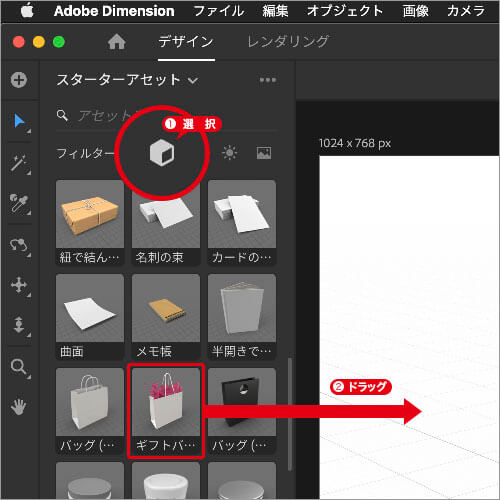
アセットから配置するには?
[ アセット ] パネルで、3D モデルをクリック、または、カンバスにドラッグして、好きな場所に配置することができます。

3D モデルをカンバスにドラッグ
接地面の座標を読む
[ プロパティ ] パネルの [ 位置 ] では、3D モデルの回転軸を起点とした座標が表示されます。[ 回転軸 ] に [ 下 ] を選択すると、3D モデルの底部が起点になります。たとえば、[ Y ] に [ 0 cm ] を設定すると、接地面のグリッドにぴったり合うので、オブジェクトが宙に浮いてしまう失敗を防げます。
![[プロパティ]パネルで[位置]を確認](https://psgips.net/wp-content/uploads/2021/08/dn001_01_03d.jpg)
[ プロパティ ] パネルで [ 位置 ] を確認
[ プロパティ ] パネルは、現在、選択されているシーンによって、表示される内容が異なります。[ シーン ] パネルの選択項目を確認してください。ひとつのオブジェクト全体の座標値を確認したい場合は、3D モデルのフォルダ [ coffee_withHolder ] を選択します。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


