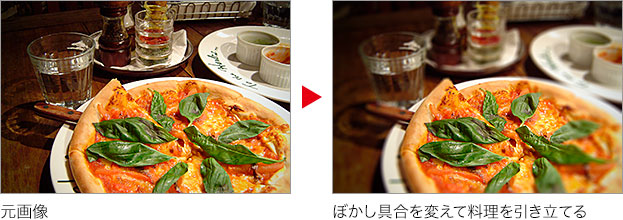
【Photoshop基本操作】被写界深度が部分的に調整できる [ 虹彩絞りぼかし ] を使用すれば、まるで、高性能カメラで撮影したような、ソフトフォーカスが演出できます。テーブルに置かれたピザに焦点を合わせて、料理を美味しそうに引き立てましょう。
立体で差をつける!
ぼかし具合 (被写界深度) は、カメラレンズから被写体までの距離で変わります。これは、その3次元的な空間も含まれるものです。そのため、テーブルに置かれた、平面的な距離にプラスして、上に伸びる立体的な距離の違いも考えます。たとえば、お皿とコップです。平たいお皿に比べて、コップのふちは、近い距離にあるかも知れません。
ぼかし具合を変えて料理を引き立てる方法
これから行う操作は、擬似的な被写界深度の違いをつくり、主体の周辺をぼかして引き立てる方法です。作例では、テーブルに置かれたピザに焦点を合わせて、コップや調味料入れに、部分的なぼかしの緩和を設定します。[ 虹彩絞りぼかし ] では、追加できる [ ぼかしピン ] によって、複数の異なる、ぼかし具合が調整できます。

虹彩絞りぼかしの概要
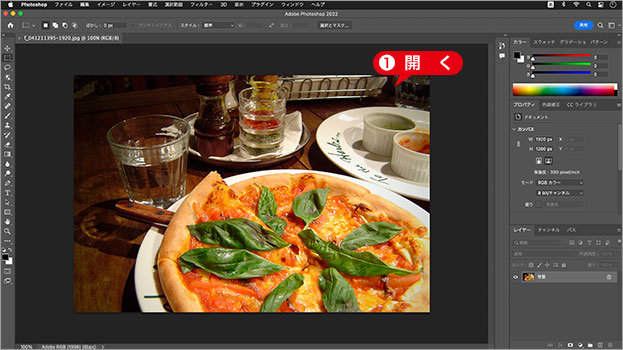
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 1920 pixel ]、[ 高さ : 1280 pixel ]、[ 解像度 : 300 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

素材画像を開く
スマートオブジェクトに変換
[ レイヤー ] パネルで、[ 背景 ] を右クリックします。
コンテキストメニューから、[ スマートオブジェクトに変換 ] を選択して適用します。
![[スマートオブジェクトに変換]を選択](https://psgips.net/wp-content/uploads/2022/08/ut180_01_01_02.jpg)
[ スマートオブジェクトに変換 ] を選択
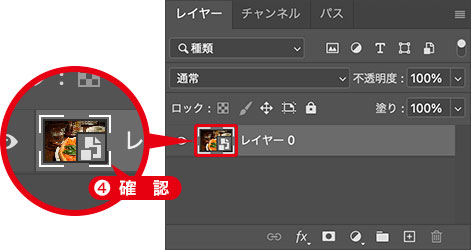
[ レイヤー ] パネルで、[ 背景 ] がスマートオブジェクトに変換されたことを確認します。レイヤー名は自動的に [ レイヤー 0 ] へ変更されています。

スマートオブジェクトを確認
スマートオブジェクトとは?
レイヤーや背景を、スマートオブジェクトに変換しておくと、適用するフィルターや、色調補正などの調整が、再編集できるようになります。
虹彩絞りぼかしを起動
[ フィルター ] メニューから、[ ぼかしギャラリー ] – [ 虹彩絞りぼかし ] を選択します。すると、[ ぼかしギャラリー ] 操作パネルが表示されます。
![[ぼかしギャラリー]操作パネルを表示](https://psgips.net/wp-content/uploads/2022/08/ut180_01_02_01.jpg)
[ ぼかしギャラリー ] 操作パネルを表示
操作方法は?
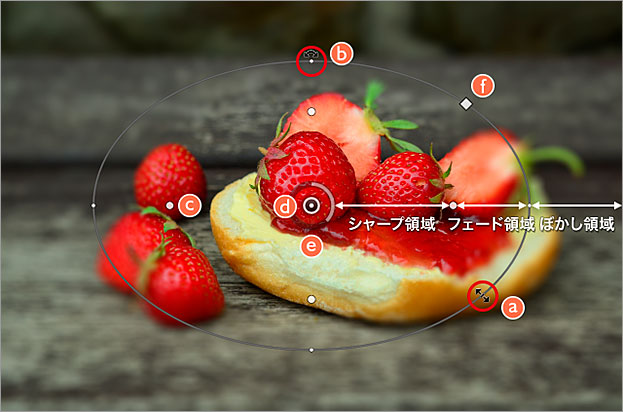
プレビュー内に表示される楕円形の線は、最大ぼかし境界線です。初期設定では、現在のドキュメント比率に合わせて、70 % 縮小した領域に自動作成されます。
最大ぼかし境界線の内側にマウスカーソルを置くと、その中央に [ ぼかしピン ] が表示されます。この [ ぼかしピン ] が、ピントの中心です。[ ぼかしピン ] は、最大ぼかし境界線の中にあり、これらを含めて、[ ぼかしコントロール ] と言います。
ひとつの [ ぼかしコントロール ] で、ぼかし幅やぼかしの緩やかな変化、急激な変化が設定できます。鮮明な中心から、ぼかし領域の末端を示す境界線との間にある [ 点ハンドル ] は、そのフェード領域を設定することができます。
[ ぼかしギャラリー ] オプションバー

ぼかしコントロール
最大ぼかし境界線
境界線上をドラッグして、ぼかし領域を拡大・縮小できます。境界線ハンドル
ハンドルをドラッグして、ぼかし領域を回転できます。点ハンドル
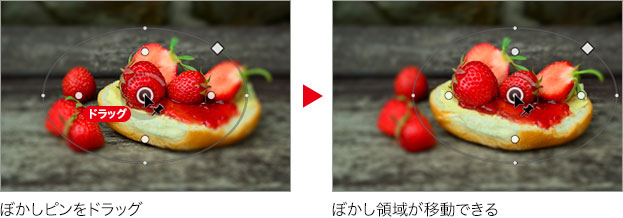
ハンドルをドラッグして、フェード領域を調整できます。ぼかしピン
ぼかしピンをドラッグして、ぼかし領域を移動できます。
ぼかしハンドル
外側のリングゲージをドラッグして、[ ぼかし ] の適用量が調整できます。
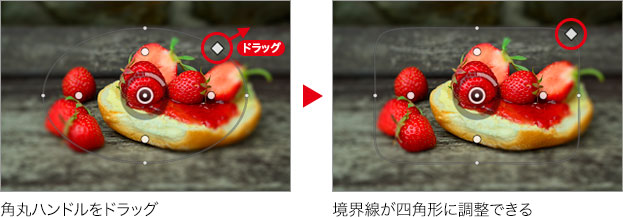
角丸ハンドル
ハンドルをドラッグして、円形の境界線を四角形に調整できます。
焦点
オプションバーの [ 焦点 ] で、シャープ領域のぼかしの適用度が調整できます。![[焦点]に[100%]を設定→[焦点]に[0%]を設定](https://psgips.net/wp-content/uploads/2022/08/ut180_01_02_c06.jpg)
[ ぼかしコントロール ] は、ひとつのドキュメント内に複数作成することができます。既存の [ ぼかしコントロール ] の領域外をクリックすると作成できます。
追加した [ ぼかしピン ] の中心に、焦点が合う仕組みです。そのため、その他の [ ぼかしコントロール ] と重なる領域は、[ ぼかしツール ] パネルの [ ぼかし ] で設定した数値が、MAX 値として用いられます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


